Emotion tag components
42 tags are styled using Emotion. A tag is a compact label that appears beside a primary interface area which is used to represent status or metadata for that area. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
42components163storiesLast updated 8 days ago

ColoredTag

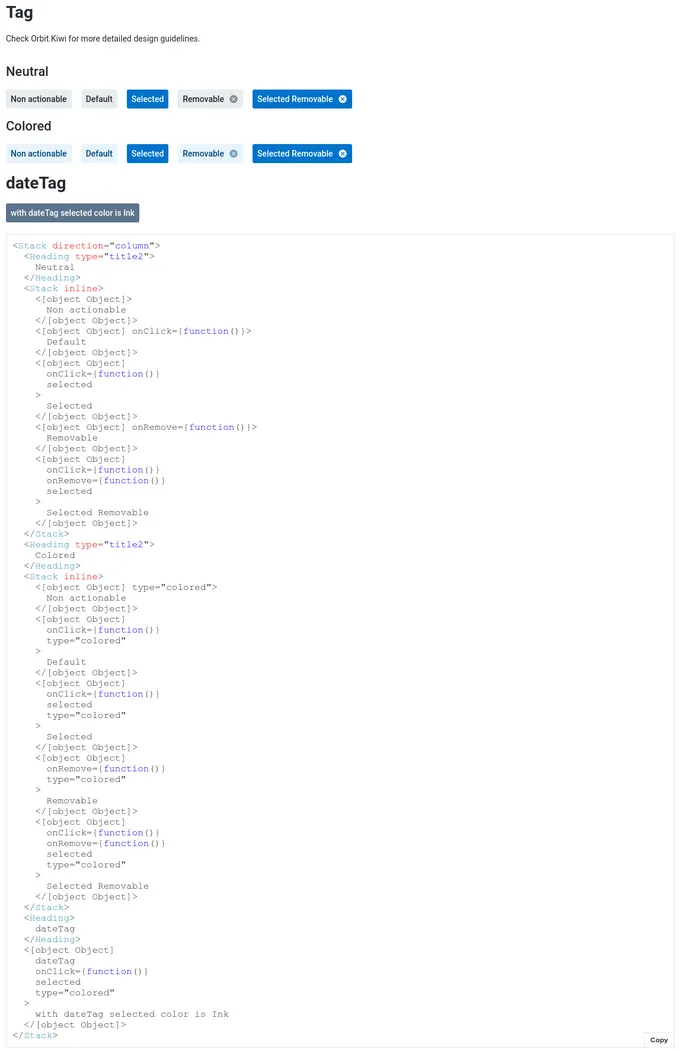
Tag

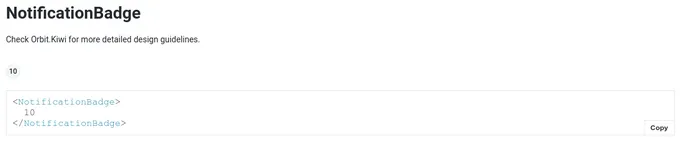
NotificationBadge

Tags