Styled Components tag components
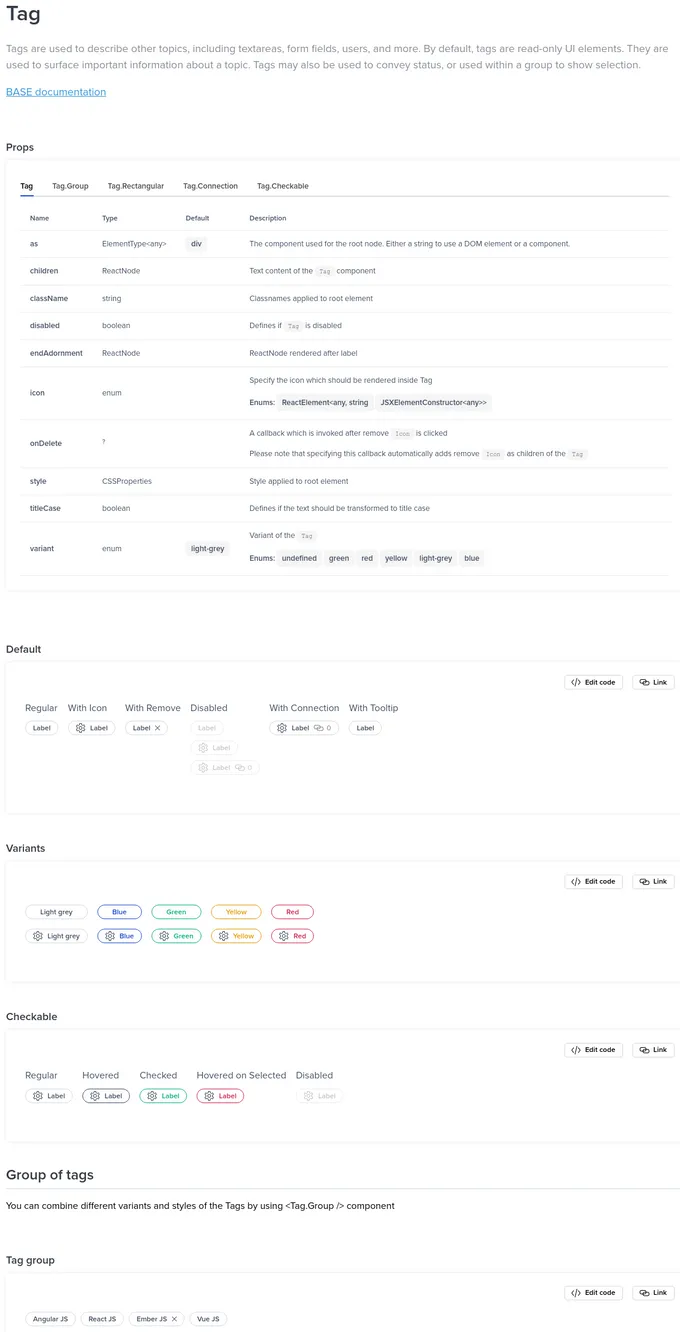
6 tags are styled using Styled components. A tag is a compact label that appears beside a primary interface area which is used to represent status or metadata for that area. Styled-components is a styling library that allows you to write styles in JavaScript at the component-level. This technique is known as CSS-in-JS. Styled components is used to style 8 projects.
6components11storiesLast updated 8 days ago