React text field components
62 text fields are developed with React. A text field is a form element that accepts a single line of text or multiple lines of text. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
62components305storiesLast updated 8 days ago
Other Names

IconTextButton

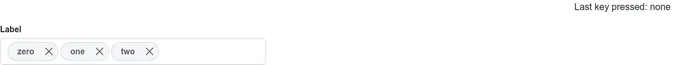
Field

ColoredIconTextButton

TextArea

FieldMessage

EditableText

Text