React textarea components
76 textareas are developed with React. A textarea is a form element that accepts multiple lines of text. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
76components361storiesLast updated 8 days ago

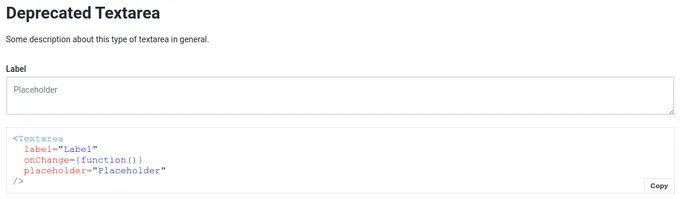
IconTextButton

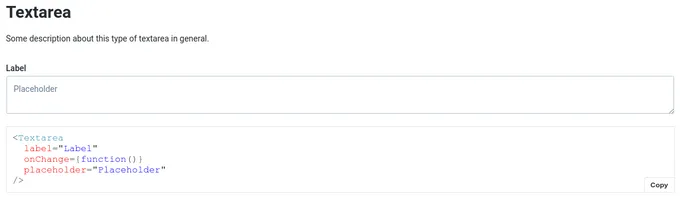
Textarea

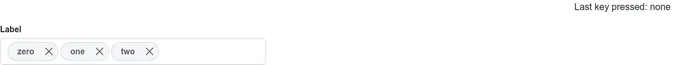
ColoredIconTextButton

Textarea

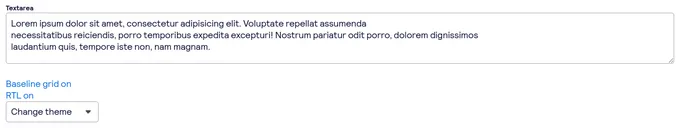
TextArea

EditableText

Text