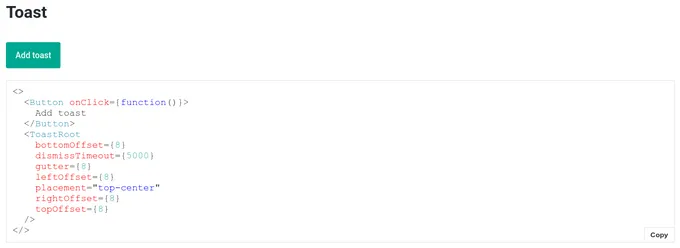
Emotion toast components
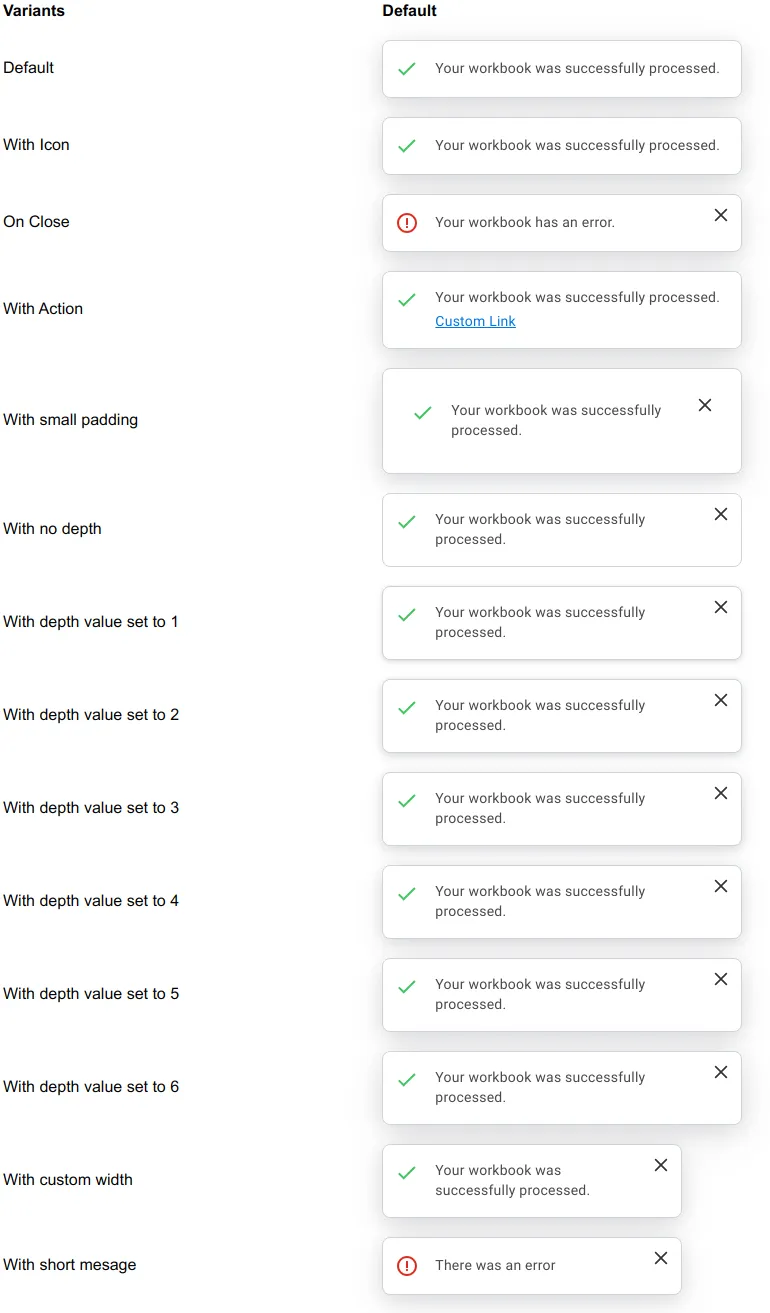
18 toasts are styled using Emotion. A toast is a short message that informs users of updates or changes to system status. It appears above the content. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 13 projects.
18components60storiesLast updated 4 months ago
Other Names