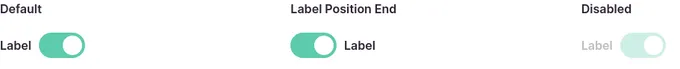
React toggle components
35 toggles are developed with React. A toggle is a control used to toggle a setting on or off. React is the most popular frontend library for developing component-driven user interfaces. It’s used for developing single page, mobile, and server-rendered applications. React is used to develop 65 projects.
35components101storiesLast updated 8 days ago
Other Names

ToggleBoxGroup

ToggleContent

ToggleInputList