Flux de travail pour les design system
La manière dont les outils frontend fonctionnent ensemble a un impact significatif sur la valeur finale que les équipes de design et de développement peuvent réaliser. S'il est bien fait, le développement et la réutilisation des composants UI devraient se faire en toute transparence.
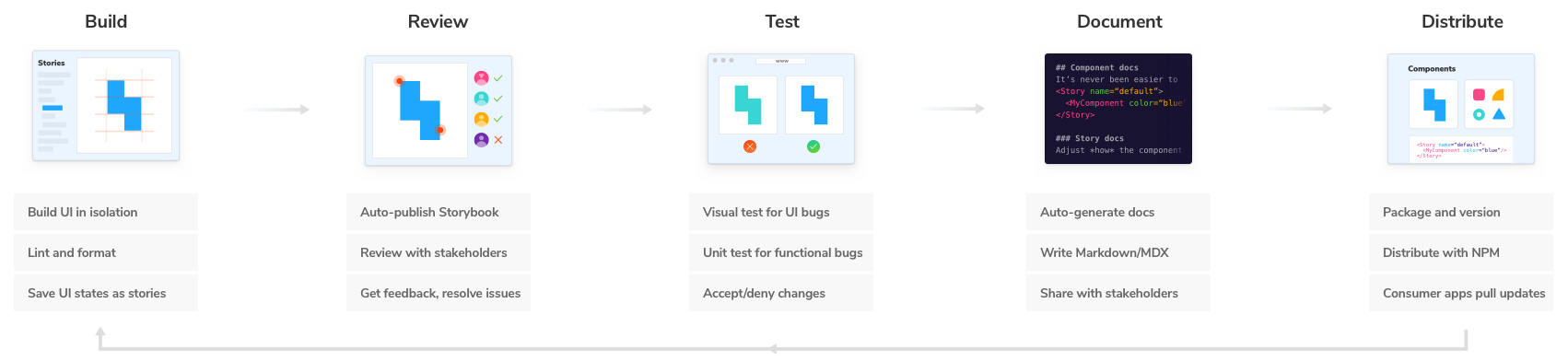
Ce chapitre présente le flux de travail en cinq étapes en introduisant un nouveau composant, AvatarList.

Construire
AvatarList est un composant qui affiche plusieurs Avatars. Comme les autres composants du design system, AvatarList a commencé par être réutilisé dans de nombreux projets, et c'est la raison pour laquelle il mérite d'être inclus dans le design system. Supposons que le composant ait été développé dans un autre projet et passons directement au code final de cette démonstration.
![]()
Tout d'abord, créez une nouvelle branche dans laquelle nous suivrons ce travail.
git checkout -b create-avatar-list-component
Téléchargez le composant AvatarList et la story sur votre machine et placez-les dans le dossier /src/AvatarList :
![]()
💡 Storybook est configuré pour détecter automatiquement les fichiers se terminant par *.stories.js|jsx et les afficher dans l'interface utilisateur.
Super ! Maintenant, articulons chaque état de l'interface utilisateur pris en charge par AvatarList. A première vue, il est clair que AvatarList comporte certaines propriétés de Avatar comme small et loading.
export const SmallSize = {
args: {
...Short.args,
size: 'small',
},
};
export const Loading = {
args: {
...Short.args,
loading: true,
},
};
![]()
Etant donné qu'il s'agit d'une liste, elle devrait afficher beaucoup d'Avatars. Ajoutons des stories qui illustrent ce qui se passe avec de nombreux éléments et avec peu d'éléments dans la liste.
export const Ellipsized = {
args: {
users: [
...Short.args.users,
{
id: '3',
name: 'Zoltan Olah',
avatarUrl: 'https://avatars0.githubusercontent.com/u/81672',
},
{
id: '4',
name: 'Tim Hingston',
avatarUrl: 'https://avatars3.githubusercontent.com/u/1831709',
},
],
},
};
export const BigUserCount = {
args: {
users: Ellipsized.args.users,
userCount: 100,
},
};
export const Empty = {
args: {
users: [],
},
};
Sauvegardez vos modifications et validez.
git commit -am « Added AvatarList and stories »
Documenter
Avec la fonction auto-documentation du Storybook, créer une documentation personnalisable est un jeu d'enfant. C'est un avantage pour ceux qui veulent apprendre à utiliser AvatarList, car ils peuvent facilement se référer à la partie Docs dans l'interface utilisateur de Storybook.
![]()
Et voilà une documentation minimale et utilisable !
Ajoutons à AvatarList un aspect un peu plus humain en fournissant un contexte supplémentaire sur la façon de l'utiliser.
/**
* A list of Avatars, ellipsized to at most 3. Supports passing only a subset of the total user count.
*/
export function AvatarList({ loading, users, userCount, size, ...props }) {}
Ajoutez quelques détails supplémentaires sur les propriétés supportées.
AvatarList.propTypes = {
/**
* Are we loading avatar data from the network?
*/
loading: PropTypes.bool,
/**
* A (sub)-list of the users whose avatars we have data for. Note: only 3 will be displayed.
*/
users: PropTypes.arrayOf(
PropTypes.shape({
id: PropTypes.string.isRequired,
name: PropTypes.string,
avatarUrl: PropTypes.string,
})
),
/**
* The total number of users, if a subset is passed to `users`.
*/
userCount: PropTypes.number,
/**
* AvatarList comes in four sizes. In most cases, you’ll be fine with `medium`.
*/
size: PropTypes.oneOf(Object.keys(sizes)),
};
Facile comme bonjour ! Ce niveau de détail est suffisant pour l'instant, nous pourrons toujours personnaliser davantage à l'aide de MDX par la suite.
![]()
La documentation n'a pas besoin d'être fastidieuse. Grâce à des outils automatisés, nous avons supprimé les tâches lourdes pour passer directement à l'écriture.
Effectuez un commit avec les modifications et publiez-les sur GitHub.
git commit -am "Improved AvatarList docs"
Préparer la publication
Avant de publier notre composant dans le design system, nous devons nous assurer qu'il est disponible une fois tout d'installé. Ajoutons-le au fichierindex.js du design system.
import * as styles from './shared/styles';
import * as animation from './shared/animation';
import * as icons from './shared/icons';
import * as global from './shared/global';
export { styles, animation, icons, global };
export * from './Avatar';
+ export * from './AvatarList';
export * from './Badge';
export * from './Button';
export * from './Icon';
export * from './Link';
export * from './LinkWrapper';
Créer une Pull Request (PR)
Poussons notre branche AvatarList sur GitHub et créons une PR :
git push -u origin create-avatar-list-component
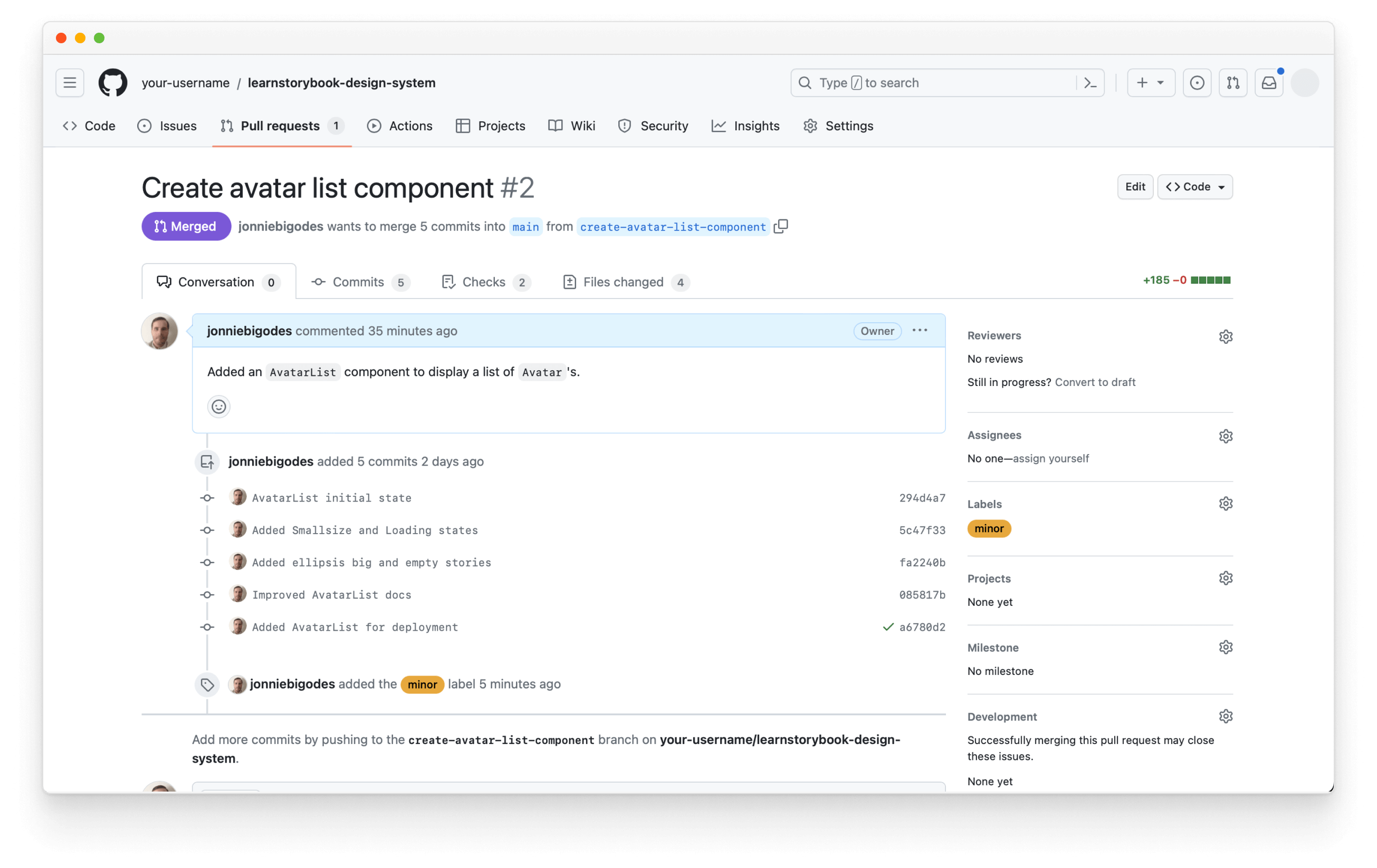
Ensuite, allez sur GitHub et ouvrez une PR.
![]()
Relecture
A ce stade, AvatarList est une proposition d'ajout dans le design system.
Les membres de l'équipe doivent relire le code du composant pour voir s'il répond aux attentes en matière de fonctionnalités et d'apparence. Le Storybook du design system est automatiquement publié avec chaque Pull Request (PR) afin de simplifier la revue. Faites défiler la page jusqu'aux vérifications de la PR pour y trouver un lien vers le Storybook déployé.
![]()
Cherchez AvatarList dans votre Storybook en ligne. Il devrait être identique à votre Storybook local.
![]()
Le Storybook en ligne est un point de référence universel pour l'équipe. Partagez le lien vers AvatarList avec d'autres membres pour obtenir un retour d'information plus rapide. Votre équipe appréciera parce qu'elle n'aura pas à s'occuper du code ou à mettre en place un environnement de développement.

Parvenir à un consensus avec de nombreuses équipes ressemble souvent à un exercice futile. Les gens font référence à du code obsolète, n'ont pas d'environnement de développement ou dispersent leurs commentaires dans plusieurs outils. La revue en ligne du Storybook est aussi simple que le partage d'une URL.
Test
Notre série de tests s'exécute en arrière-plan à chaque validation.
AvatarList est un simple composant d'affichage, les tests unitaires ne sont donc pas nécessaires. Mais si nous examinons les vérifications des Pull Request (PR), notre outil de test visuel Chromatic a déjà détecté des changements qui doivent être revus.
![]()
Comme AvatarList est un nouveau composant, il ne possède pas encore de tests visuels. Nous devrons ajouter des références de tests pour chaque story. Accepter les « nouvelles stories » dans Chromatic pour augmenter la couverture des tests visuels.
![]()
Une fois que vous avez terminé, la compilation passera dans Chromatic.
![]()
Ce qui, à son tour, met à jour la vérification de la Pull Request (PR) dans GitHub.
![]()
Les tests ont été mis à jour avec succès. À l'avenir, les régressions auront du mal à se faufiler dans le design system.
Partager
Nous avons une Pull Request (PR) ouverte qui ajoute AvatarList au design system. Nous avons écrit nos stories, les tests sont passés et la documentation existe. Enfin, nous sommes prêts à mettre à jour notre design system avec Auto et npm. Ajouter le label « minor » à la PR. Cela indique à Auto de mettre à jour la version mineure du paquet lors du merge.

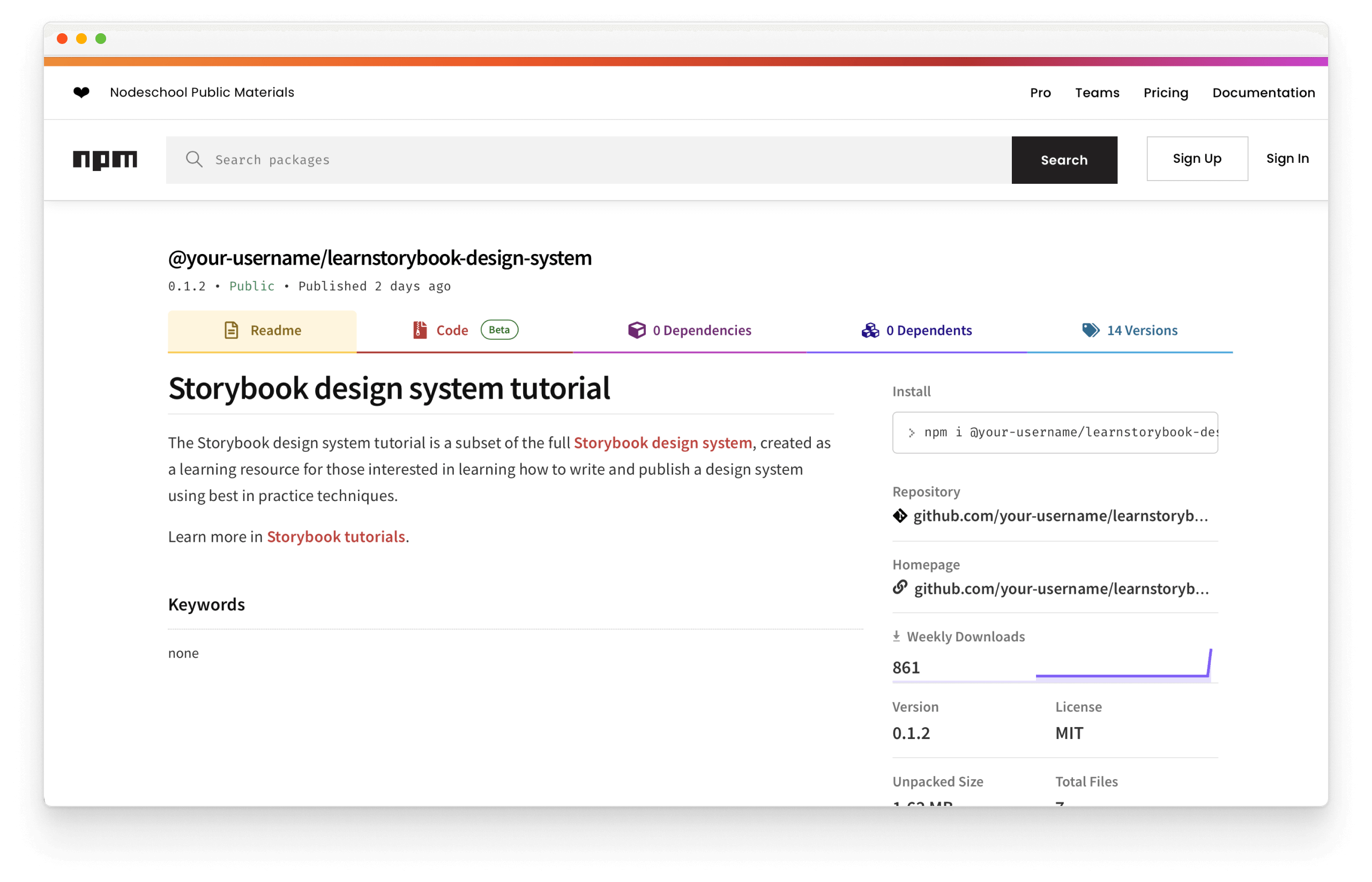
Maintenant mergez votre PR, naviguez vers votre paquet sur npm, et attendez quelques minutes le temps que le paquet se mette mis à jour.

Bravo ! Le paquet de votre design system a été mis à jour grâce à GitHub. Pas besoin de toucher à la ligne de commande ou de s'occuper de npm.
Mettez à jour la dépendance learnstorybook-design-system dans l'application d'exemple pour commencer à utiliser AvatarList.
Votre voyage commence
design system for Developers met en évidence le flux de travail de bout en bout utilisé par les équipes frontend professionnelles pour vous donner une longueur d'avance lorsque vous développez le vôtre. Au fur et à mesure que votre design system se développe, ajoutez, réorganisez et étendez ces outils pour répondre aux besoins de votre équipe.
Le chapitre 9 se termine par un exemple de code complet, des ressources utiles et une liste de questions fréquemment posées par les développeurs.