Overview
Design systems power the frontend teams of Shopify, IBM, Salesforce, Airbnb, Twitter, and many more. This guide for professional developers examines how the smartest teams engineer design systems at scale and why they use the tools they use. We'll walk through setting up core services, libraries, and workflows to develop a design system from scratch.
Table of Contents- 1IntroductionA guide to the latest production-ready tools for design systems
- 2ArchitectureHow to extract a design system from component libraries
- 3BuildSet up Storybook to build and catalog design system components
- 4ReviewCollaborate with continuous integration and visual review
- 5TestHow to test design system appearance, functionality, and accessibility
- 6DocumentDrive design system adoption with documentation
- 7DistributeLearn to package and import your design system into other apps
- 8WorkflowAn overview of the design system workflow for frontend developers
- 9ConclusionThriving design systems save time and increase productivity
What you'll build
Emotion
Prettier
GitHub Actions
ESLint
Chromatic
Rollup
npm
Auto

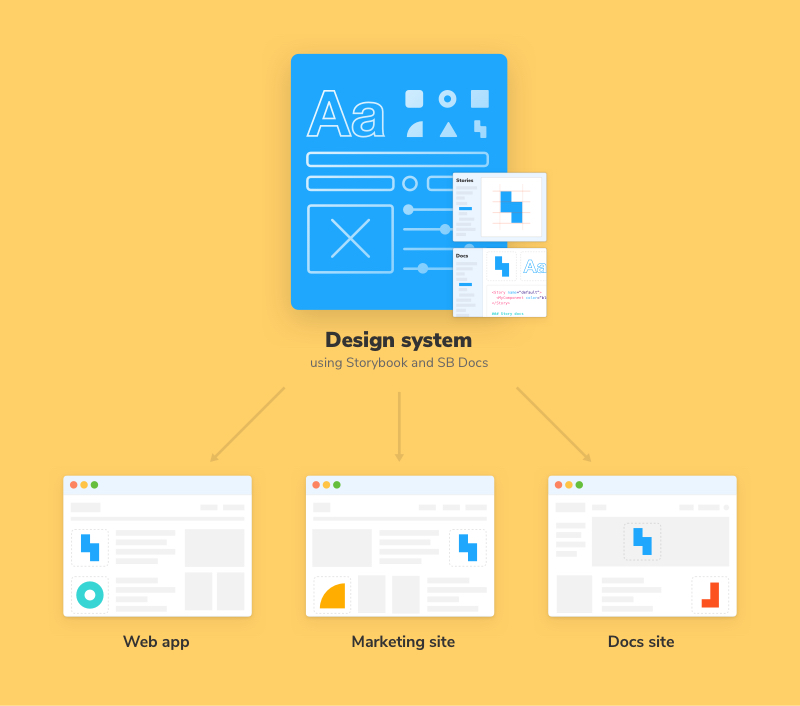
Follow along as we code a design system that's inspired by Storybook's own. We'll learn the developer perspective on design systems by examining three technical pieces of a design system.
- 🏗 Common reusable UI components
- 🎨 Design tokens: Styling-specific variables such as brand colors and spacing
- 📕 Documentation site: Usage instructions, narrative, do’s and don'ts
After that, we'll set up the industrial-grade infrastructure for review, testing, documentation, and distribution.
Authors

Dominic Nguyen
Storybook design
Tom Coleman
Storybook core
Reviewed by




Fernando Carrettoni
Design Systems at Auth0
Jessie Wu
Engineer at New York Times
John Crisp
Engineer at Acivilate
Daniel Duan
Engineer at Squarespace
Kaelig Deloumeau-Prigent
UX Development at Shopify