Storybook für React Tutorial
Storybook läuft parallel zu deiner App im Entwicklungs-Modus. Es hilft dir, UI-Komponenten unabhängig von Business-Logik und vom Kontext deiner App zu entwickeln. Diese Edition von "Lerne Storybook" ist für React; es gibt andere Editionen für Vue und Angular.

React-Storybook einrichten
Es sind einige Schritte nötig, um den Build-Prozess in deiner Umgebung einzurichten. Lass uns zu Beginn Create React App (CRA) nutzen, um dein Build System inkl. Storybook einzurichten und Jest-Tests in der von dir erstellten App zu ermöglichen. Dazu führen wir folgende Befehle aus:
# Create our application:
npx create-react-app taskbox
cd taskbox
# Add Storybook:
npx -p @storybook/cli sb init
Wir können einfach feststellen, ob die verschiedenen Umgebungen deiner App richtig funktionieren:
# Run the test runner (Jest) in a terminal:
yarn test
# Start the component explorer on port 6006:
yarn run storybook
# Run the frontend app proper on port 3000:
yarn start
yarn test einen Fehler wirft, musst du evtl. watchman installieren, wie in diesem Issue empfohlen.
Unsere drei Frontend-App-Modalitäten: Automatisierte Tests (Jest), Komponenten-Entwicklung (Storybook) und die App selbst.

Abhängig davon, in welchem Teil der App du gerade arbeitest, möchtest du evtl. eine oder mehrere hiervon gleichzeitig laufen lassen. Da unser Fokus auf der Erstellung einer einzelnen UI-Komponente liegt, lassen wir hier nur Storybook laufen.
CSS wiederverwenden
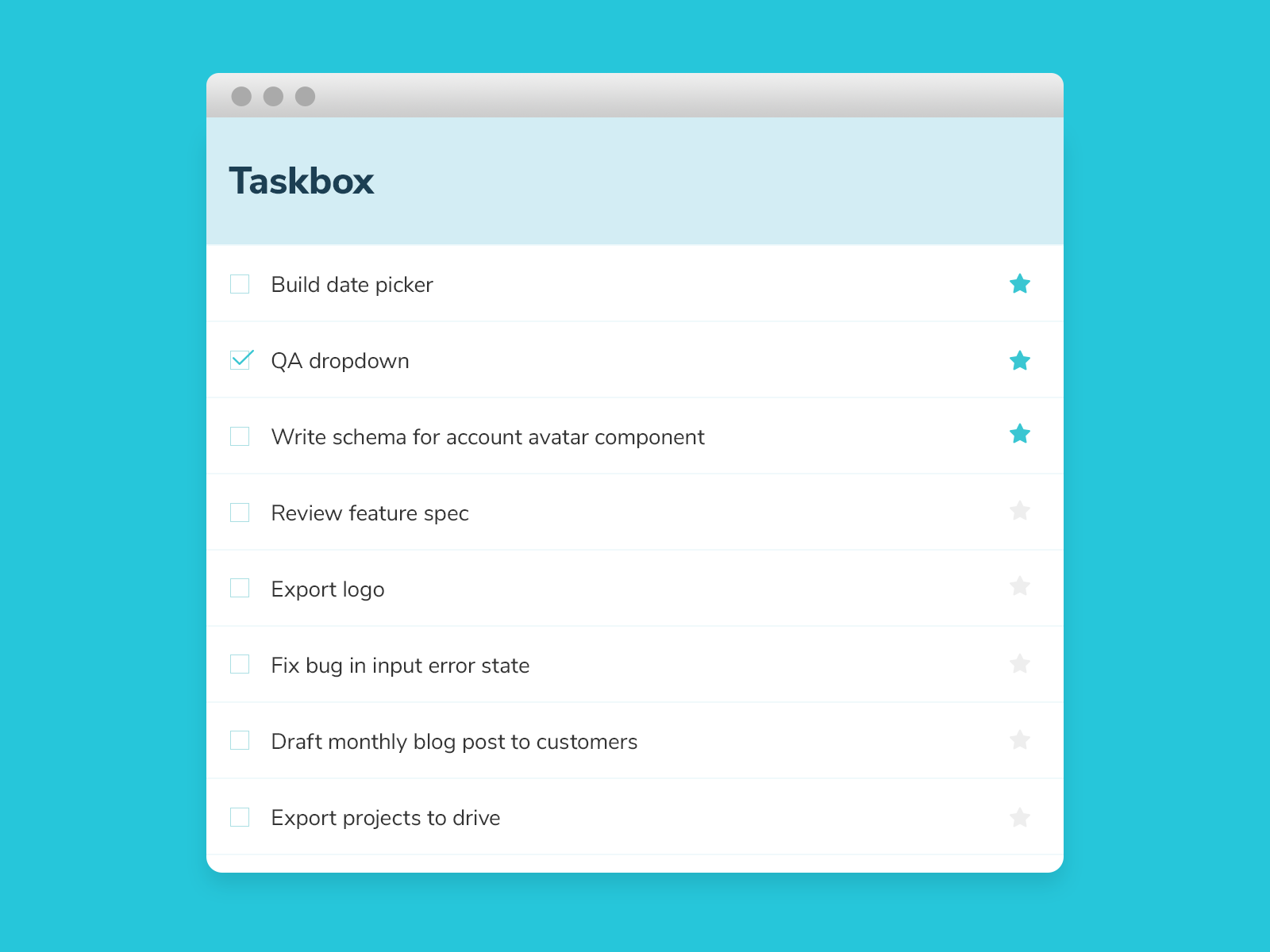
In Taskbox werden Design-Elemente vom GraphQL- und React-Tutorial example app wiederverwendet, sodass wir in diesem Tutorial kein CSS schreiben müssen. Wir kompilieren einfach das LESS zu einer einzigen CSS Datei und inkludieren es in unserer App. Kopiere dieses kompilierte CSS und füge es in die Datei src/index.css ein, nach der Konvention von CRA.

Assets hinzufügen
Wir müssen noch die font- und icon-Verzeichnisse im Ordner src/assets/ hinzufügen. Nachdem wir das Styling und die Assets hinzugefügt haben, sieht die App noch ein bisschen seltsam aus. Das ist OK. Noch müssen wir nicht an der App arbeiten. Wir legen jetzt los und bauen unsere erste Komponente!