React 向け Storybook のチュートリアル
開発環境に Storybook を導入しましょう
このコミュニティの翻訳は、最新の Storybook バージョンに対応していません。英語ガイドの最新の変更を適用して、この日本語ガイドの更新にご協力ください。 Pull requests を大歓迎します。.
Storybook は開発時にアプリケーションと並行して動きます。Storybook を使用することで、UI コンポーネントをビジネスロジックやコンテキストから切り離して開発できるようになります。この文書は React 向けです。他にも React Native、Vue、Angular、Svelte。

React 向けの Storybook を構築する
Storybook を開発プロセスに組み込むにあたり、いくつかの手順を踏む必要があります。まずは、degit を使用してビルド環境をセットアップしましょう。このパッケージを利用することで、テンプレート(アプリケーションの一部をデフォルト設定で構築したもの)をダウンロードし、開発ワークフローの短縮に役立てることができます。
それでは、次のコマンドを実行してください。
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarn
💡 このテンプレートには本バージョンのチュートリアルに必要なスタイル、アセット、最低限の設定が含まれています。
それでは、アプリケーションのさまざまな環境が問題なく動くことを次のコマンドで確認しましょう。
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
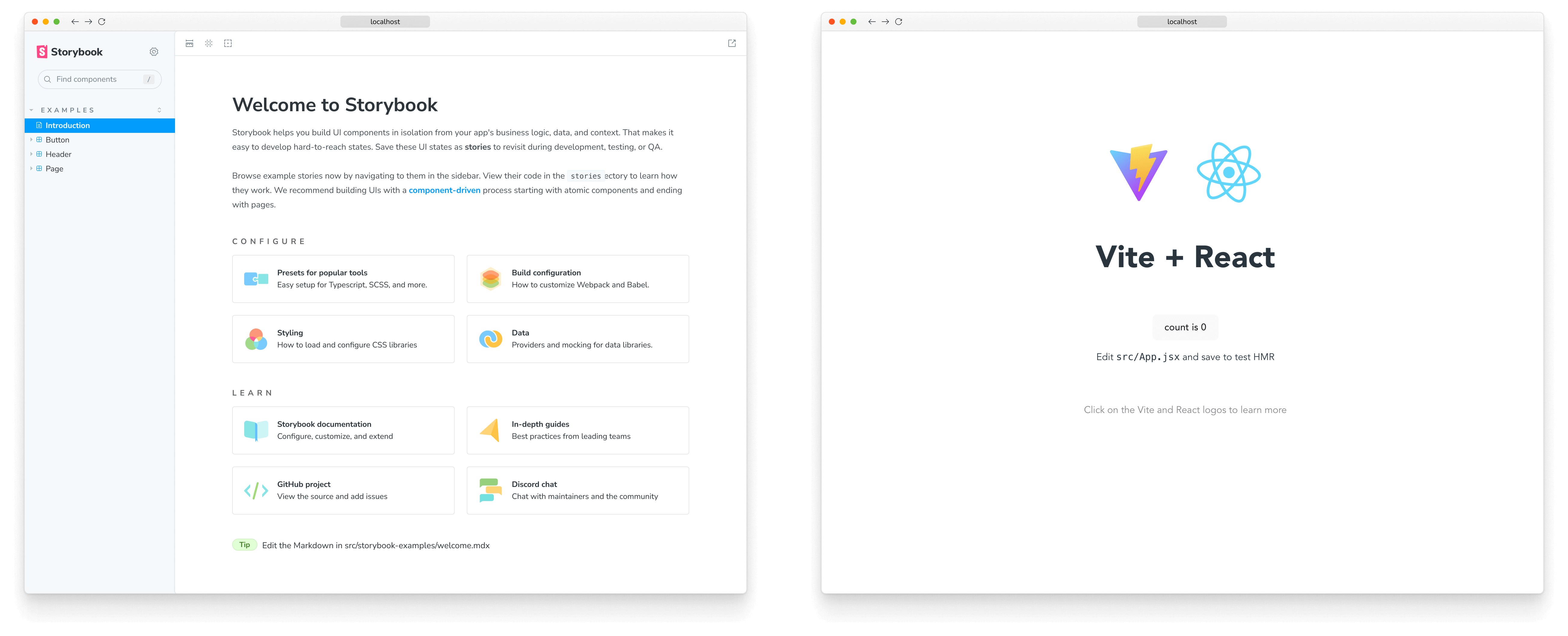
フロントエンド開発の 2 つのモード: コンポーネント開発 (Storybook)、アプリケーション自体

作業をする対象に応じて、このモードのうち 1 つまたは複数を同時に動かしながら作業します。今は単一の UI コンポーネントを作るのに集中するため、Storybook を動かすことにしましょう。
変更をコミットする
この段階で、ローカルリポジトリにファイルを追加しても大丈夫です。以下のコマンドを実行して、ローカルリポジトリを初期化し、これまでに行った変更を追加してコミットしてください。
git init
つづいて:
git add .
さらに:
git commit -m "first commit"
最後に:
git branch -M main
それでは最初のコンポーネントを作り始めましょう!