アドオン
Storybook にはチームの開発効率を向上する堅牢なアドオンのエコシステムがあります。こちら でアドオンのリストが見られます。
ここまでチュートリアルを進めてきたのであれば、すでにいくつかのアドオンに遭遇し、テストの章では導入もしています。
多様なユースケースに対応するためのアドオンがあるので、それをすべて説明することはできません。ここではもっとも人気のあるアドオンである コントロールアドオン を導入してみましょう。
コントロールアドオンとは
コントロールアドオンはデザイナーや、開発者がコードを書かずにパラメータをいじって遊びながらコンポーネントの挙動を探求できるようにするアドオンです。このアドオンはストーリーの隣にパネルを表示し、そこから直にコンポーネントの引数を編集できます。
Storybook を新たにインストールすると、はじめから Contorls が使用可能です。追加の設定は必要ありません。
アドオンで Storybook の新たなワークフローを開放する
Storybook はすばらしいコンポーネント駆動開発の環境です。コントロールアドオンを使用することで、Storybook はインタラクティブなドキュメンテーションツールに進化します。
コントロールアドオンをエッジケースを見つけるのに使用する
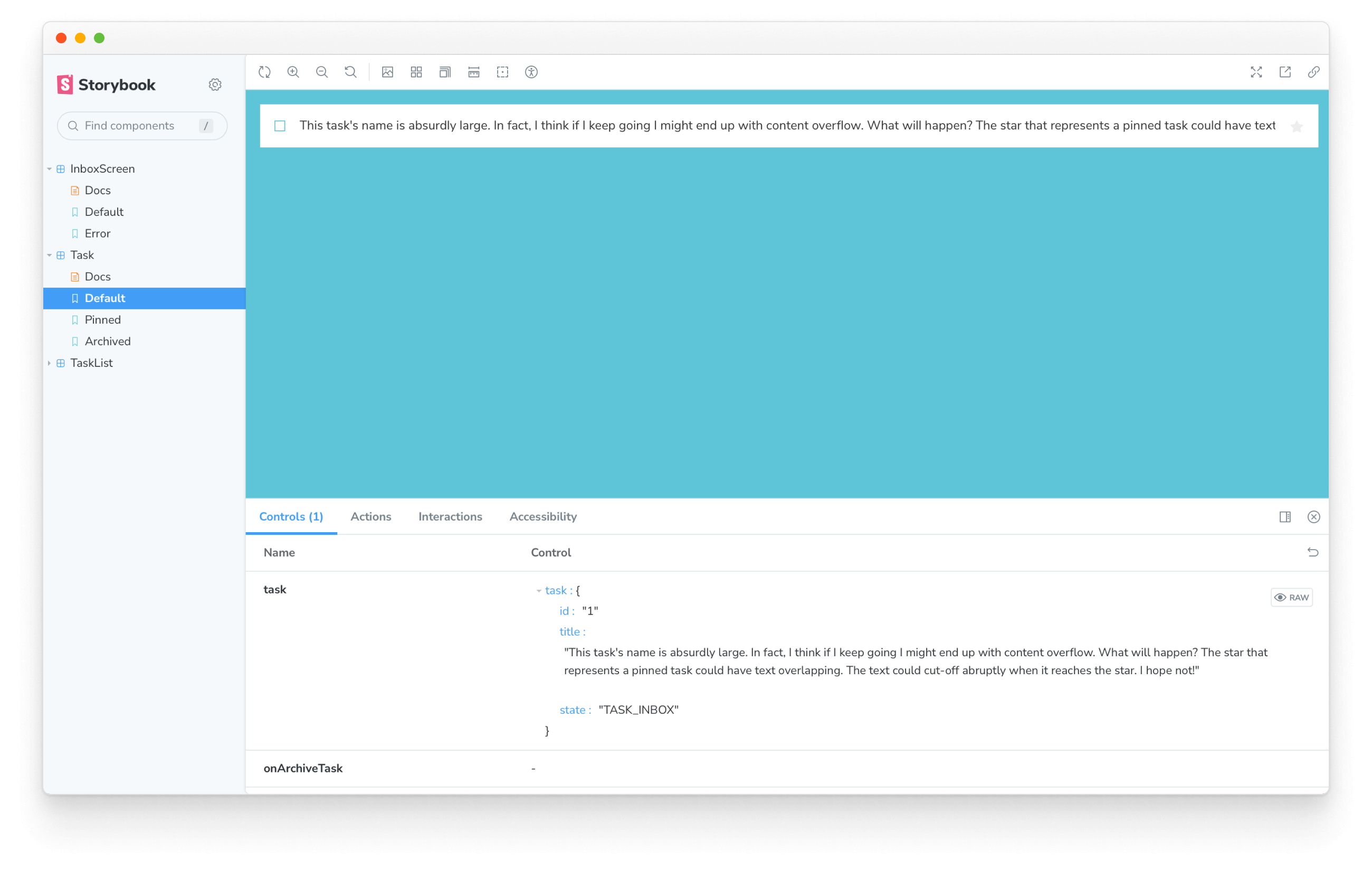
コントロールアドオンを使用すれば、品質管理者や、UI エンジニアや、その他のステークホルダーがコンポーネントを限界まで操作できます!たとえば Task コンポーネントに大量の文字列を渡したらどうなるでしょうか。

これはマズいです。タスクコンポーネントの境界を越えて文字列があふれています。
コントロールアドオンを使用すればコンポーネントにいろいろな入力をして素早く確認できます。今回は長い文字列を入力しました。これで UI の問題を発見する際の作業を減らすことができます。
それでは Task.jsx にスタイルを追加して、この文字切れ問題を解決しましょう。
import React from 'react';
export default function Task({ task: { id, title, state }, onArchiveTask, onPinTask }) {
return (
<div className={`list-item ${state}`}>
<label
htmlFor="checked"
aria-label={`archiveTask-${id}`}
className="checkbox"
>
<input
type="checkbox"
disabled={true}
name="checked"
id={`archiveTask-${id}`}
checked={state === "TASK_ARCHIVED"}
/>
<span
className="checkbox-custom"
onClick={() => onArchiveTask(id)}
/>
</label>
<label htmlFor="title" aria-label={title} className="title">
<input
type="text"
value={title}
readOnly={true}
name="title"
placeholder="Input title"
+ style={{ textOverflow: 'ellipsis' }}
/>
</label>
{state !== "TASK_ARCHIVED" && (
<button
className="pin-button"
onClick={() => onPinTask(id)}
id={`pinTask-${id}`}
aria-label={`pinTask-${id}`}
key={`pinTask-${id}`}
>
<span className={`icon-star`} />
</button>
)}
</div>
);
}

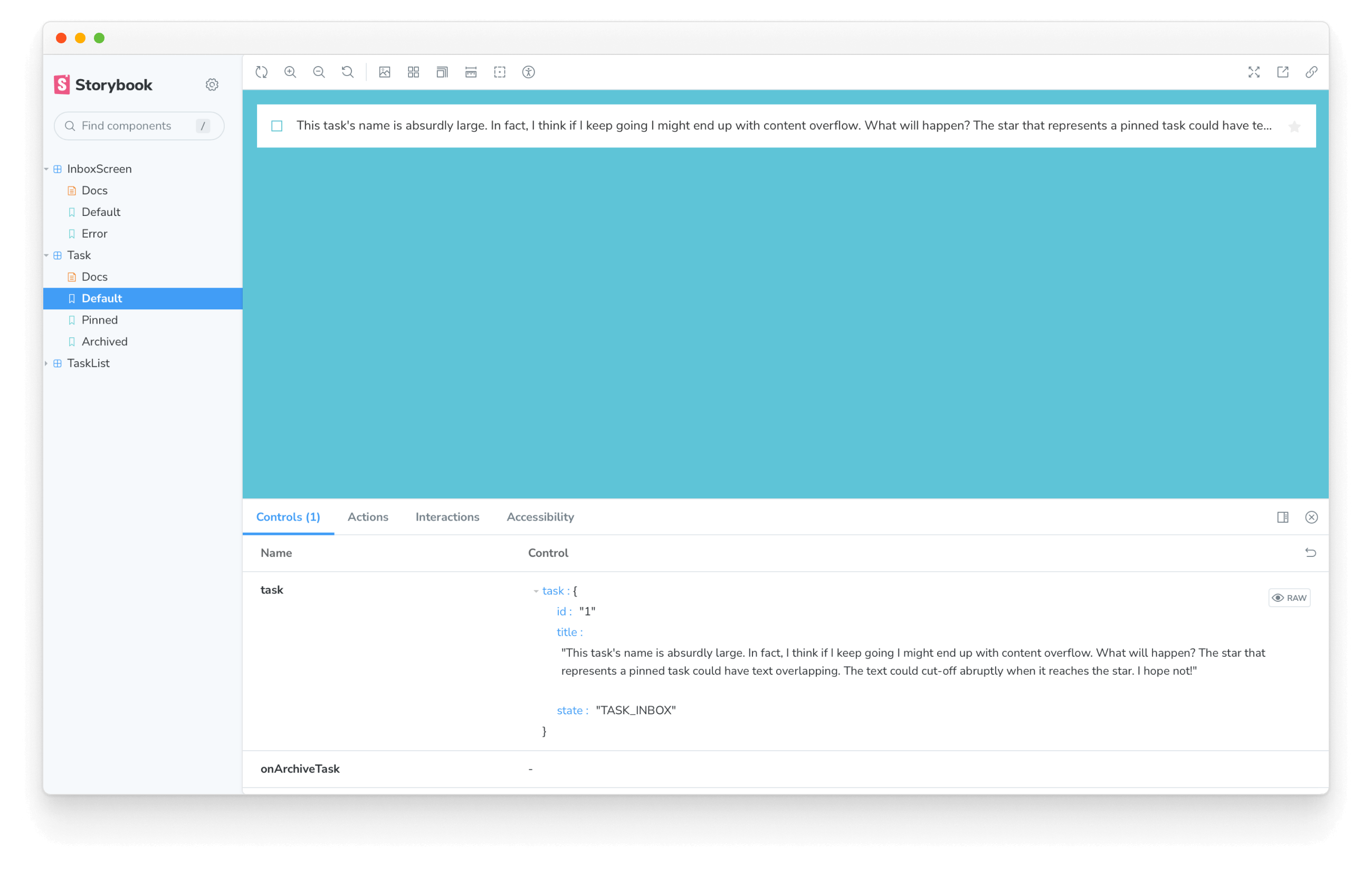
問題が解決しました!文字列が境界に達すると、かっこいい省略記号で切り詰められるようになりました。
リグレッションを回避するためストーリーを追加する
今後もコントロールアドオンを使用して、手動で同じ入力をすればいつでもこの問題は再現可能です。ですが、このエッジケースに対応するストーリーを書く方が簡単です。ストーリーを書くことにより、リグレッションテストのカバレッジが向上しますし、コンポーネントの限界をチームメンバーに明示できます。
それでは Task.stories.jsx ファイルに長い文字列が指定された場合のストーリーを追加しましょう。
const longTitleString = `This task's name is absurdly large. In fact, I think if I keep going I might end up with content overflow. What will happen? The star that represents a pinned task could have text overlapping. The text could cut-off abruptly when it reaches the star. I hope not!`;
export const LongTitle = {
args: {
task: {
...Default.args.task,
title: longTitleString,
},
},
};
これで、このエッジケースをいつでも再現できるようになりました。
ビジュアルテストを使用している場合は、文字の省略が壊れた場合にわかるようになります。このように曖昧なエッジケースはテストなしには忘れてしまいがちです!
💡 開発者でない人でも、コントロールアドオンを使うことでコンポーネントやストーリーを触れるようになります。さらに理解を深めるためには公式ドキュメントを参照してください。アドオンを使用して Storybook をカスタマイズする方法は 1 つではありません。おまけの章である、アドオンを作るではアドオンを使用して開発を加速する方法を説明します。