Desplegar Storybook
En este tutorial hemos ejecutado Storybook en nuestra máquina de desarrollo. También se puede compartir ese Storybook con el equipo, especialmente con los miembros no técnicos. Afortunadamente, es fácil implementar Storybook en línea.
🎉 Sus historias ya están desplegadas! Chromatic indexa de forma segura sus historias en línea y las rastrea a través de ramas y commits. Salta este capítulo y ve a la conclusión.
Exportando como una app estática
Para desplegar Storybook primero necesitamos exportarlo como una aplicación web estática. Esta funcionalidad ya está incorporada en Storybook.
Ahora, cuando ejecutes Storybook a través de npm run build-storybook, obtendrás un Storybook estático en el directorio storybook-static.
Despliegue continuo
Queremos compartir la última versión de los componentes cada vez que hagamos push del código. Para ello necesitamos desplegar de forma continua Storybook. Confiaremos en GitHub y Netlify para desplegar nuestro sitio estático. Estaremos usando el plan gratuito de Netlify.
GitHub
Antes de implementar en Netlify, debemos seguir algunos pasos adicionales. Si sigue el capítulo anterior de prueba, salte a configurar un repositorio en GitHub.
Inicializar repositorio
Primero, desea configurar Git para su proyecto en el directorio local.
git init
A continuación, agregue archivos al primer commit.
git add .
Ahora haz commit de los archivos.
git commit -m "taskbox UI"
Configurar un repositorio en GitHub
Ve a Github y configura un repositorio aquí. Nombra tu repo “taskbox”.

En la nueva configuración del repositorio copia la URL de origen del repositorio y añádelo a tu proyecto git con este comando:
git remote add origin https://github.com/<your username>/taskbox.git
Finalmente haz push al repo en GitHub.
$ git push -u origin main
Netlify
Netlify tiene incorporado un servicio de despliegue continuo que nos permitirá desplegar Storybook sin necesidad de configurar nuestro propio CI.
storybook-static a un servicio de alojamiento de estáticos como S3.
Crea una cuenta en Netlify y da click en “crear sitio”.

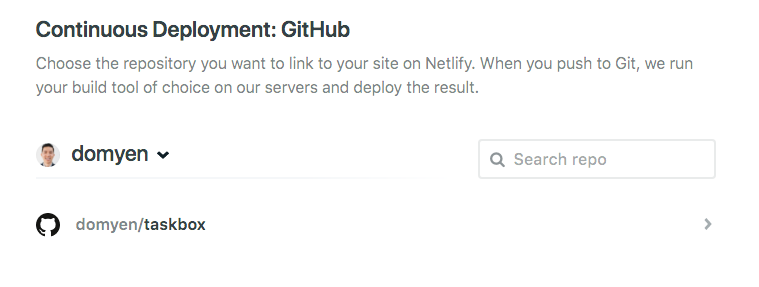
A continuación, haz clic en el botón de GitHub para conectar Netlify a GitHub. Esto le permite acceder a nuestro repositorio remoto Taskbox.
Ahora selecciona el repo de taskbox de GitHub de la lista de opciones.

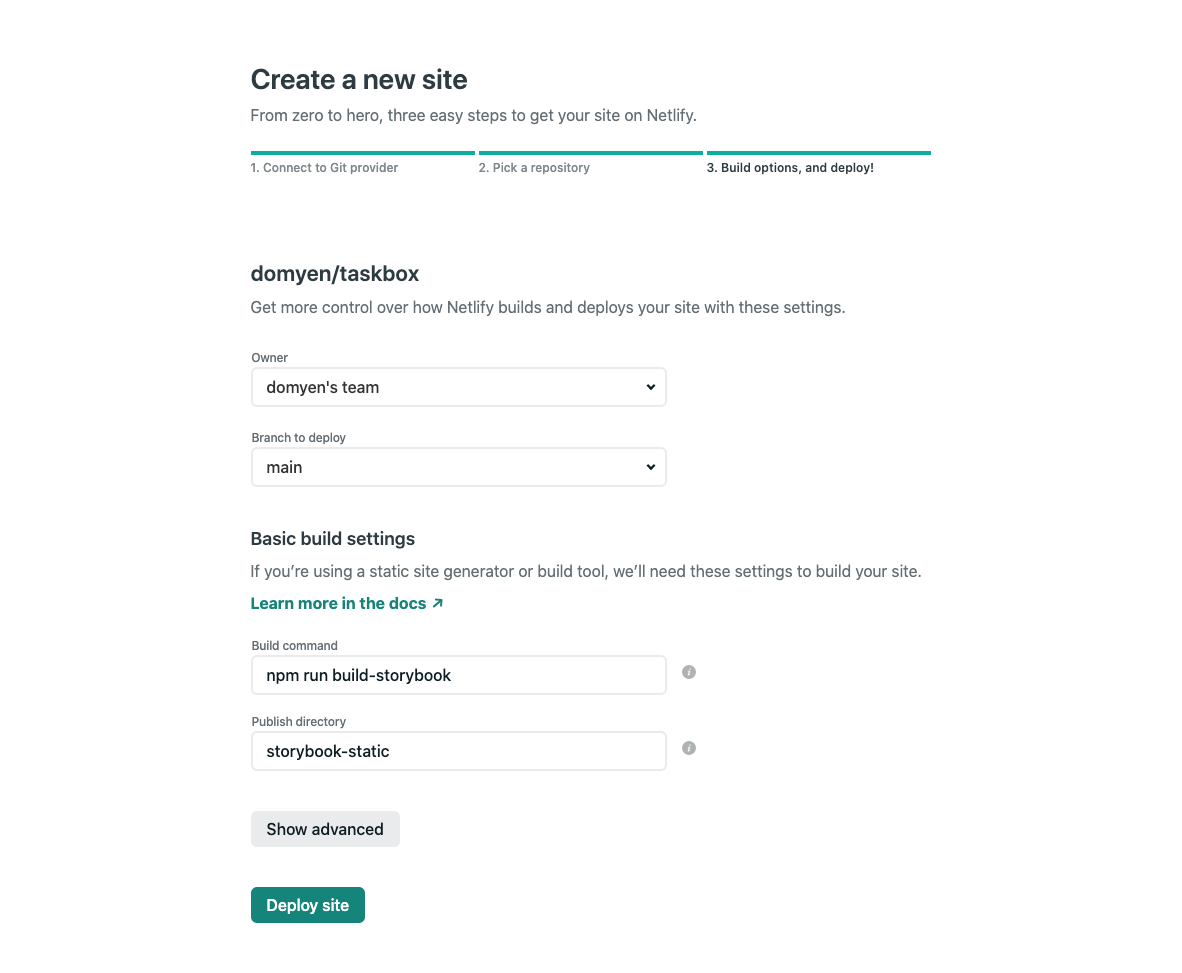
Configura Netlify resaltando el comando build que se ejecutará en tu CI y el directorio en el que se enviará el sitio estático. Para la rama elegir main. El directorio es storybook-static. Ejecuta el comando npm run build-storybook.

Si su implementación falla con Netlify, agregue --quiet al script build-storybook.
Ahora envía el formulario para construir e implementar el código en la rama main del taskbox.
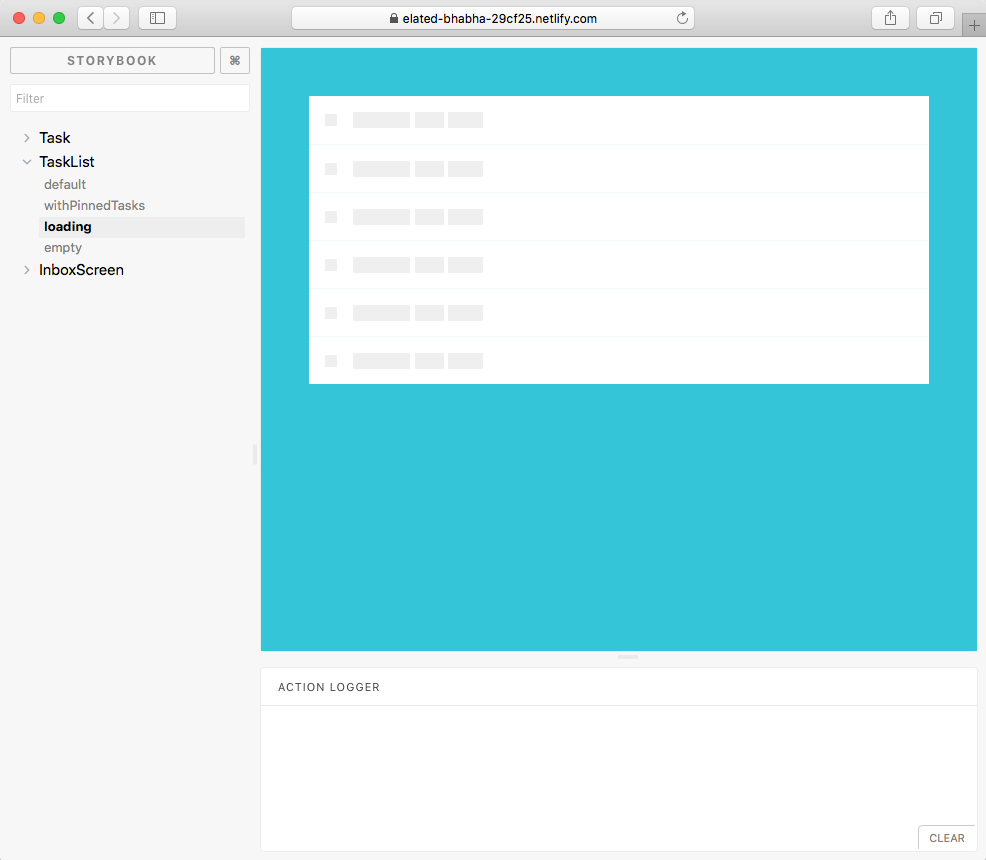
Cuando esto termine veremos un mensaje de confirmación en Netlify con un enlace al Storybook de Taskbox online. Si lo estás siguiendo, tu Storybook desplegado debería estar en línea como este.

Terminamos de configurar el despliegue continuo de tu Storybook! Ahora podemos compartir nuestras historias con nuestros compañeros de equipo a través de un enlace.
Esto es útil para la revisión visual como parte del proceso de desarrollo de aplicaciones estándar o simplemente para mostrar nuestro trabajo💅.