Construção de um componente composto
No capitulo anterior, construímos o nosso primeiro componente, neste capitulo iremos estender o que foi dito até agora, para que possamos construir a nossa TaskList, ou seja uma lista de Tasks. Vamos combinar componentes e ver o que irá acontecer quando é adicionada alguma complexidade.
TaskList
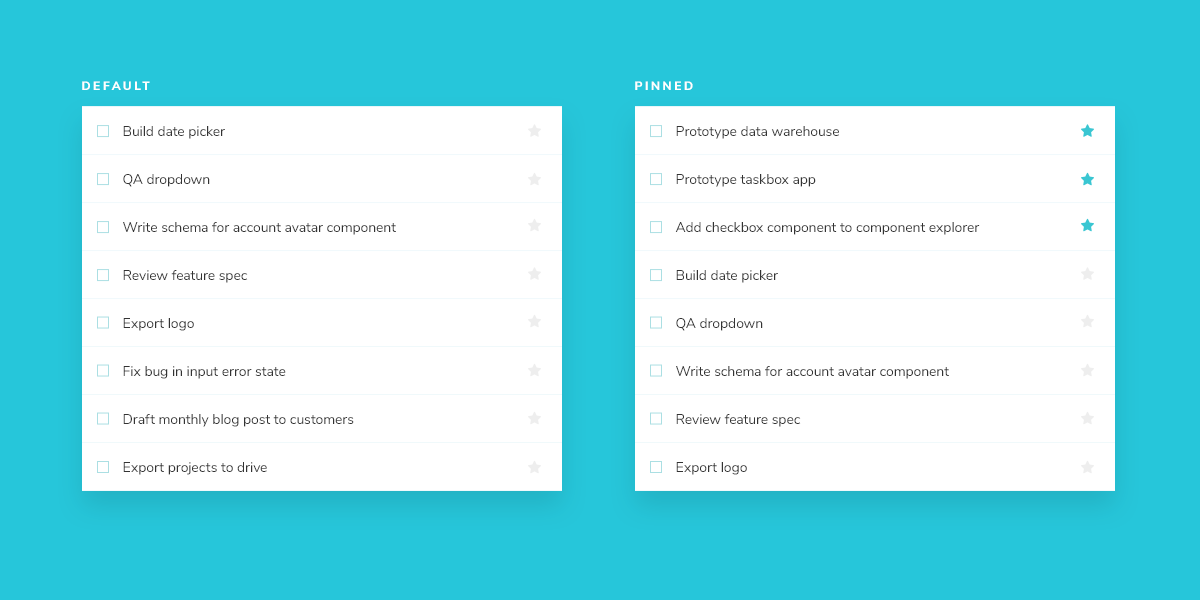
A Taskbox dá prioridade a tarefas que foram confirmadas através do seu posicionamento acima de quaisquer outras.
Isto gera duas variações da TaskList, para a qual será necessária a criação de estórias:
itens normais e itens normais e itens confirmados.

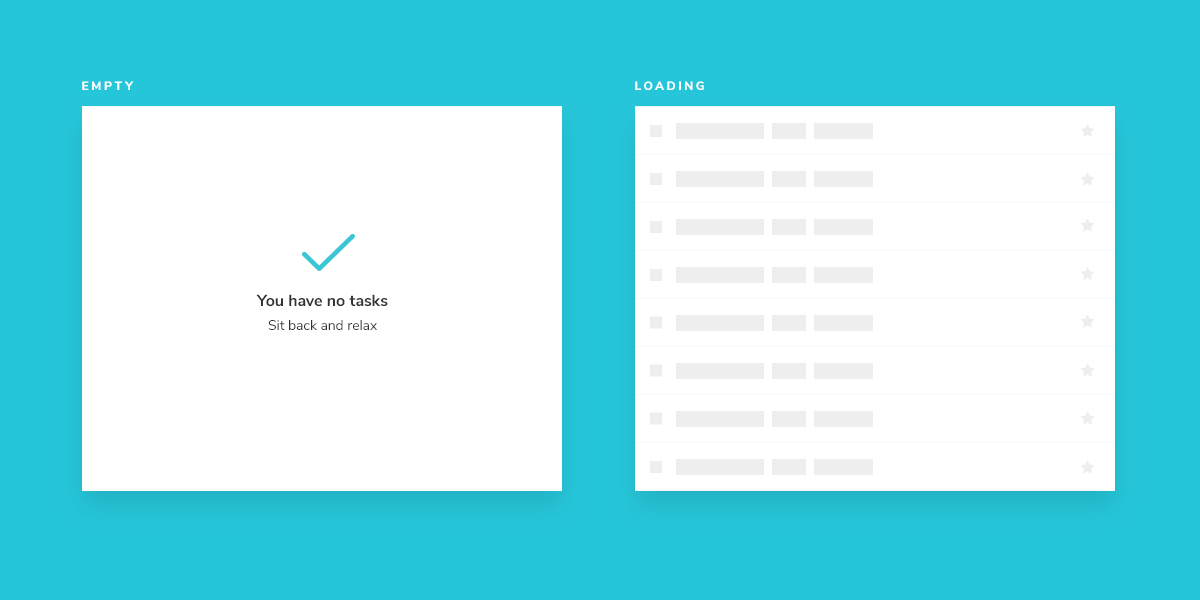
Visto que os dados para a Task podem ser enviados de forma assíncrona, irá ser necessário um estado no componente para lidar com a ausência de qualquer tipo de conexão. E além deste um estado extra para lidar com a inexistência de tarefas.

Preparação
Um componente composto não é em nada diferente do componente básico contido dentro deste. Comece por criar um componente TaskList e o ficheiro estória que o acompanha em:
src/components/TaskList.js e src/components/TaskList.stories.js respetivamente.
Comece por uma implementação em bruto da TaskList. Será necessário importar o componente Task criado anteriormente e injetar os atributos e as respetivas ações como inputs.
import React from 'react';
import Task from './Task';
function TaskList({ loading, tasks, onPinTask, onArchiveTask }) {
const events = {
onPinTask,
onArchiveTask,
};
if (loading) {
return <div className="list-items">loading</div>;
}
if (tasks.length === 0) {
return <div className="list-items">empty</div>;
}
return (
<div className="list-items">
{tasks.map((task) => (
<Task key={task.id} task={task} {...events} />
))}
</div>
);
}
export default TaskList;
Em seguida iremos criar os estados de teste do TaskList no ficheiro de estórias respetivo.
import React from 'react';
import TaskList from './TaskList';
import { taskData, actionsData } from './Task.stories';
export default {
component: TaskList,
title: 'TaskList',
decorators: [(story) => <div style={{ padding: '3rem' }}>{story()}</div>],
excludeStories: /.*Data$/,
};
export const defaultTasksData = [
{ ...taskData, id: '1', title: 'Task 1' },
{ ...taskData, id: '2', title: 'Task 2' },
{ ...taskData, id: '3', title: 'Task 3' },
{ ...taskData, id: '4', title: 'Task 4' },
{ ...taskData, id: '5', title: 'Task 5' },
{ ...taskData, id: '6', title: 'Task 6' },
];
export const withPinnedTasksData = [
...defaultTasksData.slice(0, 5),
{ id: '6', title: 'Task 6 (pinned)', state: 'TASK_PINNED' },
];
export const Default = () => <TaskList tasks={defaultTasksData} {...actionsData} />;
export const WithPinnedTasks = () => <TaskList tasks={withPinnedTasksData} {...actionsData} />;
export const Loading = () => <TaskList loading tasks={[]} {...actionsData} />;
export const Empty = () => <TaskList tasks={[]} {...actionsData} />;
Com a importação da taskData para este ficheiro (ou arquivo), está a ser adicionada a forma que uma tarefa (ou Task) assume, isto a partir do ficheiro Task.stories.js criado anteriormente. Como tal também a actionsData que irá definir quais as ações (através de uma callback simulada) que o componente Task se encontra á espera.
Estes também necessários á TaskList.
Pode agora verificar-se o Storybook com as estórias novas associadas á Tasklist.
Definir os estados
O componente ainda se encontra num estado bruto, mas já temos uma ideia de quais são as estórias com que temos que trabalhar. Poderá estar a pensar que ao usar-se o .list-items no componente como invólucro é deveras simples. Mas tem razão, na maioria dos casos não iria ser criado um novo componente somente para adicionar um invólucro. A verdadeira complexidade do componente TaskList é revelada com os casos extremos WithPinnedTasks, loading e empty.
import React from 'react';
import Task from './Task';
function TaskList({ loading, tasks, onPinTask, onArchiveTask }) {
const events = {
onPinTask,
onArchiveTask,
};
const LoadingRow = (
<div className="loading-item">
<span className="glow-checkbox" />
<span className="glow-text">
<span>Loading</span> <span>cool</span> <span>state</span>
</span>
</div>
);
if (loading) {
return (
<div className="list-items">
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
{LoadingRow}
</div>
);
}
if (tasks.length === 0) {
return (
<div className="list-items">
<div className="wrapper-message">
<span className="icon-check" />
<div className="title-message">You have no tasks</div>
<div className="subtitle-message">Sit back and relax</div>
</div>
</div>
);
}
const tasksInOrder = [
...tasks.filter((t) => t.state === 'TASK_PINNED'),
...tasks.filter((t) => t.state !== 'TASK_PINNED'),
];
return (
<div className="list-items">
{tasksInOrder.map((task) => (
<Task key={task.id} task={task} {...events} />
))}
</div>
);
}
export default TaskList;
O markup adicional irá resultar no seguinte interface de utilizador:
Repare na posição do item que está confirmado na lista. Pretende-se que este item seja renderizado no topo da lista e torná-lo uma prioridade aos utilizadores.
Requisitos de dados e adereços
À medida que o componente tem tendência em crescer, o mesmo irá acontecer com os seus requisitos. Visto que Task é um componente filho, é necessário fornecer os dados estruturados corretamente ao componente TaskList de forma que possa ser renderizado corretamente.
De forma a poupar tempo podemos reutilizar os adereços (propTypes) que foram definidos anteriormente no componente Task.
import React from 'react';
import PropTypes from 'prop-types';
import Task from './Task';
function TaskList() {
...
}
TaskList.propTypes = {
loading: PropTypes.bool,
tasks: PropTypes.arrayOf(Task.propTypes.task).isRequired,
onPinTask: PropTypes.func.isRequired,
onArchiveTask: PropTypes.func.isRequired,
};
TaskList.defaultProps = {
loading: false,
};
export default TaskList;
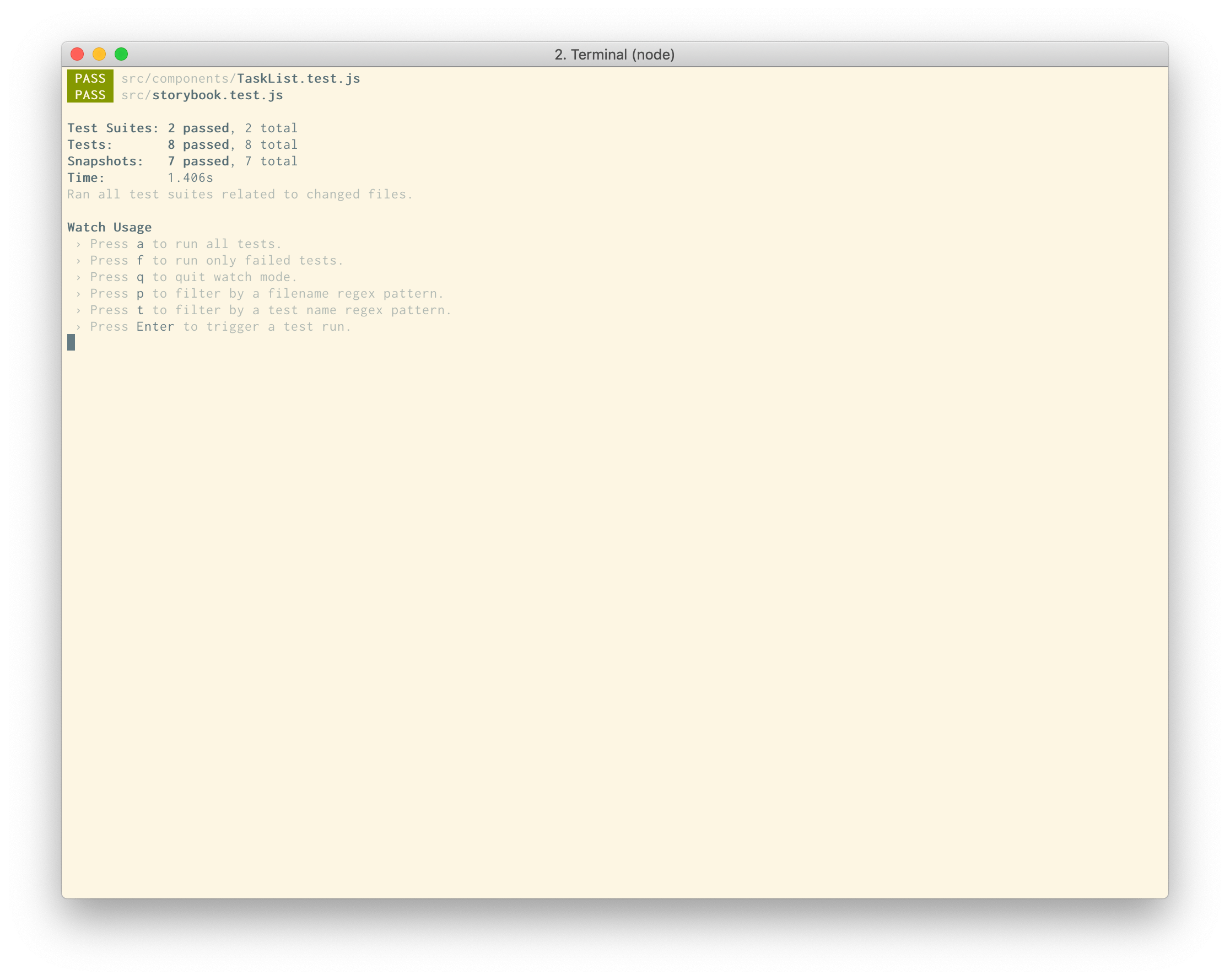
Testes automatizados
No capítulo anterior, aprendemos a usar o Storyshots para efetuar testes snapshot nas estórias. Com o componente Task não existia muita complexidade para testar além do sucesso da renderização. Visto que o componente TaskList adiciona uma camada extra de complexidade, pretende-se verificar que determinados valores de entrada produzam determinados valores de saída, isto implementado de forma responsável para os testes automáticos. Para tal irão ser criados testes unitários utilizando Jest em conjunção com um renderizador de testes.

Testes unitários com Jest
As estórias criadas com o Storybook em conjunção com os testes visuais manuais e testes de snapshot (tal como mencionado acima) irão prevenir em larga escala problemas futuros no interface de utilizador. Se as estórias definidas abrangerem uma ampla variedade de casos do componente e forem usadas ferramentas que garantam verificações por parte humana, irá resultar num decréscimo de erros.
No entanto, por vezes o diabo encontra-se nos detalhes. É necessária uma framework de testes explicita acerca deste tipo de detalhes. O que nos leva aos testes unitários.
Neste caso pretende-se que o nosso TaskList faça a renderização de quaisquer tarefas que foram confirmadas antes das não confirmadas que são fornecidas ao adereço (prop) tasks.
Apesar de existir uma estória (withPinnedTasks) que testa este cenário em particular; este poderá levar a alguma ambiguidade da parte humana, ou seja se o componente parar de ordenar as tarefas desta forma, logo existe um problema. Mas ao olho destreinado não irá gritar "Erro!".
De forma a evitar este problema em concreto, podemos usar o Jest, de forma que este renderize a estória na DOM e efetue pesquisas de forma a verificar o output.
Iremos começar por criar um ficheiro de testes denominado TaskList.test.js. Neste ficheiro estarão contidos os testes que irão fazer asserções acerca do valor de saída.
import React from 'react';
import ReactDOM from 'react-dom';
import { WithPinnedTasks } from './TaskList.stories';
it('renders pinned tasks at the start of the list', () => {
const div = document.createElement('div');
ReactDOM.render(<WithPinnedTasks />, div);
// We expect the task titled "Task 6 (pinned)" to be rendered first, not at the end
const lastTaskInput = div.querySelector('.list-item:nth-child(1) input[value="Task 6 (pinned)"]');
expect(lastTaskInput).not.toBe(null);
ReactDOM.unmountComponentAtNode(div);
});

Podemos verificar que foi possível reutilizar a lista de tarefas withPinnedTasks quer na estória, quer no teste unitário. Desta forma podemos continuar a aproveitar um recurso existente (os exemplos que representam configurações de um componente) de cada vez mais formas.
Mas também que este teste é algo frágil. É possível que á medida que o projeto amadurece, a implementação concreta do componente Task seja alterada; isto quer pelo uso de uma classe com um nome diferente ou um elemento textarea ao invés de um input, por exemplo--com isto, este teste específico irá falhar e será necessária uma atualização. Isto não é necessariamente um problema, mas um indicador para ser cuidadoso no uso liberal de testes unitários para o interface de utilizador. Visto que não são de fácil manutenção. Ao invés deste tipo de testes, é preferível depender de testes visuais, snapshot ou de regressão visual (ver capitulo de testes) sempre que for possível.