
Future of Storybook in 2023
Enhanced performance, stability, and some exciting new updates

Storybook is the industry-standard UI development workshop for components and pages. It's used by BBC, Netflix, Twitter, and thousands more teams. Our goal is to make the tools and techniques used by the best frontend teams available to everyone.
Today, Storybook has established itself as the best practice for component development, testing, and documentation. It supports every major web framework, is made by 1800+ contributors, and has hundreds of community-led integrations.
This post previews the next generation of improvements and recaps how Storybook evolved in 2022.

2022 recap
2022 was a landmark year for Storybook. We overhauled performance, stability, compatibility, testing, and documentation. It peaked with 7.0 beta, which wrapped up months of improvements to make UI development happier and more productive.
Performance
Storybook’s on-demand architecture with lazy compilation and dependency pre-bundling yields huge gains in dev startup time. Coming from a default 6.x config, you should see a 2x speedup for Webpack and Vite projects.

Stability
We set up an “early warning system” to test Storybook against a broad matrix of project types, dependencies, and configurations. That gives you confidence that Storybook works –and will continue to work- with your favorite tools.

Compatibility
We launched Frameworks API to make integrations more straightforward and zero-config. This unlocked first-class Vite and NextJS support, SvelteKit support in progress, and community work to new frameworks like Remix, Qwik, SolidJS, and more.

Testing
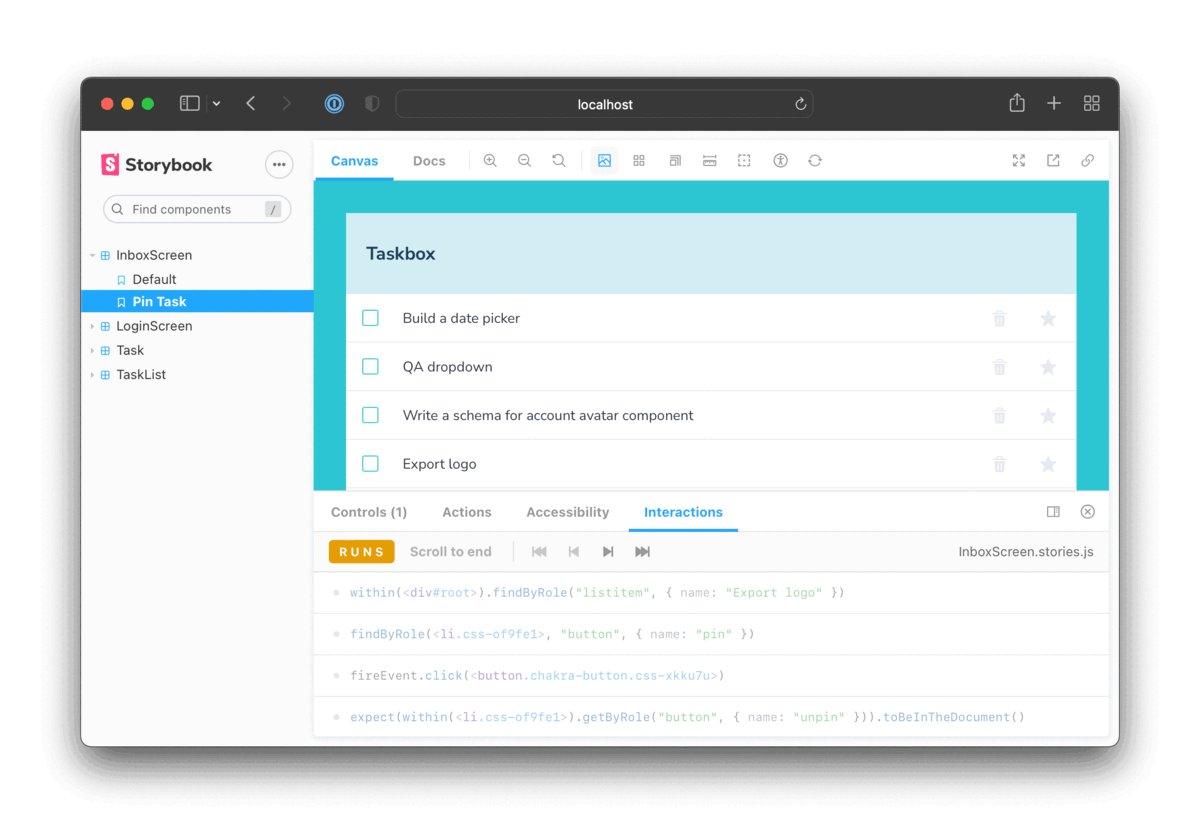
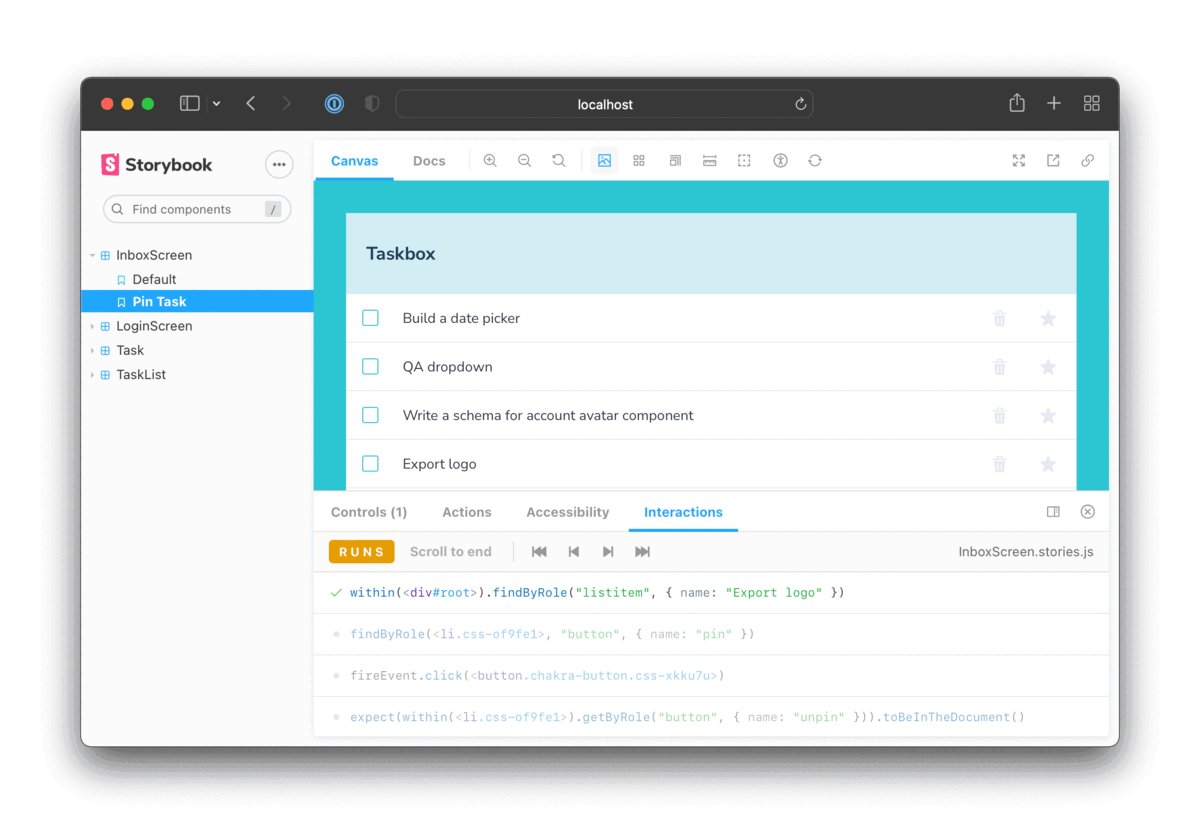
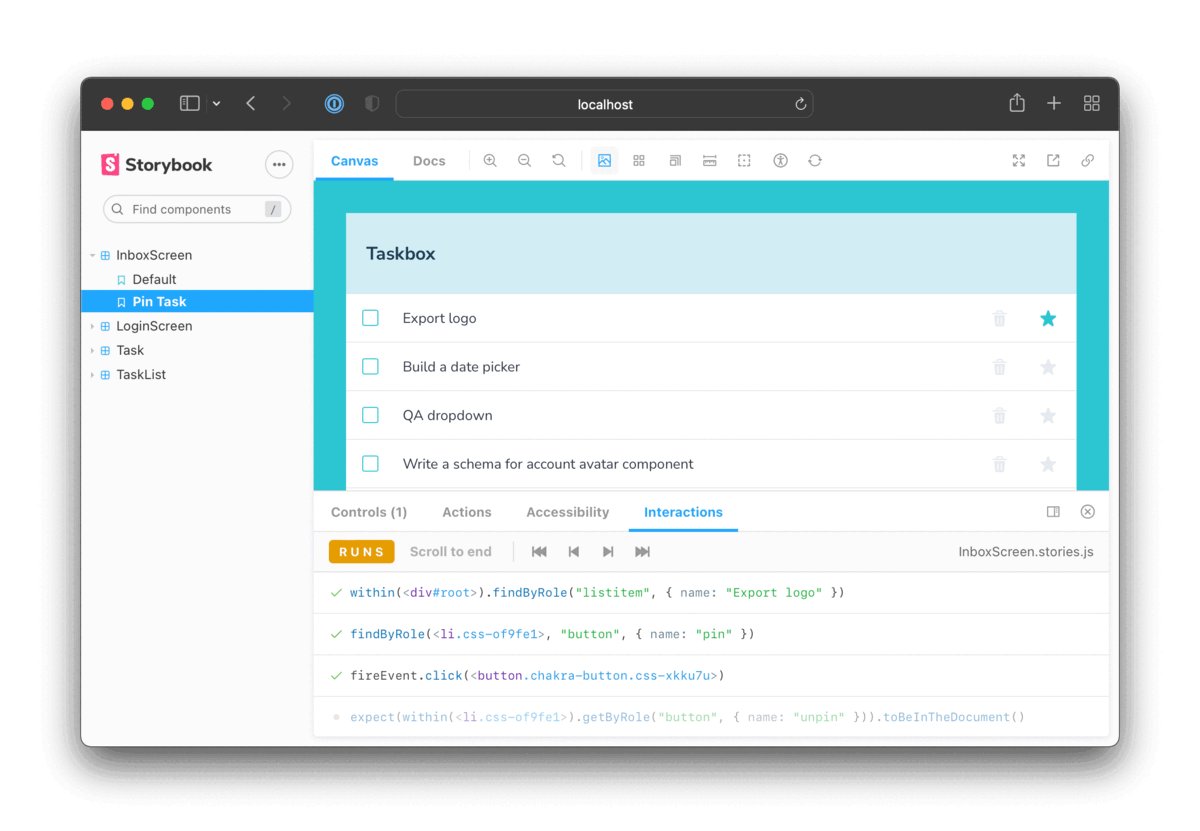
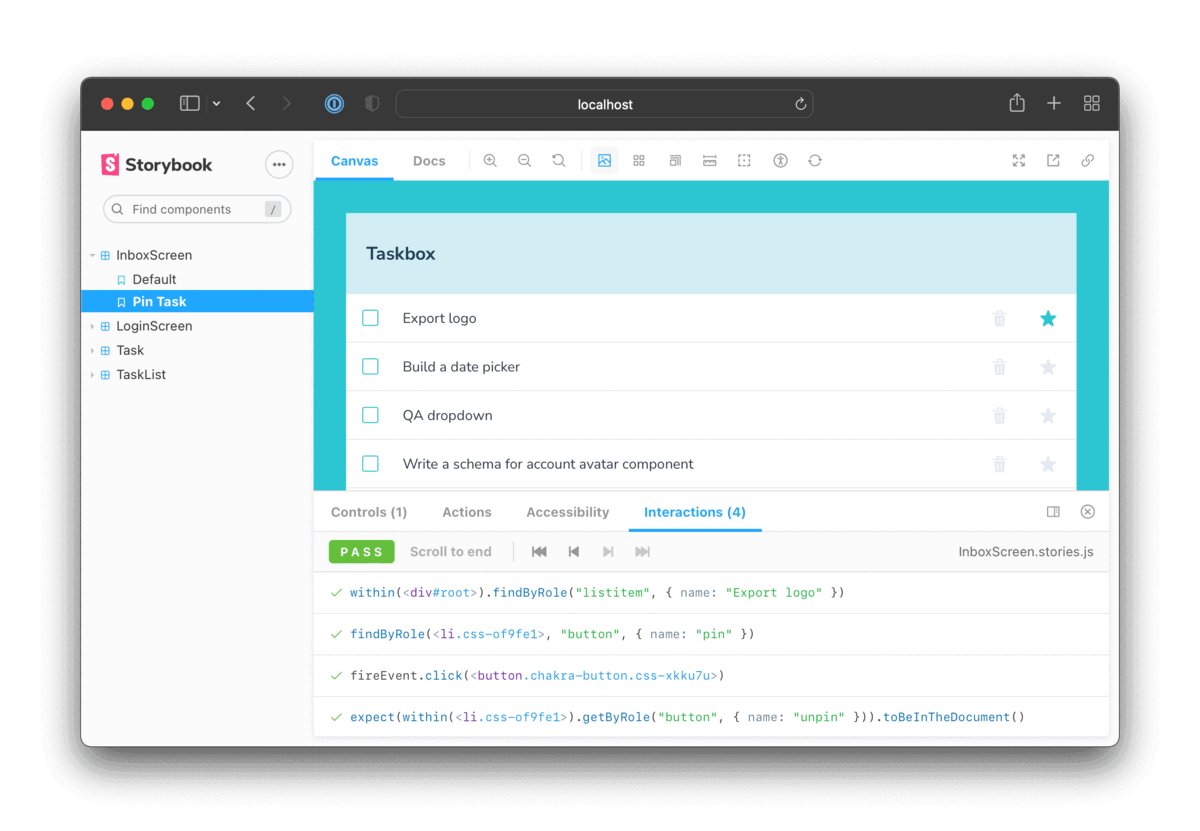
When you write stories you get tests for free. We evolved Storybook’s testing approach with interaction tests that simulate user behavior (clicks, hover, keyboard). They run in real browsers, in parallel, in both development and CI.
Storybook testing has caught on quickly despite being a new feature in our tool belt. Over the past year, addon-interactions skyrocketed to 1M+ npm downloads per week. Similarly, test runner grew to 100k+ downloads per week.
We’ve even seen Storybook’s testing features catch on in the broader ecosystem. Most notably, Nightwatch.JS, the popular end-to-end testing tool has adopted CSF and the play function for component testing.
It was adopted en masse by Storybook users and other tools in the JS ecosystem.
import { within, userEvent, findByRole } from '@storybook/testing-library';
import { expect } from '@storybook/jest';
import { InboxScreen } from './InboxScreen';
export default {
component: InboxScreen,
title: 'InboxScreen',
};
export const PinTask = {
args: {},
play: async ({ canvasElement }) => {
const canvas = within(canvasElement);
// Pin task
const itemToPin = await canvas.findByRole('listitem', { name: 'Export logo' });
const pinButton = await findByRole(itemToPin, 'button', { name: 'pin' });
await userEvent.click(pinButton);
// Check that the pin button is now a unpin button
const unpinButton = within(itemToPin).getByRole('button', { name: 'unpin' });
await expect(unpinButton).toBeInTheDocument();
},
};
Test runner & code coverage
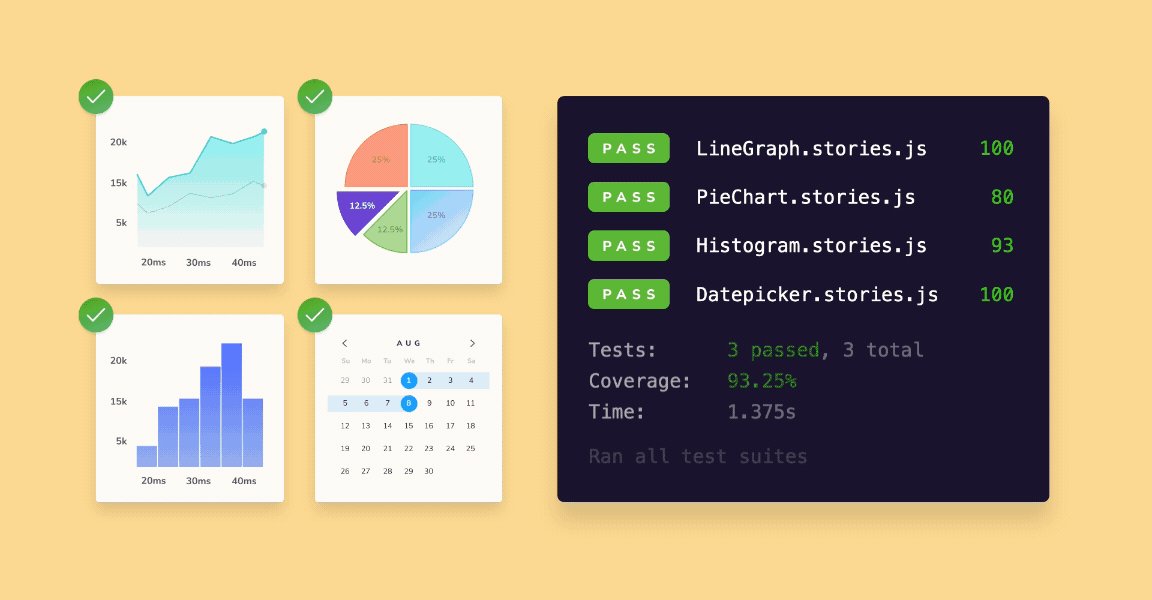
Earlier this year, we released Storybook Test Runner, a Jest + Playwright-based package that tests all of your stories, in parallel, in headless browsers. Run it in your local dev environment via watch mode or CI.
Debuggability is the core principle behind Storybook’s approach. When a test fails, you can reproduce it in your browser for interactive debugging. That means you debug in the same execution context where the test failed: a real browser.
In Storybook 7.0 beta, we added code coverage reporting. It’s now possible to understand exactly which lines of code in your components & libraries are tested by your stories. You can also output standard coverage reports that integrate with the rest of your testing infrastructure.

Documentation
Storybook is the most popular UI documentation tool, used by tens of thousands of projects. We upgraded Storybook to MDX 2, a cleaner and more expressive way to mix markdown and JSX for rich documentation.
We also simplified how stories (component examples) are imported in docs. These are foundational changes that are the basis for next generation features we’re planning to launch next year.
Community
Our community is thriving. Storybook monorepo passed 75,000 GitHub stars which makes it one of the most popular repos of all time. Meanwhile, over 16,000 community members are now sharing tips and support in our Discord server.

Component Encyclopedia
Our biggest community release this year was Component Encyclopedia, a catalog of 6,000+ components from companies like Airbnb, Microsoft, and Zendesk. It gives you a peek into how top teams build components and structure their Storybooks for you to reference as you build your own UIs.

What’s next in 2023
We have big compatibility, documentation, and testing improvements that build on what we’ve done this year. We’ll continue to prioritize performance and stability until Storybook is instant on and rock solid across upgrades.
7.0 launch & Storybook Day
7.0 is our first major version release in two years. It includes hundreds of improvements, a refreshed design, and overhauls key parts of the codebase for performance and stability. We’re currently in beta.
To celebrate 7.0 launch, we’re throwing Storybook Day, our first ever user conference on March 14, 2023. We’re bringing the global community together to learn about new workflows and best practices from maintainers and expert users.
🎟 ️Get your free ticket to Storybook Day »

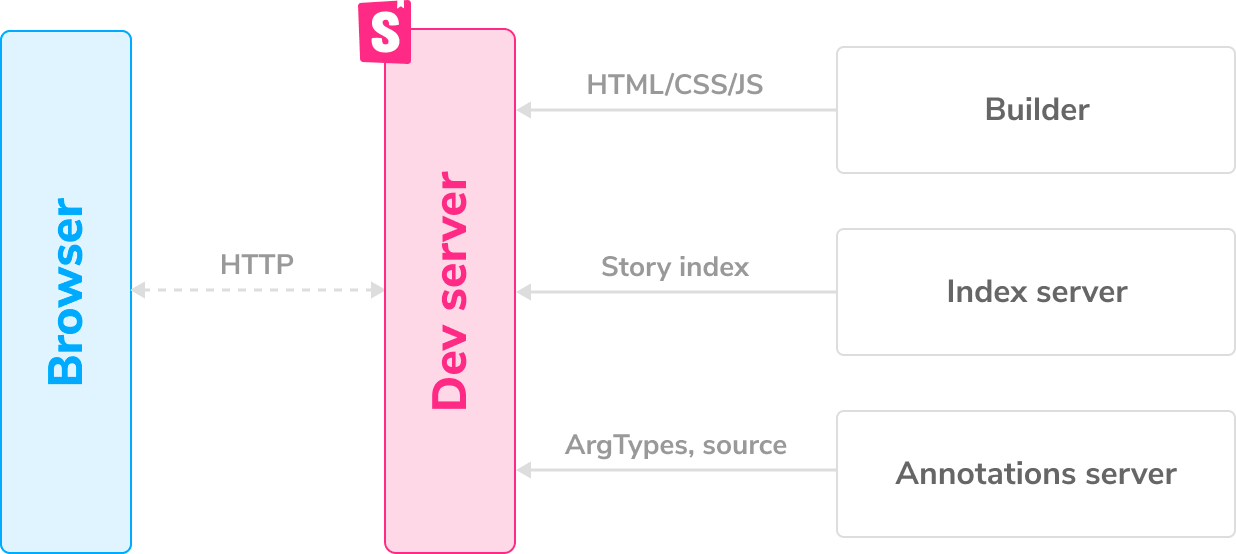
Faster starts with annotations server
Currently, Storybook performs analysis on your components and stories while it’s bundling them. This is done for historical reasons, but introduces unnecessary overhead to the bundling process. Our next big change is to move this out of the build process into a standalone server, which speeds up startup time and improves compatibility with different builders.

Faster builds with Turbopack and Vite
Our builder ecosystem continues to evolve. One of the biggest new entrants into the space is Webpack’s successor, Turbopack. We’re partnering with the Turbopack team to add support in 2023. In parallel, we’re continuing to invest in Storybook’s Vite support, which improved by leaps and bounds in 2022.

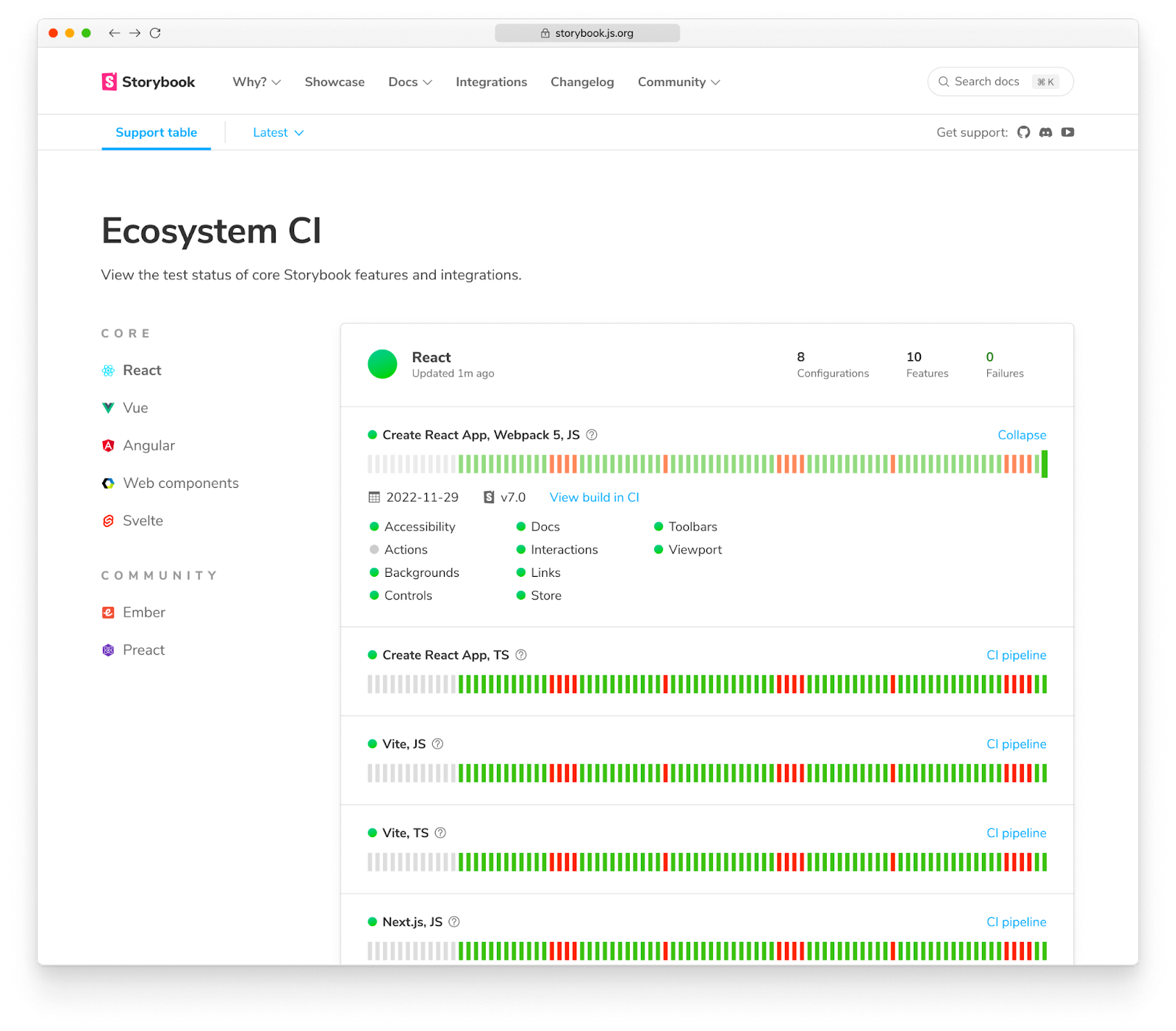
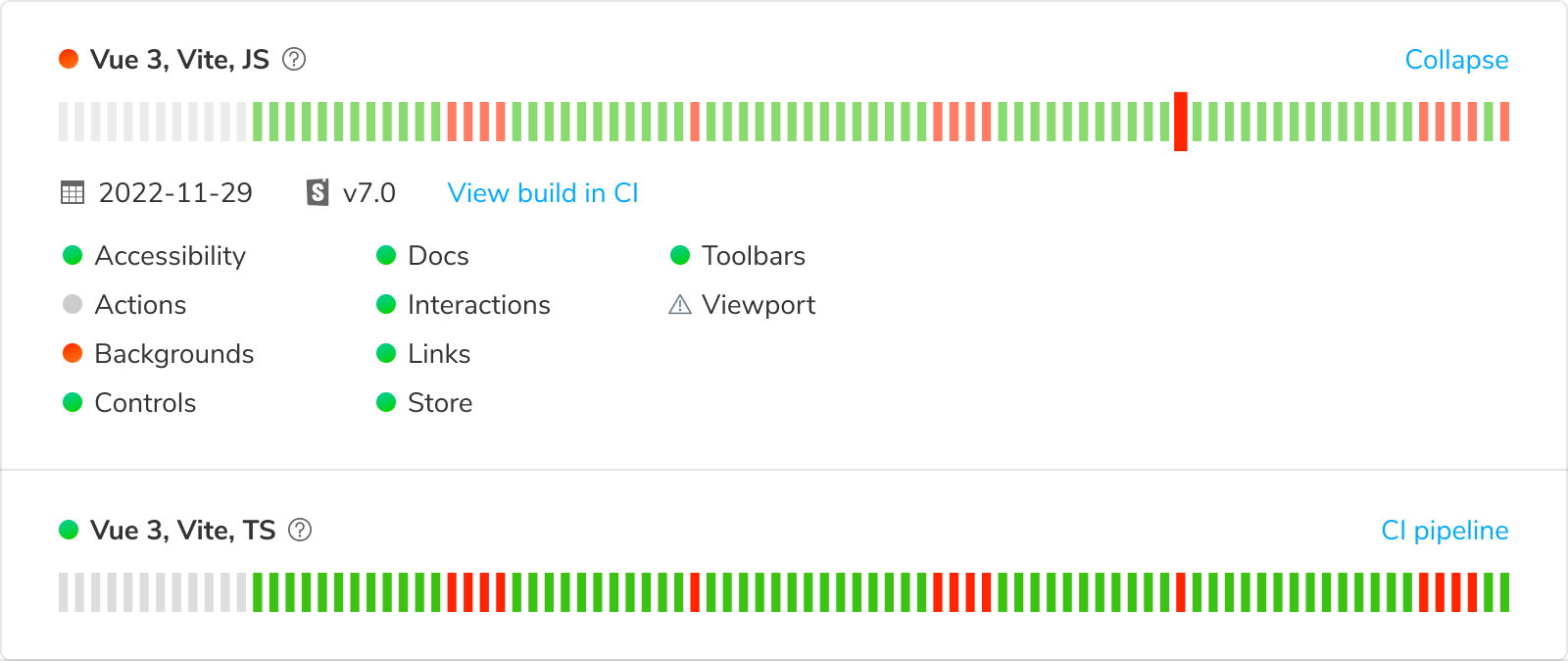
Greater stability with Ecosystem CI
On the stability side, we’re integrating the Ecosystem CI test suite into every area of Storybook. We’re starting by adding more combinations of renderer, builder, and package manager to test. That guarantees Storybook “just works” with your frontend stack.

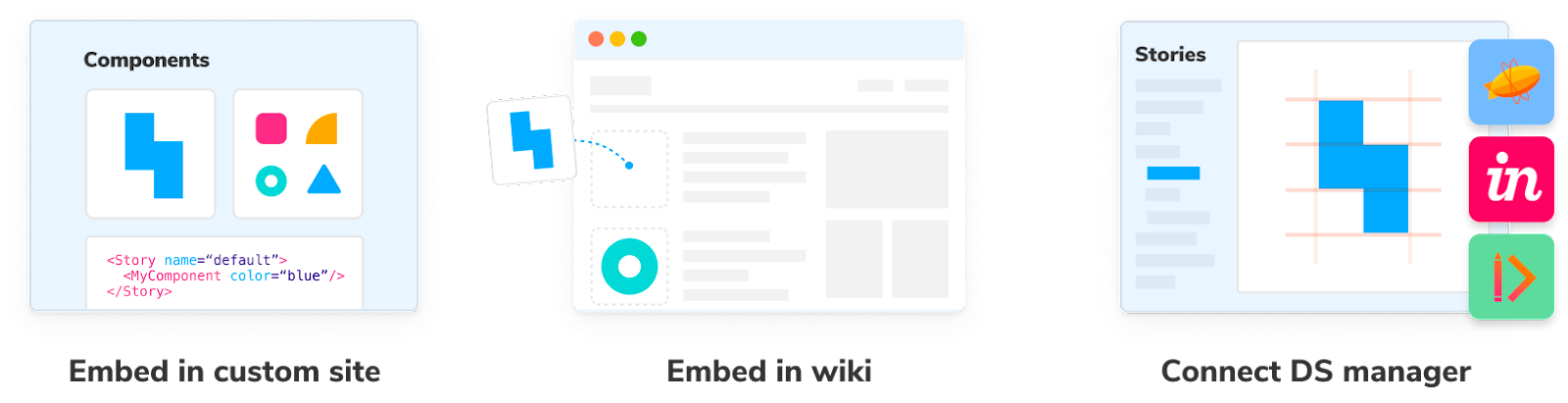
Portable component documentation
The original Storybook Docs vision included “portable doc blocks” that could take component documentation written in Storybook and embed it in any documentation system. We’re working on a new iteration of Storybook Docs to make this vision possible.

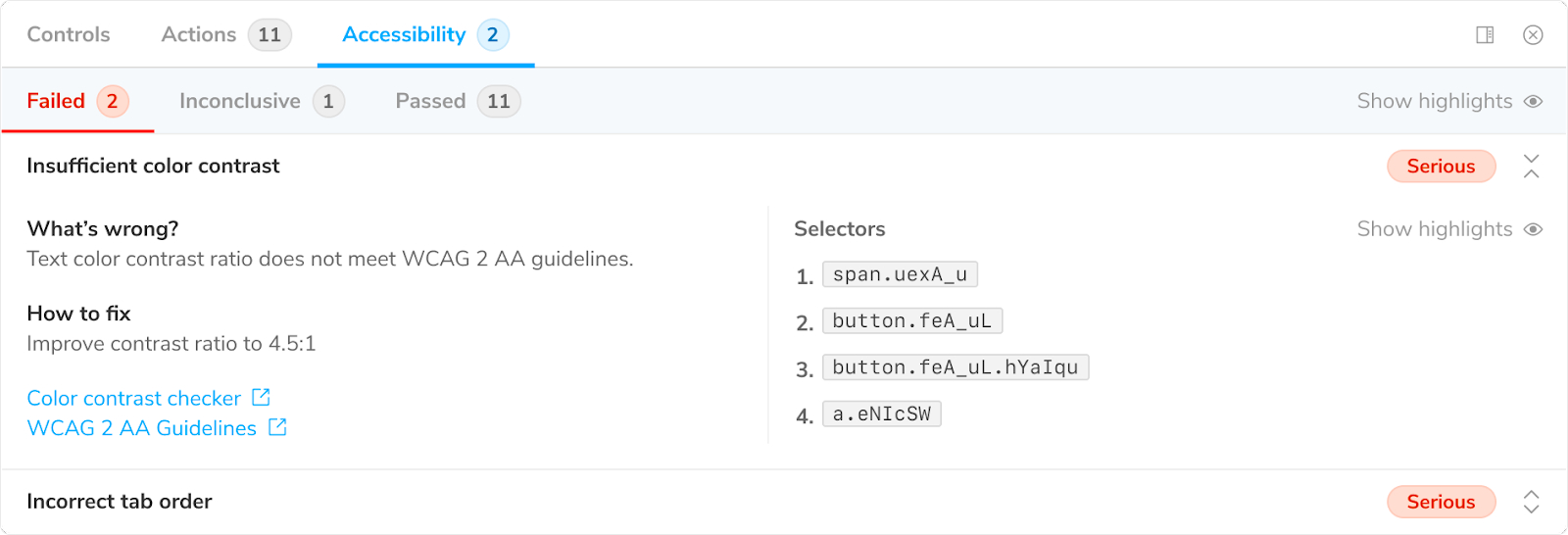
Accessibility testing
Storybook already supports automated accessibility testing, both as an interactive addon and through automated tests. In 2023, we plan to unify these two approaches to continuously audit component accessibility.

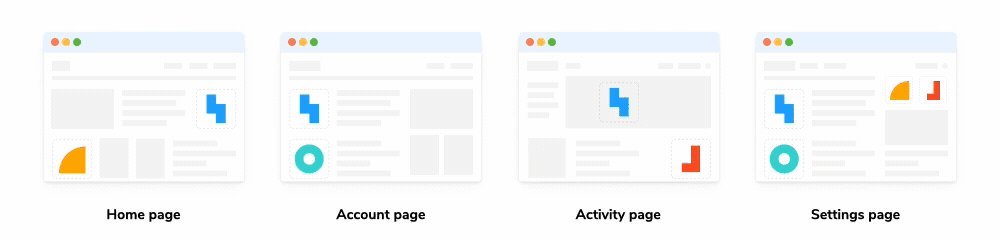
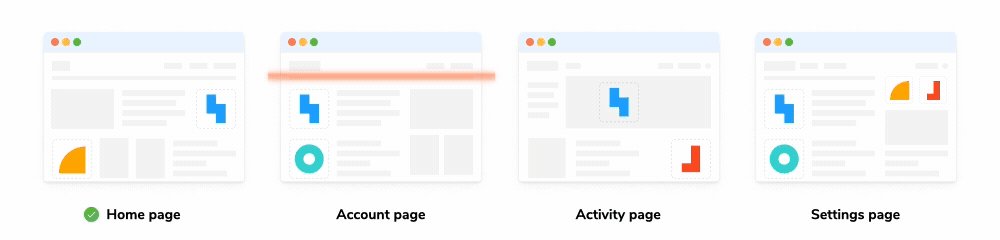
Full page testing
Storybook is known as a tool for isolated component development and design systems, but it can also be used to develop connected components and even full-stack applications. We’re investing more in these scenarios from a testing standpoint. This gives devs a powerful way to exercise full application user flows but with the speed & reliability of Storybook’s isolated environment.

Works with everything
Growing the number of integrations while ensuring they remain stable are often competing goals. First-class framework support checks both boxes. We’re improving our maintenance & support for existing frameworks and adding new ones to adapt to the evolving JavaScript ecosystem. We also have exciting TypeScript announcements coming soon.

React Native
React Native was one of the first frameworks in Storybook. But it didn’t evolve at the same pace because the toolchain was different from the web. Over the past few months, we've worked behind the scenes to bring 7.0’s best features to React Native: Component Story Format, auto-generated docs and controls, loaders/play functions, and more.
Learning & docs overhaul
With more features than ever, it’s tricky for users to understand how to best use Storybook. We’re investing in more learning content like API docs and code snippets, as well as infrastructure to help automatically keep everything up to date.
Conferences, events, and workshops
Our first ever user conference, Storybook Day, is coming on March 14, 2023. We plan to double down on running more live events with the community. You’ll also find Storybook maintainers speaking at events near you.

Thank you!
Since Storybook started, every year has been bigger than the last. The idea of “frontend workshop” was unheard of in 2017. Nowadays more developers are realizing the benefits of developing UIs in isolation.
We’re incredibly grateful to our users, contributors, and maintainers for coming along for the ride. With over 1800 contributors, Storybook is in an ideal position to streamline existing workflows, explore new features, and keep abreast of the latest innovations in the JavaScript ecosystem. I’m especially proud of the progress we’ve made this year.
2022 core team
Michael Arestad, Yann Braga, João Cardoso, Michael Chan, Tom Coleman, Norbert de Langen, Shaun Evening, Kyle Gach, Gert Hengeveld, Dom Nguyen, Valentin Palkovic, Kasper Peulen, Jeppe Reinhold, Kai Röder, Michael Shilman (me!), Varun Vachhar, Ian Van Schooten, Daniel Williams, Josh Wooding
2022 contributors
@7rulnik @abrahambrookes @acdr @acusti @agarun @alexguja @all-self-taught @andarist @ang-yc @ankon @apeltop @ariperkkio @aritrakoley @armujahid @b2y4n @benmccann @bisubus @blackthread @blakegearin @bovandersteene @bryanjtc @burhanuday @bytrangle @cabbiepete @camsteffen @ch3coo2ca @chakas3 @chalbert @clentfort @clintandrewhall @cocco3 @coly010 @coofzilla @curtvict @danielamram @dannyhw @daraphista @darenbt @darleendenno @dartess @ddalpange @delagen @dmattia @domyen @donotlb @donskelle @dovydasnavickas @duncan-c @edo-san @eirslett @elob @estebanfelipep @ethriel3695 @evad1n @evancharlton @ezmnysniper7 @fabioatcorreia @fbredius @flyingsquirrel-dev @franz-bendezu @fraserisland @frassinier @friederbluemle @gaetanmaisse @ganhinglong0423 @geisterfurz007 @georgialoper @geromegrignon @ghengeveld @giladtamam @gitstart @greglahaye @guilledf @halkeye @hayawata3626 @hiro0218 @huyenltnguyen @iagopiimenta @ianvs @imgbotapp @inokawa @integrayshaun @interphased @italoteix @ittaibaratz @j3rem1e @jacobia21 @jahrock @jarvis1010 @javier-arango @jdgomezb @jeangregorfonrose @jeroenhabets @jodiwarren @johnalbin @jonathankolnik @jonbeller @jonniebigodes @josh-degraw @josh-the-dev @joshwooding @jpzwarte @jreinhold @jsflor @jsomsanith @julo01 @justrhysism @kasperpeulen @kingdutch @kk3939 @konsalex @kosai106 @kqito @kroeder @krofdrakula @kylegach @kylemeenehan @lalanthawi @laughnan @lbbo @leosvelperez @lesha1201 @lhew @lifeiscontent @lonyele @lubnafathima @lucacras @luciana-mendonca @mandarini @marioarnt @mariocadenas @marklb @matanbobi @matheo @mattevenson @matthew-smith @matthewborgman @merceyz @messenjer @michaelarestad @mihkeleidast @minimalsm @mranyx @mrhappyma @mrturck @muratcorlu @murphyslaw @nam-hle @ndelangen @neogeek @nguyenyou @nightvision53 @nix6839 @nxtivision @nxtpge @ohana54 @okonet @oligafner @oliviavoler @pankali @passbyval @patrick-mcdougle @paulaxisabel @pd4d10 @pepijnk12 @petermakowski @pewtro @platiplus @pocka @prashantpalikhe @projektgopher @quickgiant @raptor0929 @redbugz @reech-florian @renbaoshuo @rendez @richardnorton @rmariuzzo @rnilss47 @roottool @ropereralk @rvrvrv @sabrinajess @saiichihashimoto @saseungmin @saunved @sebastiankapunkt @shariqx5 @shilman @shippokun @silversonicaxel @simenb @sjwilczynski @smores @sosensible @soso-15315 @souppower @spaceribs @squarism @sriram-km @srmagura @sruthigithub @stefan-schweiger @sterashima78 @sueperstar @sulthannk @sun0day @symmetriq @the-code-monkey @thebuilder @theemattoliver @thibaudav @timur-svoboda @tmeasday @tomastomaslol @tooppaaa @valentinpalkovic @vanessahenderson @vinodkumarsharma276 @vmalay @wesleyboar @winkervsbecks @wivsw @wkich @yahma25 @yanick @yannbf @yhor1e @yngvebn @youngboy @yuri-scarbaci-lenio @zhyd1997
2022 was a landmark year for Storybook:
— Storybook (@storybookjs) January 5, 2023
🏎️ Improved perf & stability
✅ New testing capabilities
⚡ First-class support for Vite
🖼️ Frameworks API for zero-config integrations
🗃️ Launched Component Encyclopedia
We're excited to build on that in 2023 » https://t.co/gPLacWwDqo pic.twitter.com/wEQmF6zA1g