
How to use Storybook with ESLint
Automatically validate stories in your code editor

Storybook is used by thousands of teams at companies like Audi, Twilio, and Spotify. Our community develops everything from atomic UI components all the way to pages in isolation with Storybook. Along the way, developers write countless stories.
Even though stories follow CSF, a standard ES6-based format, it can still be tough to catch typos and syntax errors. Or to know which practices are officially recommended by the team.
I’m excited to share Storybook’s official ESLint plugin, an automated tool that helps you write stories with greater consistency and fewer mistakes. You’ll spend less time fixing errors in stories because you won’t make them at all.
- ✅ Validate story code as you write it
- 🗂 Standardize how you write stories across projects
- 📐 12 rules and counting

Why create an ESLint plugin?
Storybook’s core innovation is the “story” construct. Stories isolate and capture component examples in a standard, ES6-based format.
But sometimes stories don’t quite work because of typos, syntax errors, or folks forgetting the default export. Other times, you might want to try the latest Storybook features like addon-interactions but don’t have the right libraries to use it. These issues are straightforward to fix but easy to miss.
We’re building eslint-plugin-storybook to keep story code up to standards and ensure that everyone follows the best practices.
What’s more, when your code adheres to a consistent format, you can take advantage of Storybook’s auto-migrations and codemods that get shipped with minor/major releases. That means keeping up to date requires even less work from you.
See it in action
There are currently 12 rules in the plugin that show errors and warnings along with helpful suggestions. The ruleset will keep evolving with new rules added over time. Here are a few use cases where the plugin helps:
Write stories from scratch
The storybook/story-exports and storybook/default-exports will make sure that your file contains a default export (known as meta) and at least one named export. This is necessary for Storybook to identify your component stories.

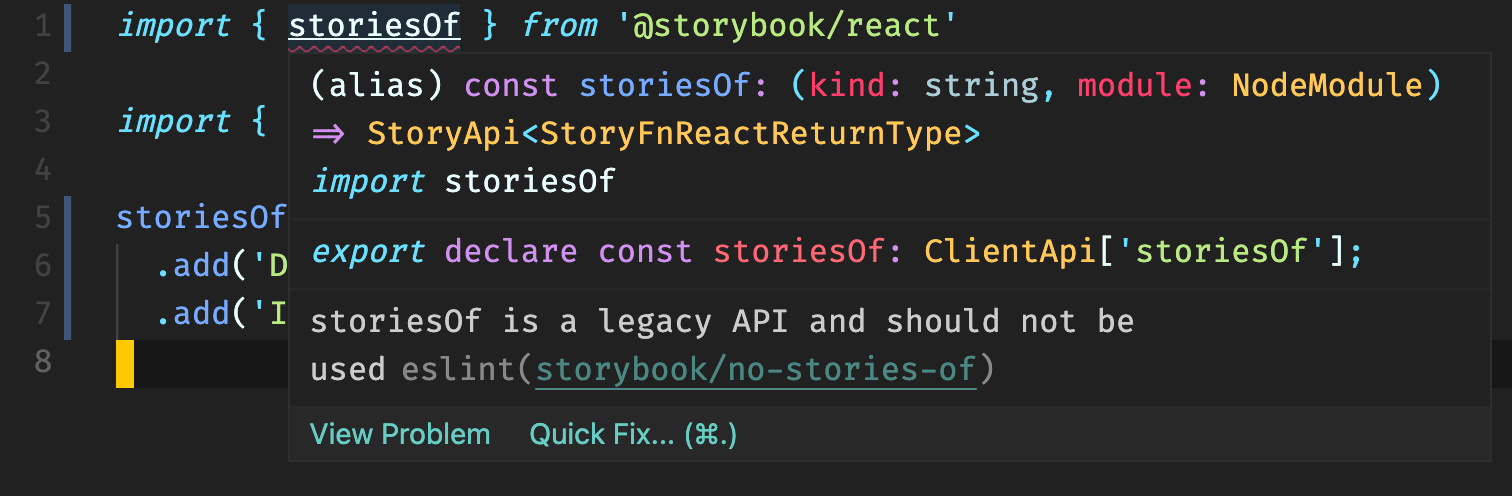
Migrate from the legacy storiesOf api
The storybook/no-stories-of can help teammates avoid using the legacy story syntax that’s no longer in active development and will be deprecated in future versions of Storybook.

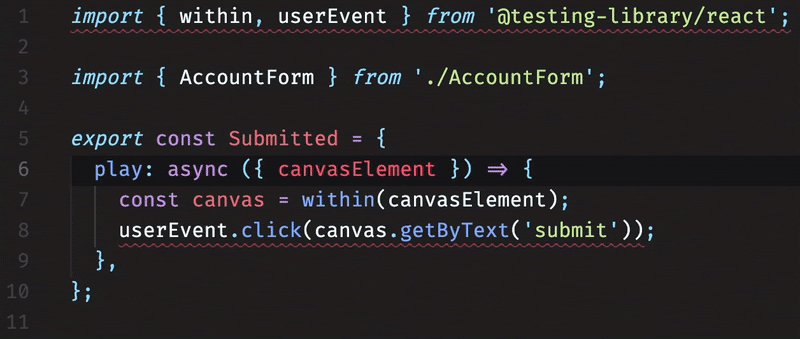
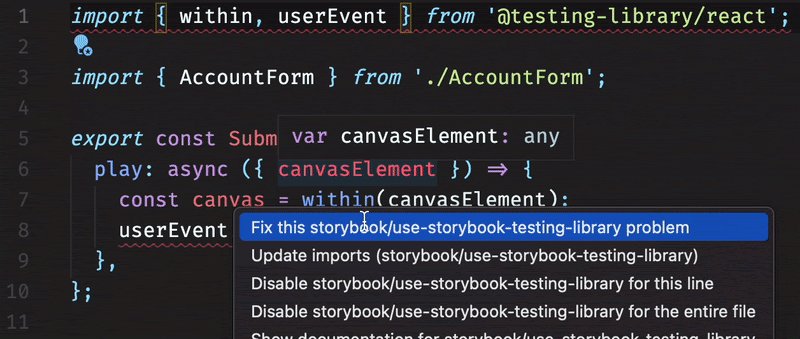
Write interactive stories with the new addon-interactions
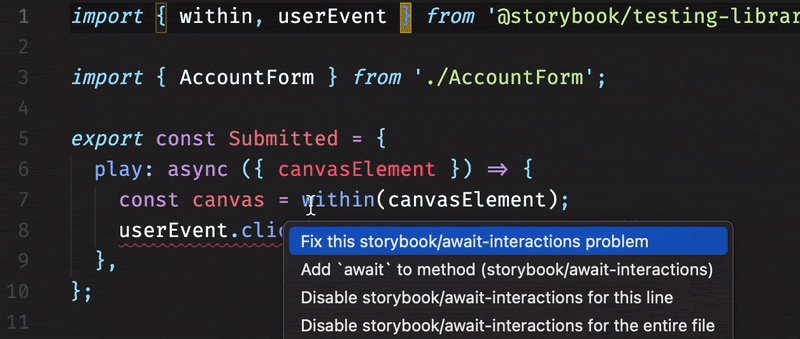
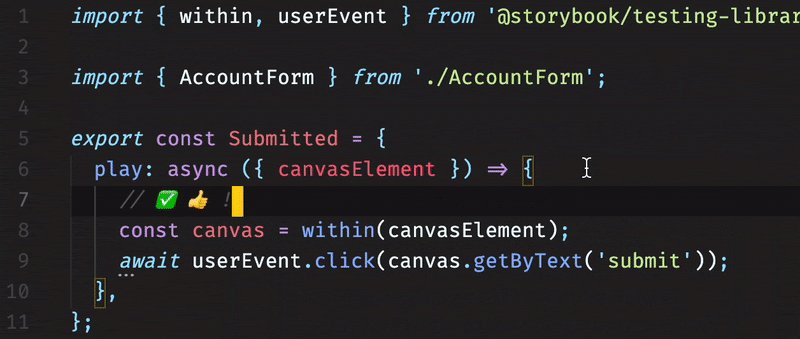
In the GIF below, you can see the linter fixing three different rules related to the play function and addon-interactions: storybook/await-interactions, storybook/use-storybook-expect and storybook/use-storybook-testing-library.

Codemods for automatic migration
Storybook provides codemods for automatic migration when there are API changes. In 6.4, this is baked into the npx sb upgrade command. But codemods only work when the code follows standards. Our linter plugin ensures that your code follows Storybook standards and thus will always be able to get auto-migrated.
And many more lint rules
Install the plugin to discover all the rules. If you have questions about a rule, follow the contextual link to a documentation where the rule is explained, along with correct and incorrect examples.

Get started with Storybook + ESLint
If you already use ESLint in your project, first try Storybook's automigration to add and configure the linter automatically for you:
npx sb@latest automigrateManual install
Install the plugin manually if the auto-migration wasn’t compatible with your project setup. You'll first need to install ESLint if you don't have already:
npm install eslint --save-dev
# or
yarn add eslint --devNext, install eslint-plugin-storybook:
npm install eslint-plugin-storybook --save-dev
# or
yarn add eslint-plugin-storybook --devNow that the plugin is installed, all you have to do is add "plugin:storybook/recommended" to the extends section of your .eslintrc configuration file:
{
// extend plugin:storybook/<configuration>, such as:
"extends": ["plugin:storybook/recommended"]
}This linter will only run against files following the *.stories.* (we recommend this) or *.story.* pattern. This is an automatic configuration, so you don't have to do anything!
Configure the plugin
Follow the instructions here to change how the plugin behaves. For example, ignore rules or throw errors instead of warnings.
Get involved
The eslint-plugin is developed by Yann Braga (me!) and Michael Shilman, with feedback from the entire Storybook community. Special thanks to Kyle Gach, Norbert de Langen, Tom Coleman, and Oscar Dominguez for the early feedback, as well as Rafael Rozon for originally creating the library.
The project is maintained by 1,400+ open source contributors and guided by a steering committee. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request.
Chat with us in Discord — a maintainer is usually online. Donate on Open Collective. Stay up to date with Storybook news on Twitter and by signing up for our mailing list below.
Storybook's ESLint plugin is here!
— Storybook (@storybookjs) December 22, 2021
✅ Validate story code as you write it
🗂 Standardize how you write stories across projects
✨ Simplifies auto-migration bw versions via codemods
Install it:https://t.co/JbdD9lEi3L
Shoutout to @yannbf @mshilman @geteslint