
Storybook Governance
Supporting open open source

This is a follow-up to The Storybook Story and Storybook: The Next Chapter, which chronicle the evolution of the Storybook organization.
Storybook is used by teams of all shapes and sizes to build high quality UI components and design systems. Airbnb, Lyft, Squarespace, Github, and Slack are some of our notable users. It’s a thriving open source project with over 500 committers, 32k stars on Github, and 4M+ monthly npm downloads.
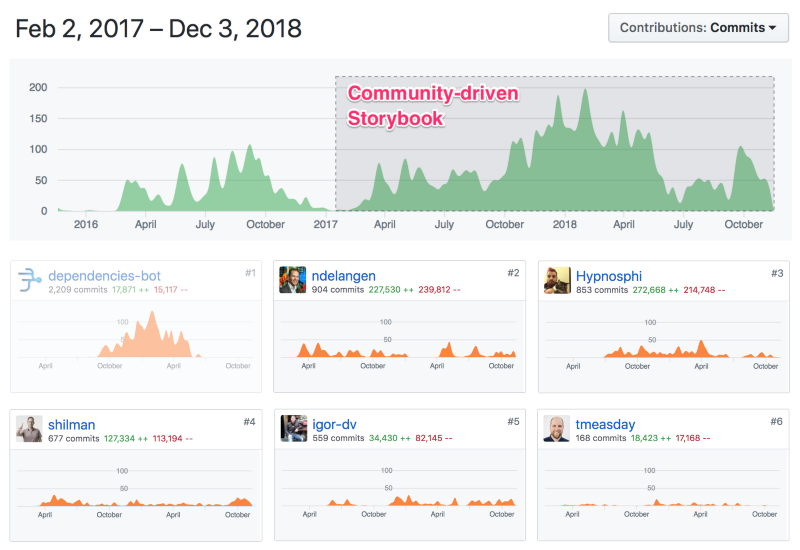
Recently, there has been discussion within our community to clarify how the project is governed. In response, we are creating the Storybook Steering Committee, composed of the top five contributors since Storybook transitioned to a community-driven project 1.5 years ago.

Say hello to the Storybook Steering Committee!
Storybook’s top committers, Norbert de Langen, Filipp Riabchun, Michael Shilman, Igor Davydkin, and Tom Coleman are also the most active along other key metrics, including support, documentation, issue and PR management, community-building, release management, blogging, and public speaking.
Chances are you’ve probably seen them around.

- Norbert de Langen 🇳🇱 spearheaded our monorepo conversion, view layer expansion, tooling, theming, and next-generation architecture.
- Filipp Riabchun 🇷🇺 upgraded babel/webpack in SB4, set up Storybook tooling, managed issues, pull requests, and dependency upgrades.
- Michael Shilman 🇺🇸 created storybook core, set up our release process, docs site, and managed/documented Storybook’s 100+ community-driven releases.
- Igor Davydkin 🇮🇱 created Story Hierarchy, the Storysource addon, has maintained Storybook Angular, and manages issues, pull requests, and dependency upgrades.
- Tom Coleman 🇦🇺 upgraded React Native, Storyshots, the story and addon APIs, authored the leading tutorial Learn Storybook, and brought OSS best practices from his time at Apollo GraphQL.
We’re not looking to change a lot. By all measures Storybook is doing amazing. Our community is expanding. Adoption is growing by leaps and bounds. Amazing new contributors are onboarded every week. And we’re consistently shipping improvements each release (check out SB4.0!).
The five of us have already been running the project informally. The primary difference is that when there are project-related disputes, we’ll now have a formal structure in place to resolve them.
Our first job as a newly-established committee is to figure out how we will deal with committee membership moving forward and how we will address governance in the future. Until we have established a process, we will base our decisions on unanimous vote.
Storybook’s success is directly a function of our community and we are committed to doing right by our users. We operate the project under the principle of OPEN open source, which is about recognizing contributions and trying to enable as many people to contribute as possible. Our insanely long list of org members with GitHub write access (83 and growing) is a testament to this, as is Norbert’s persistent evangelism and tireless onboarding of new project members.
We have a “more the merrier” approach to community and would love to have you involved. If Storybook brings you delight and makes you more productive, consider helping make Storybook better. Whether you’re contributing a new feature, fixing a bug, or improving the documentation, there is no shortage of work on a project this size.
Join our mailing list below, chat with us on Discord, support us financially on Open Collective, or just jump in on GitHub.
–With ❤️ from the Storybook team