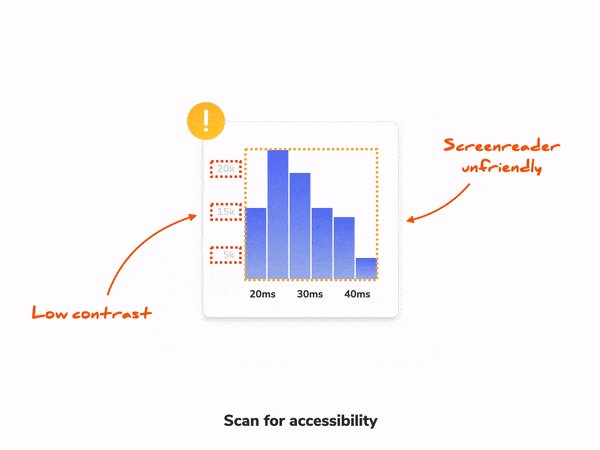
Accessibility is the practice of making websites inclusive to all. That means supporting requirements such as: keyboard navigation, screen reader support, touch-friendly, usable color contrast, reduced motion, and zoom support.
Accessibility tests audit the rendered DOM against a set of heuristics based on WCAG rules and other industry-accepted best practices. They act as the first line of QA to catch blatant accessibility violations.
Storybook’s official a11y addon runs accessibility audits while you’re developing components to give you a fast feedback loop. It's powered by Deque's axe-core, which automatically catches up to 57% of WCAG issues.

Setup a11y addon
To enable accessibility testing with Storybook, you'll need to install the @storybook/addon-a11y addon. Run the following command:
Update your Storybook configuration (in .storybook/main.js) to include the accessibility addon:
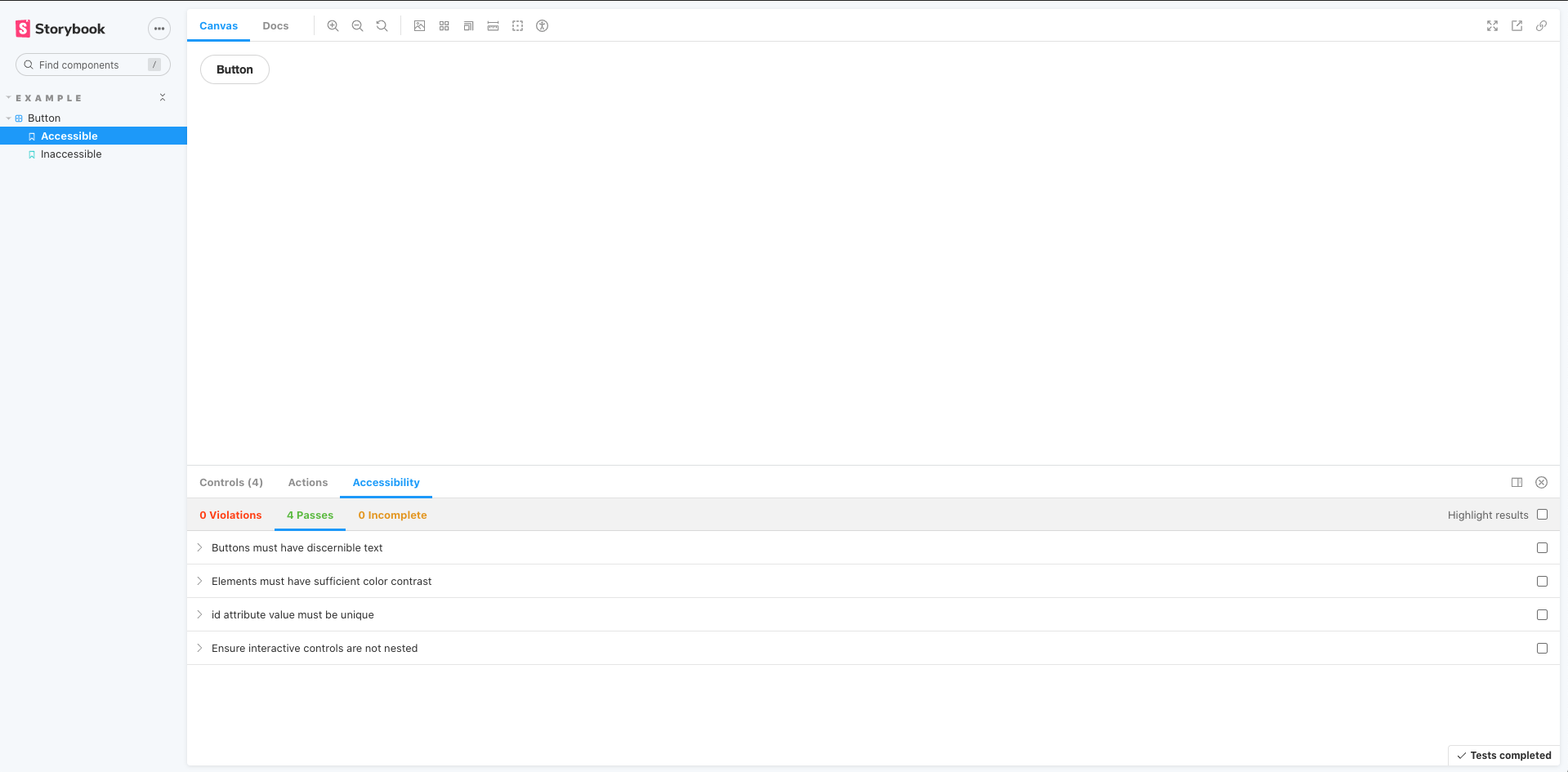
Start your Storybook, and you will see some noticeable differences in the UI. A new toolbar icon and the accessibility panel where you can inspect the results of the tests.
How it works
Storybook's a11y addon runs Axe on the selected story. Allowing you to catch and fix accessibility issues during development. For example, if you’re working on a button component and included the following set of stories:
Cycling through both stories, you will see that the Inaccessible story contains some issues that need fixing. Opening the violations tab in the accessibility panel provides a clear description of the accessibility issue and guidelines for solving it.

Configure
Out of the box, Storybook's accessibility addon includes a set of accessibility rules that cover most issues. You can also fine tune the addon configuration or override Axe's ruleset to best suit your needs.
Global a11y configuration
If you need to dismiss an accessibility rule or modify its settings across all stories, you can add the following to your storybook/preview.js:
Component-level a11y configuration
You can also customize your own set of rules for all stories of a component. Update your story's default export and add a parameter with the required configuration:
Story-level a11y configuration
Customize the a11y ruleset at the story level by updating your story to include a new parameter:
How to disable a11y tests
Disable accessibility testing for stories or components by adding the following parameter to your story’s export or component’s default export respectively:
Automate accessibility tests with Jest
Accessibility testing with Storybook shortens the feedback loop which means you fix issues faster. Reuse stories in a Jest test and run an accessibility audit on them using the jest-axe integration. That also unlocks the ability to integrate accessibility tests into your functional testing pipeline.
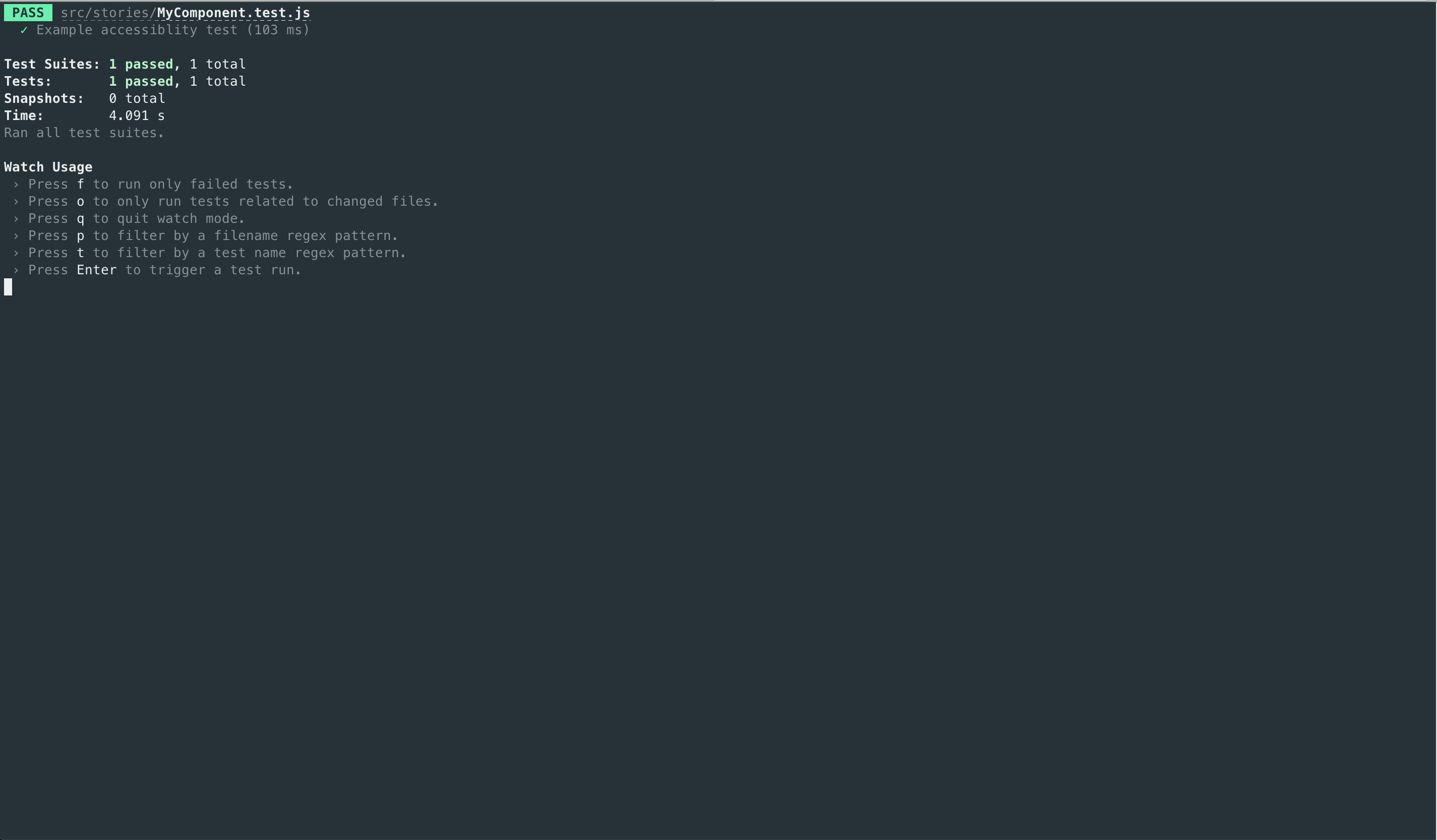
For example, include the following test file to run an accessibility test on a story:
When you execute your test script, it will run the accessibility audit along with any interaction tests you might have.

What’s the difference between browser-based and linter-based accessibility tests?
Browser-based accessibility tests, like found in Storybook, evaluates the rendered DOM because that gives you the highest accuracy. Auditing code that hasn't been compiled yet is one step removed from the real thing so you won't catch everything the user might experience.
Learn about other UI tests
- Visual tests for appearance
- Accessibility tests for accessibility
- Interaction tests for user behavior simulation
- Snapshot tests for rendering errors and warnings
- Import stories in other tests for other tools
