Css Modules list components
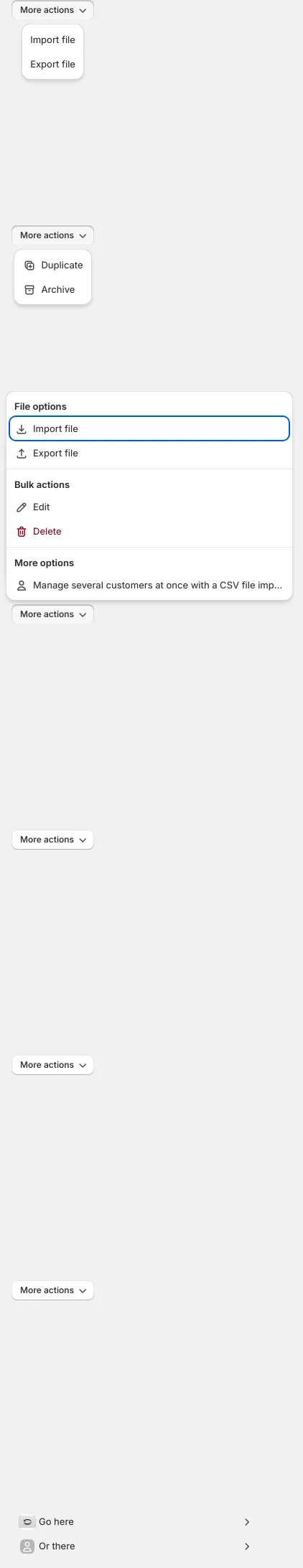
7 lists are styled using CSS Modules. A list is a grouping of related items. List can be ordered with numbers or unordered with bullets. CSS Modules are a styling library that scopes CSS to the component. That allows you to write portable component styles without colliding with the other selector names or styles. CSS Modules is used to style 1 projects.
7components49storiesLast updated 8 days ago