Sass page components
27 pages are styled using Sass. A page is a layout container that is used to position children in predetermined areas. It’s often used to apply consistent positioning for content across pages in an application. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
27components113storiesLast updated 8 days ago

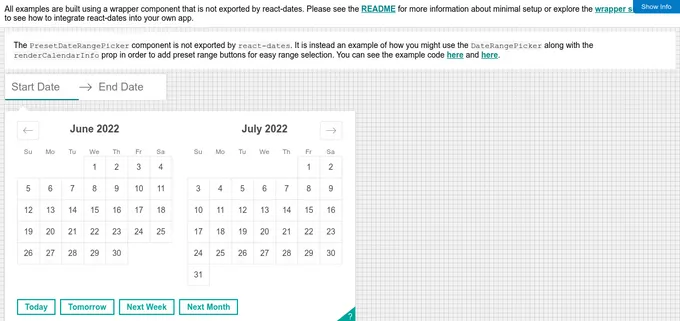
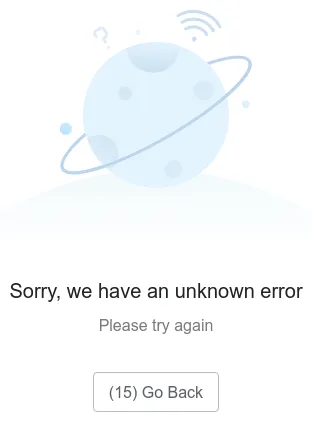
DayPickerRangeController

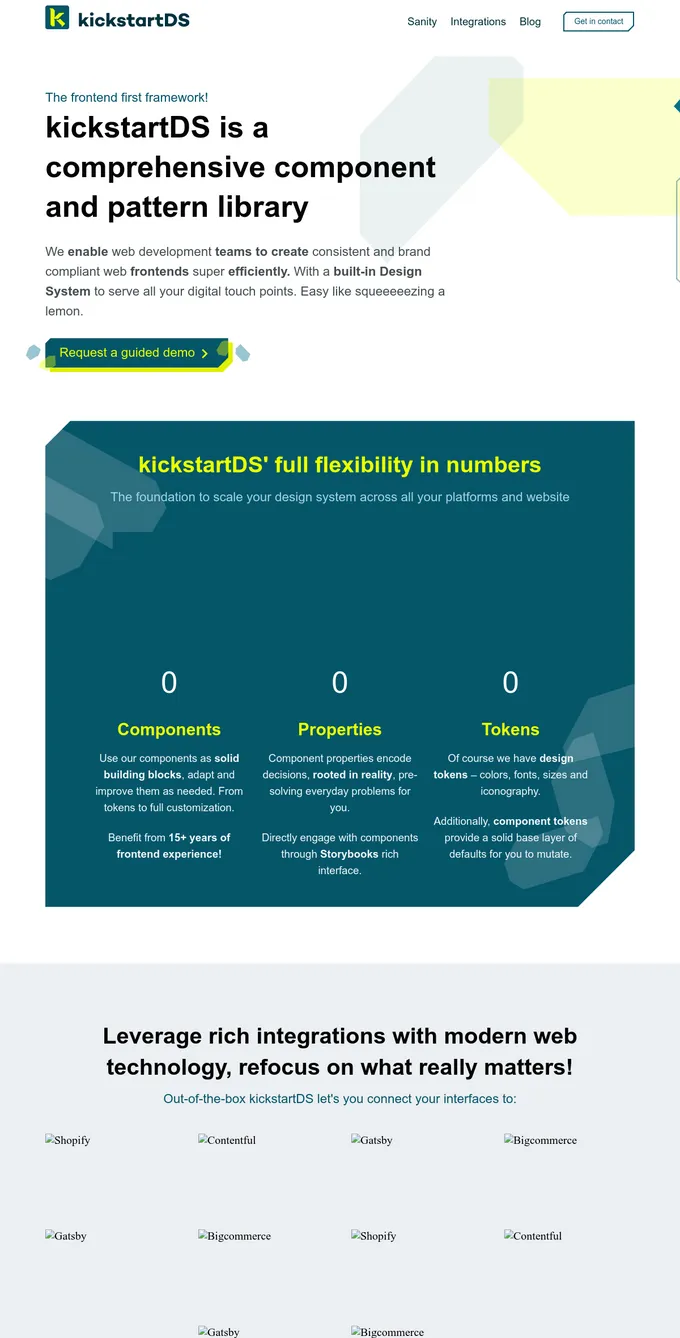
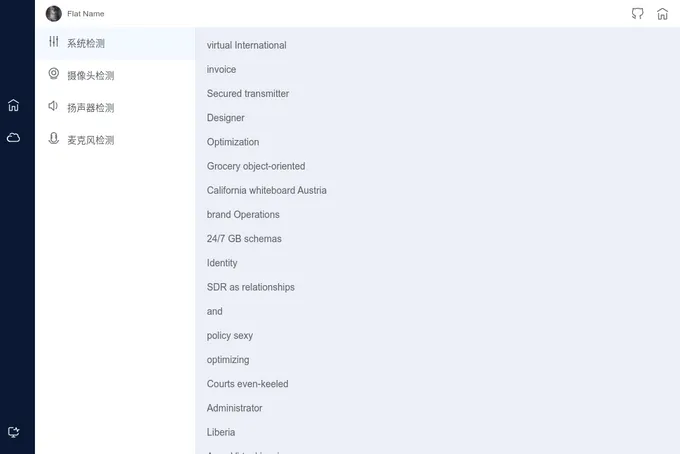
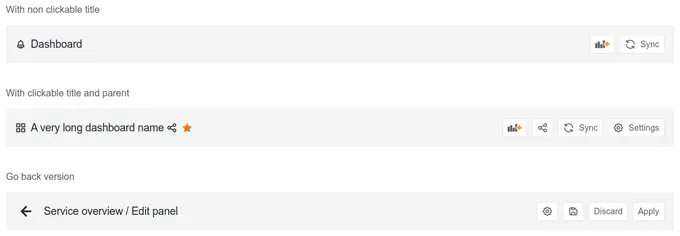
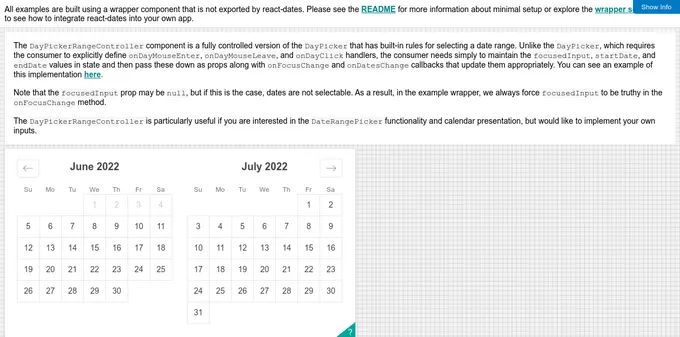
Application page

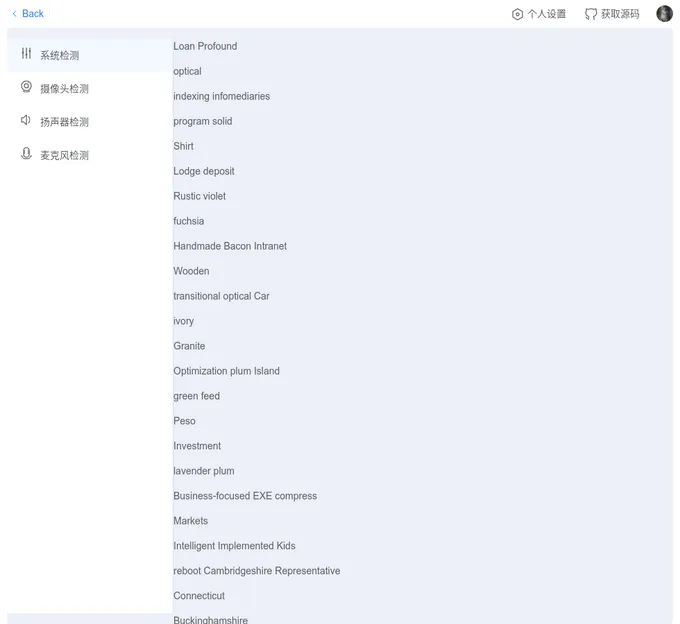
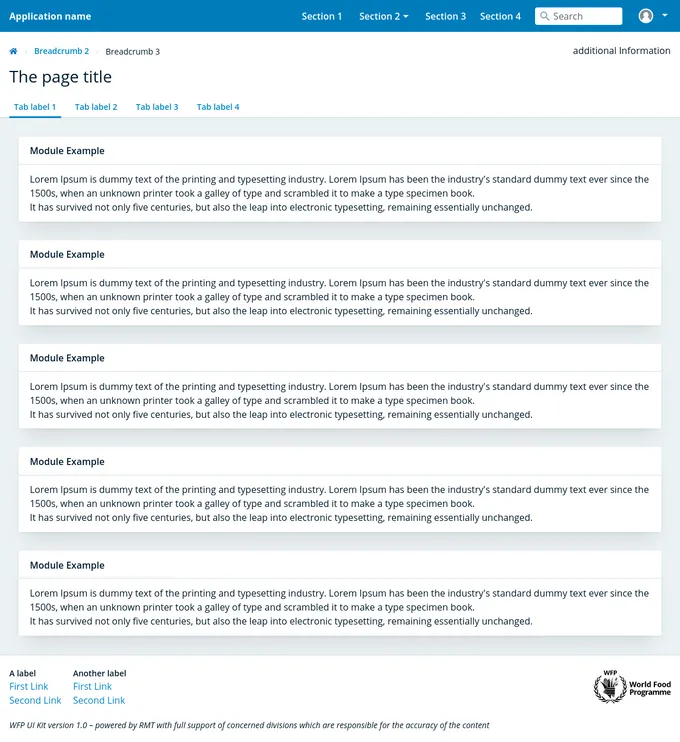
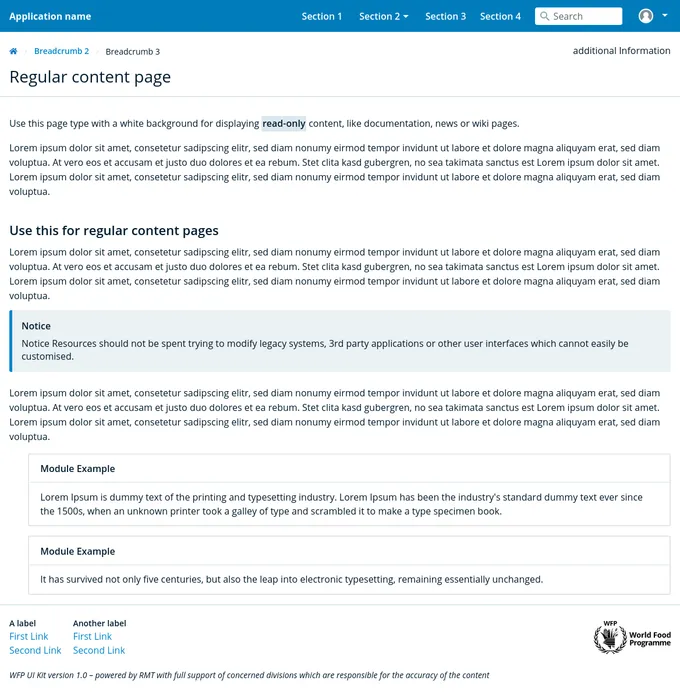
Regular Page