Sass text field components
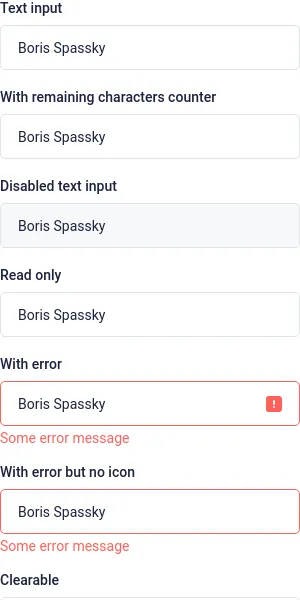
9 text fields are styled using Sass. A text field is a form element that accepts a single line of text or multiple lines of text. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
9components66storiesLast updated yesterday
Other Names