Tutorial de Storybook para Angular
Storybook se ejecuta junto con su aplicación en modo de desarrollo. Le ayuda a crear componentes de interfaz de usuario aislados de la lógica de negocio y el contexto de su aplicación. Esta edición del tutorial de Storybook es para Angular; existen otras ediciones para React, React Native, Vue, Svelte.

Configurar Angular Storybook
Necesitaremos seguir algunos pasos para configurar el proceso de transformación y agregación de recursos y archivos en nuestro entorno. Para empezar, vamos a usar degit para configurar nuestro sistema de construcción. Usando este paquete, podrás descargar "templates" (aplicaciones parcialmente construidas con alguna configuración predeterminada) para ayudarte a acelerar tu flujo de trabajo de desarrollo.
Ejecutemos los siguientes comandos:
# Clone the template
npx degit chromaui/intro-storybook-angular-template taskbox
cd taskbox
# Install dependencies
npm install
Ahora podemos comprobar rápidamente que los distintos entornos de nuestra aplicación funcionan correctamente:
# Run the test runner (Jest) in a terminal:
npm run test
# Start the component explorer on port 6006:
npm run storybook
# Run the frontend app proper on port 4200:
npm run start
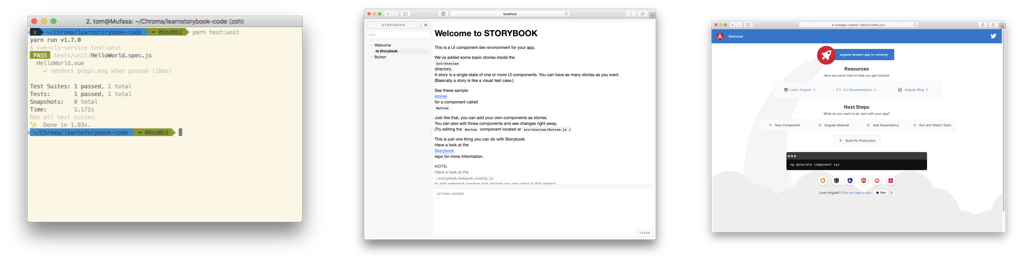
Nuestras tres modalidades de aplicaciones frontend: test automáticos (Jest), desarrollo de componentes (Storybook), y la propia aplicación.

Dependiendo de la parte de la aplicación en la que estés trabajando, es posible que quieras ejecutar una o varias de ellas simultáneamente. Dado que nuestro objetivo es crear un componente de interfaz gráfica en completo aislamiento del resto de la aplicación, utilizaremos Storybook.
Confirmar cambios
En esta etapa, es seguro agregar nuestros archivos a un repositorio local. Ejecute los siguientes comandos para inicializar un repositorio local, agregue y confirme los cambios que hemos realizado hasta ahora.
git init
Seguido de:
git branch -M main
En seguida:
git add .
Y finalmente:
git commit -m "first commit"
¡Comencemos a construir nuestro primer componente!