Storybook for React tutorial
Storybook runs alongside your app in development mode. It helps you build UI components isolated from the business logic and context of your app. This edition of the Intro to Storybook tutorial is for React; other editions exist for React Native, Vue, Angular, Svelte.

Set up React Storybook
We'll need to follow a few steps to get the build process set up in our environment. To start with, we want to use degit to set up our build system. Using this package, you can download "templates" (partially built applications with some default configuration) to help you fast track your development workflow.
Let’s run the following commands:
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarn
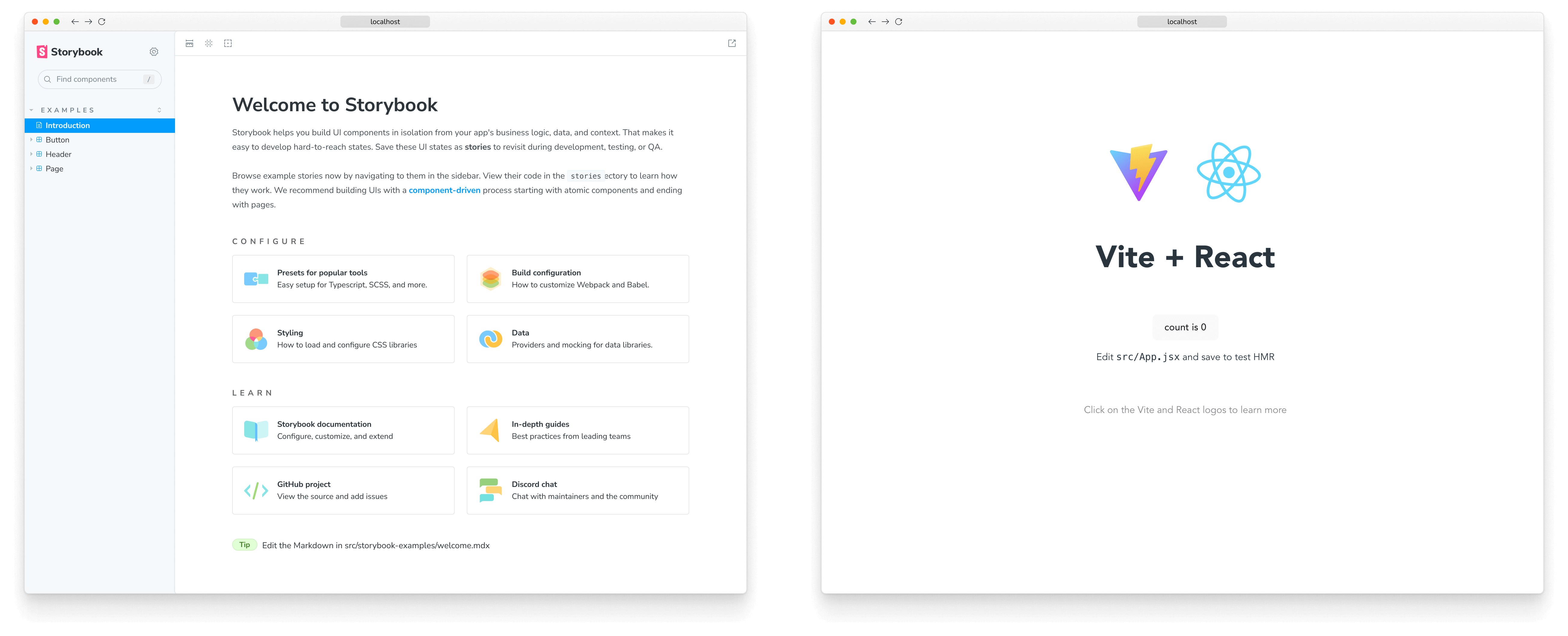
Now we can quickly check that the various environments of our application are working properly:
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
Our main frontend app modalities: component development (Storybook), and the application itself.

Depending on what part of the app you’re working on, you may want to run one or more of these simultaneously. Since our current focus is creating a single UI component, we’ll stick with running Storybook.
Commit changes
At this stage it's safe to add our files to a local repository. Run the following commands to initialize a local repository, add and commit the changes we've done so far.
git init
Followed by:
git add .
Then:
git commit -m "first commit"
And finally:
git branch -M main
Let's start building our first component!