
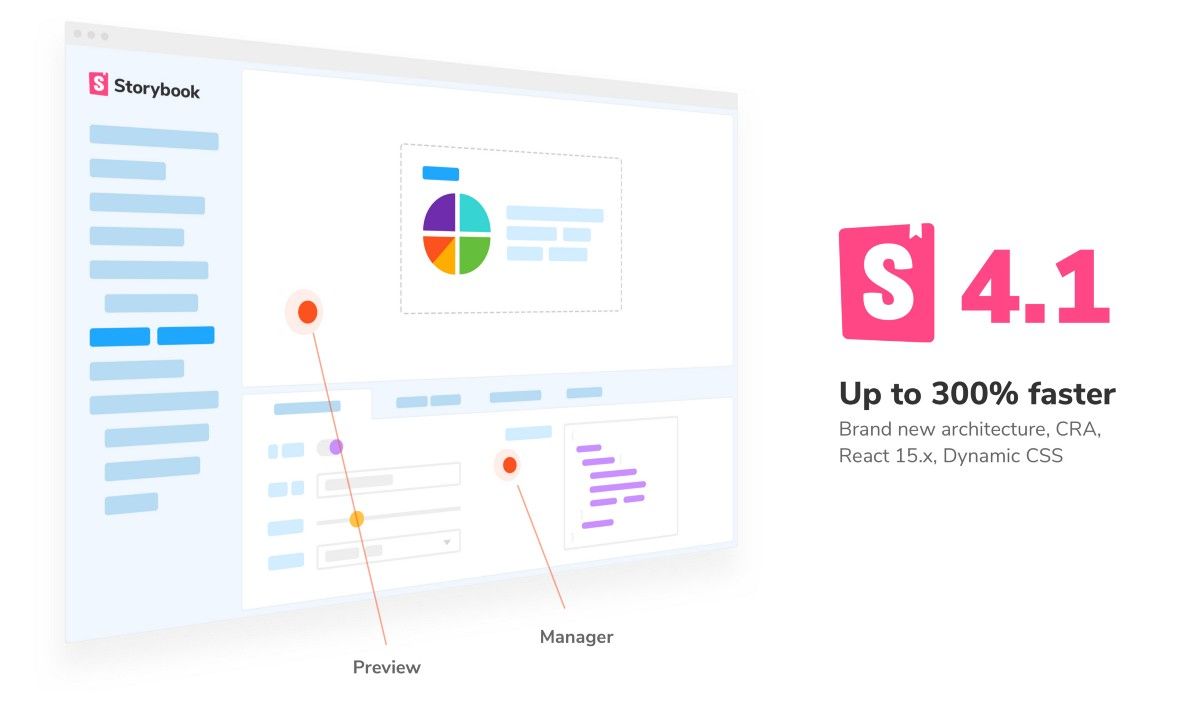
Storybook 4.1: Need for Speed
Up to 300% faster, compatibility, convenience

Storybook is the world’s favorite UI component workshop trusted by engineering teams at Airbnb, Github, Slack, and Lyft. Hot on the heels of the massive Storybook 4.0 release, we’re excited to release Storybook 4.1. This time around, we’re raising the bar on:
- ⚡️ Performance: New architecture with up to 300% faster startup time
- 🔌 Compatibility: Use any version of React 15.x+, full CRA compatibility
- 🔀 Convenience: New addon to dynamically update CSS resources
⚡️ Performance architecture
Storybook 4.1 introduces a key improvement by Norbert de Langen that allows Storybook to run up to 300% faster on cold start and reload.

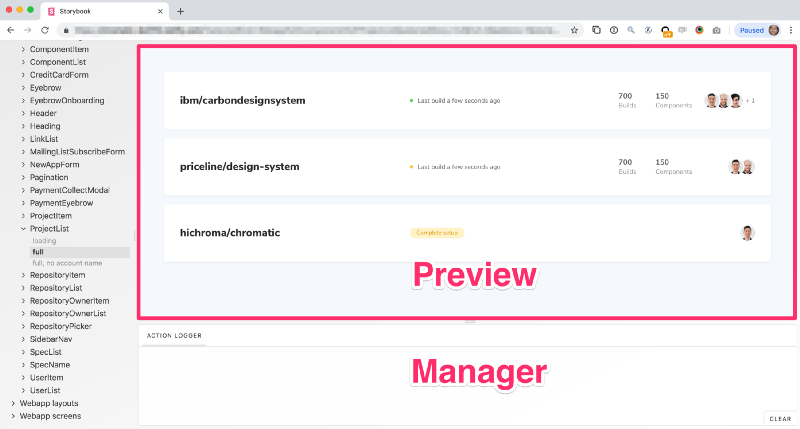
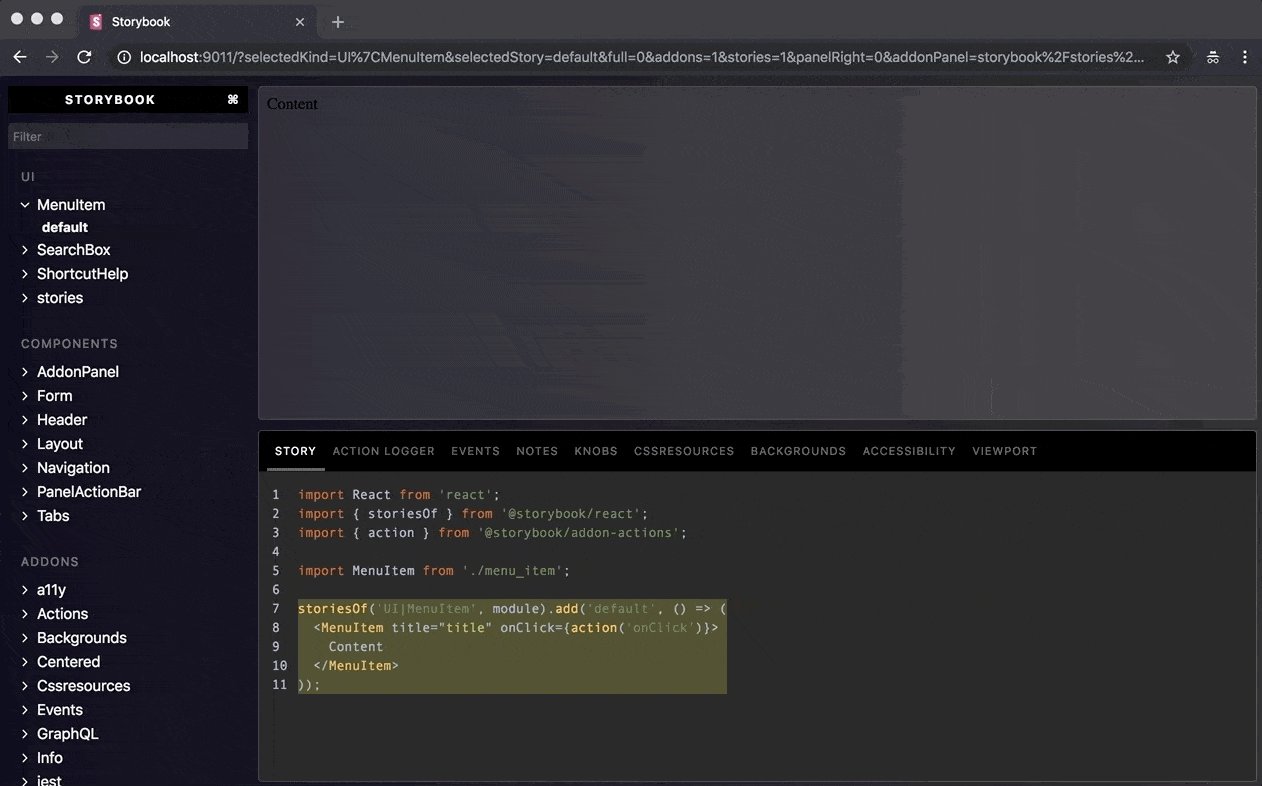
The performance improvement is due to an architectural update that splits Storybook’s Preview and Manager into two separate processes:
- 🖼 Preview is the area that shows your stories
- 🛠 Manager is the enclosing UI for navigating between stories, for addons, and so forth.
This is a foundational improvement that means that we can fix the version of React running in the manager, and “precompile” large parts of the manager UI, using the Webpack DLL plugin. That unlocks amazing performance gains in 4.1 and opens the door for future optimizations.
🔌 React 15.x+ support
A second benefit of the preview/manager split is the ability to run Storybook with React 15+, which is great news for our React users that collectively download @storybook/react over 3M times each month.
The Storybook 4.0 release relied on React 16.3+’s “react context.” This meant that if you were stuck on an older version of React, you were also stuck using Storybook 3.x.
Now that Storybook’s manager and preview run in separate processes, the manager can rely on whatever version of React it needs, while the preview (running a user’s components) can use a different version of React.
Storybook can live on the bleeding edge without breaking apps that are stuck on older versions.
🔌 create-react-app
Now in Storybook 4.1, you can use all of create-react-app’s features, including Typescript support, without any custom configuration, thanks to Igor Davydkin, Brody McKee, and Chad Fawcett.
The work was triggered by a dramatic tweet exchange between web legends Dan Abramov and Brad Frost:
One of my favorite things about the modern dev workflow is trying to add an icon to my web page and then spending the next 4 hours in the command line wrestling with project dependencies.
— Brad Frost (@brad_frost) November 20, 2018
Maybe we should remove @storybookjs from CRA docs? When it was added, the plan was that it would be kept in sync in terms of features. This is highly confusing for our users.
— Dan Abramov (@dan_abramov) November 22, 2018
Never one to shy away from a challenge, Igor turned around the fix in short order, making Storybook both out-of-the box compatible and future proof in one stroke:
Aaand we're live!💥 @storybookjs now uses CRA2 webpack/babel config if available, making us compatible and reasonably future-proof. 🙌Tremendous work by @IgorDavydkin:https://t.co/KkBssu8jk6
— Michael Shilman (@mshilman) November 25, 2018
Happy thanksgiving y'all!!! 🦃
Now that’s great customer service!
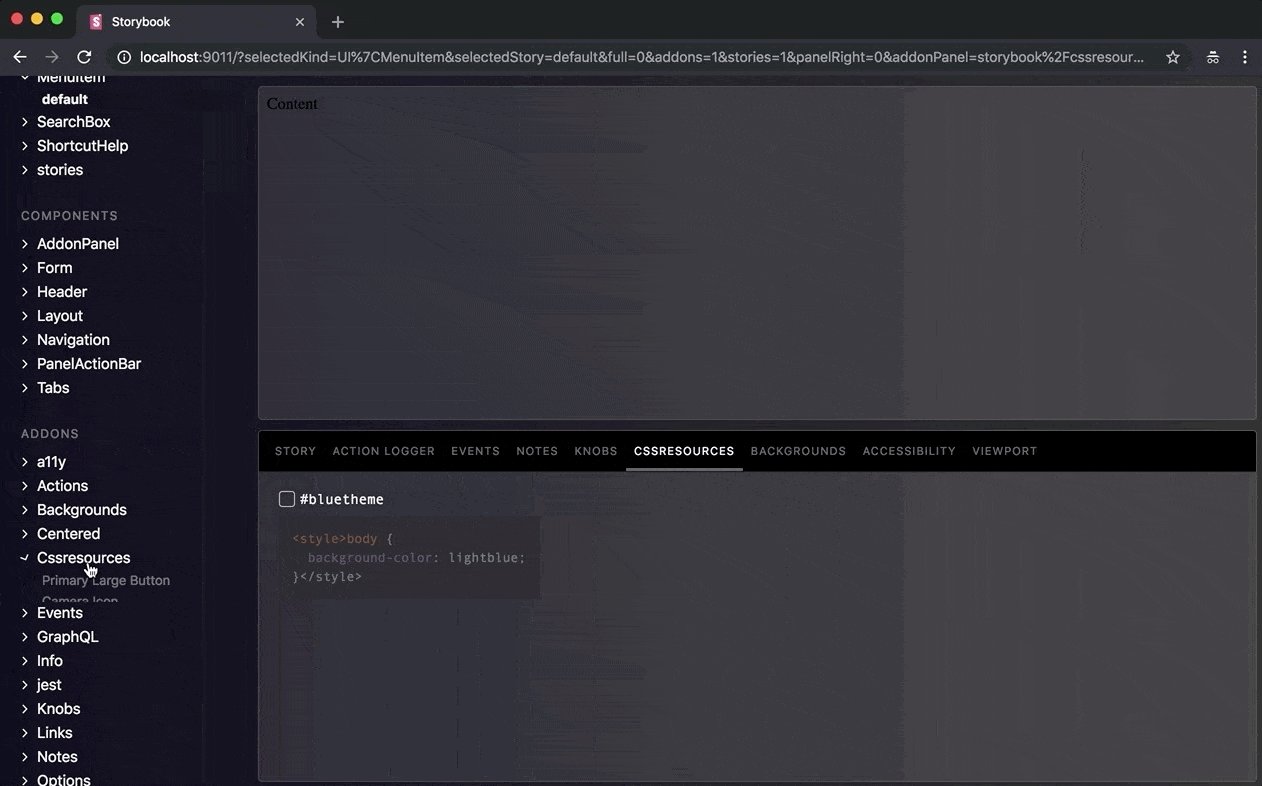
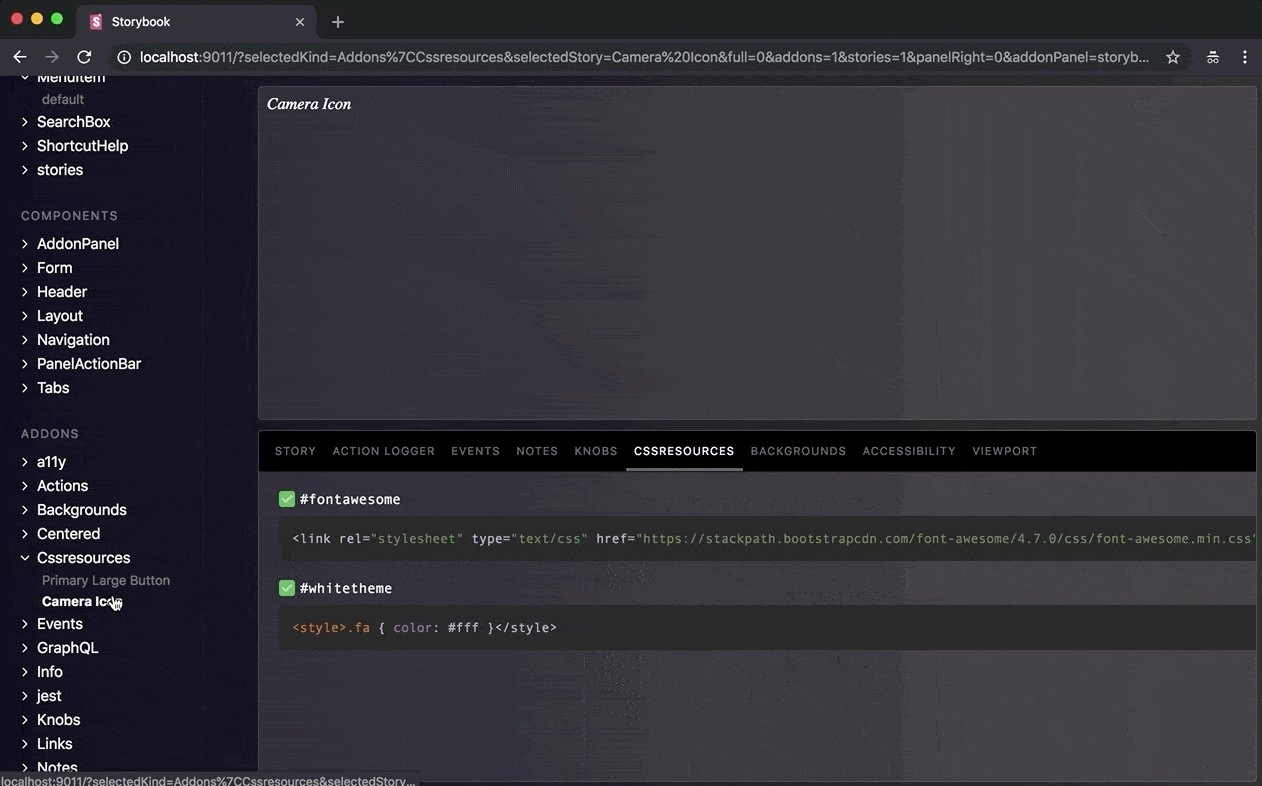
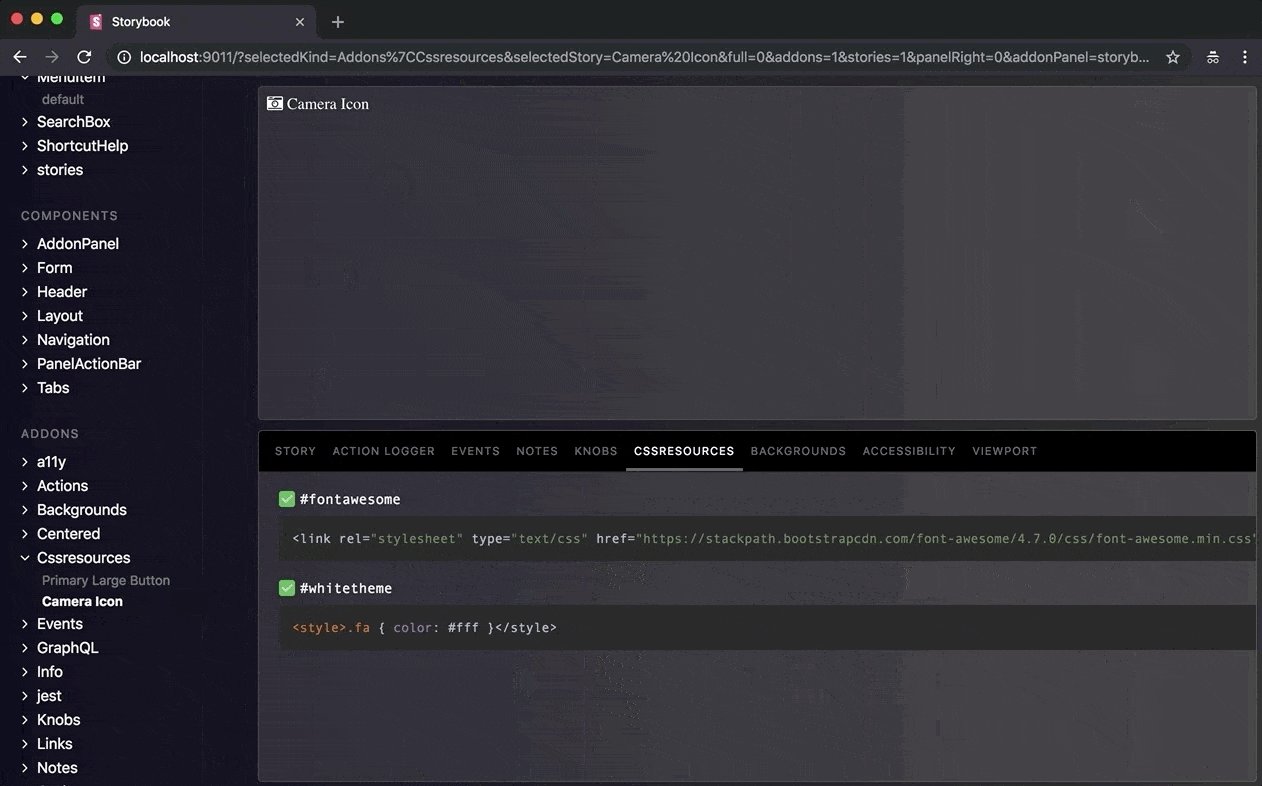
🔀 Dynamic CSS
Finally, Storybook 4.1 includes the brand-new CSS Resources addon by Neville Mehta. Now you can easily switch between CSS versions at runtime, which is useful for theming or simply exploring alternative component stylings:

For more information about how to use the CSS Resources addon, see the project README.
Upgrade to Storybook 4.1
If you’re running Storybook 4.0, upgrading to 4.1 should be a breeze. If you’re on 3.x, we’ve got an 4.0 upgrade guide to help you along.
If you’re new to Storybook, check out the Storybook Tutorial for a step-by-step walkthrough of React/Angular/Vue. Or just jump in on your own project:
cd my-project
npx -p @storybook/cli sb init
yarn storybookGet involved
Have questions or kudos? Say hi on Twitter, Discord, Github, Slack, or in the comments below. Please 👏 applaud this post and share to help more people discover it
Thanks to the community
Storybook is the product of over 550 community committers and is released by a steering committee of top maintainers. Thanks also to gracious donations on Open Collective. Storybook 4.1 contains code contributions from the following people: @454de6e @adamraider @alex-fournier @atekon @bartwaardenburg @bertho-zero @cfleschhut @chadfawcett @chilicoder @chris-lock @cosmith @cyruszei @dandean @dumbnickname @elucaswork @emilio-martinez @eps1lon @ewolfe @gabrielcsapo @gaetanmaisse @geoffreyd @gongreg @hipstersmoothie @hmelenok @hypnosphi @igor-dv @inversion @jamiemason @jfgreffier @jrwebdev @keraito @kroeder @kwm14 @lflpowell @libetl @lucianbuzzo @mansoorbashabellary @mark-schaal @miquelmasrieramrf @mohamedmansour @motleydev @mrmckeb @myoxocephalus @ndelangen @niku @nm123github @noriste @okamuuu @pksunkara @plrthink @quetzaluz @ranyitz @ravikishorethella @robincsl @shaminmeerankutty @shilman @snyk-bot @spawnia @stephanemw @stevehanson @tarikhamilton @tobiasljungstrom @transitive-bullshit @wuweiweiwu @ximenean @xogeny @y-nk