
Storybook 6.1
Engineered for rapid UI development

Storybook is the industry standard UI component workshop. It organizes components and their states to structure UI development, testing, and documentation. It's used by teams at Twitter, Slack, Airbnb, Shopify, Stripe, and Microsoft.
As Storybook grows in popularity, companies are building more components in it than ever before. Atomic components, full blown pages, and everything in between.
Performance becomes a problem when you’re dealing with hundreds of components. That’s why Storybook 6.1 is focused on improving performance:
- 🔍 Fast search and navigation UX
- ⚡️ Foundational performance improvements
- ⚛️ React 17 compatibility with fast refresh
The need for speed
When Storybook launched in 2016, hot module reloading (HMR) was new. Webpack was cutting edge. Component libraries were small.
Since then, the ecosystem has changed. HMR is commonplace. There are many Webpack alternatives. And production Storybooks contain thousands of stories.
Developers rely on Storybook at greater scale and for large production use cases. Starting with Storybook 6.1, our top priority is performance. We’re shamelessly integrating the latest and greatest techniques in the JavaScript community to make Storybook faster.
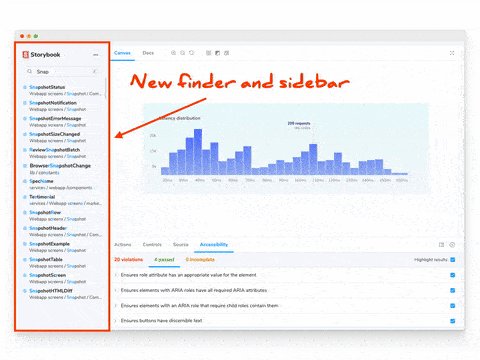
Fast search and navigation UX

The first area we focused on is Storybook’s core UI. Search and navigation was overhauled for speed. If you use Storybook regularly you’ll be delighted at the results:
- 🔍 Find components fast with fuzzy search
- 🔄 Jump between recently opened components
- 🔭 Expand and collapse all nodes
- ⚡️ Snappier UI with keyboard navigation
Not only is the design more efficient, but the implementation is carefully crafted to be smooth and responsive even in the face of large component libraries with hundreds of components.
For a tour of the new UI, check out the feature post: New component finder and sidebar.
Startup and build performance
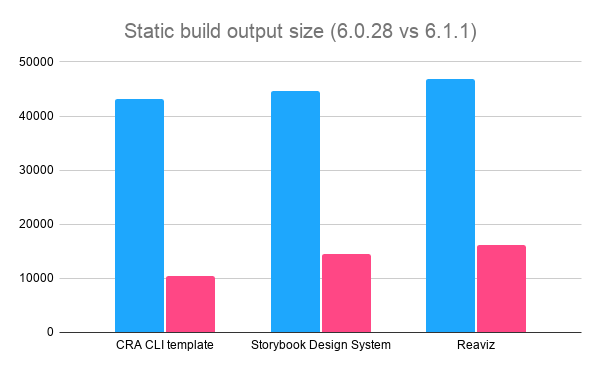
I’m excited to report early wins on Storybook’s core build performance in startup time, bundle size, and load time. The following results were compiled on 2019 Macbook Pro running Create React App v4, Storybook Design System, and Reaviz.
Goodbye Webpack DLLs
Webpack DLLs are a tradeoff that reduce build times at the cost of increased bundle size and exposure to compatibility issues.
We removed DLLs to dramatically cut bundle size versus the previous versions. That means static builds download much faster than before. For example, the size of Storybook Design System’s static build was reduced by 66% compared to 6.0.

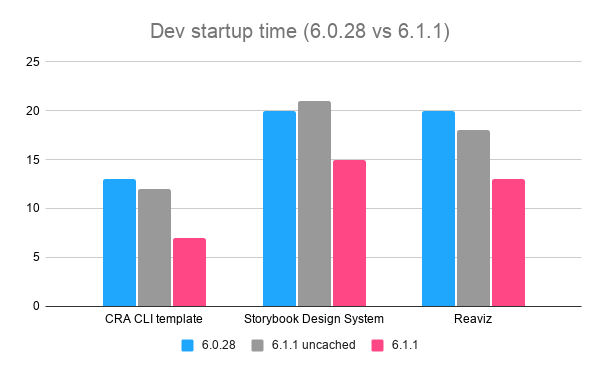
Storybook app caching
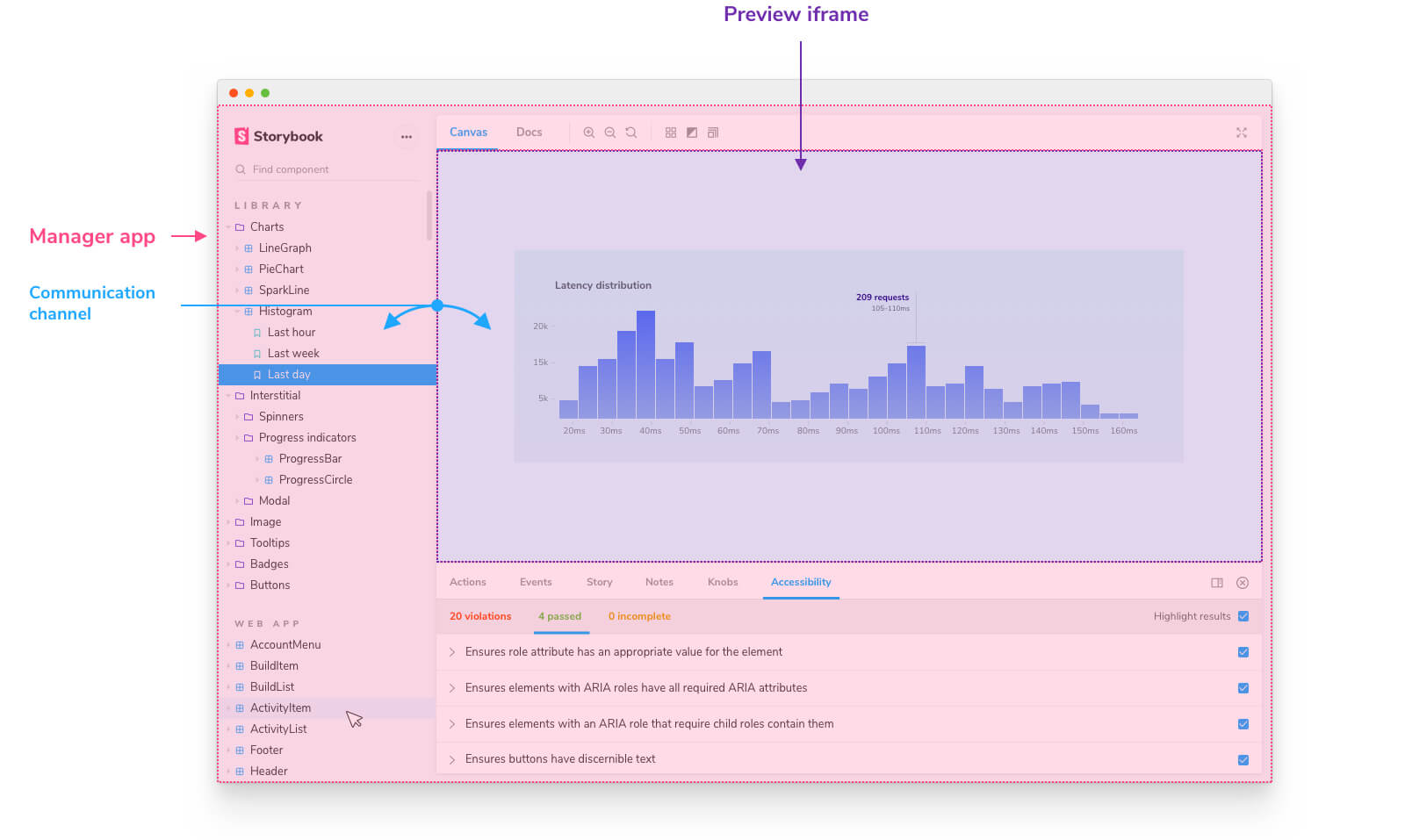
Storybook’s UI is built by two separate Webpack processes. The manager is Storybook’s UI that provides the sidebar, navigation, and addons panels. The preview is the iframe that shows the user’s stories and components.

During development, the preview often changes as your code is built and refreshed. But the manager only changes when you reconfigure Storybook.
In 6.1, Storybook pre-builds and caches the manager. That means your computer doesn’t have to spend time building the manager every time you run Storybook. This saves 10-20 seconds of CPU time.

Note: Since the preview and manager build in parallel, this is not necessarily a full 10-20 second savings on startup, but the savings are substantial.
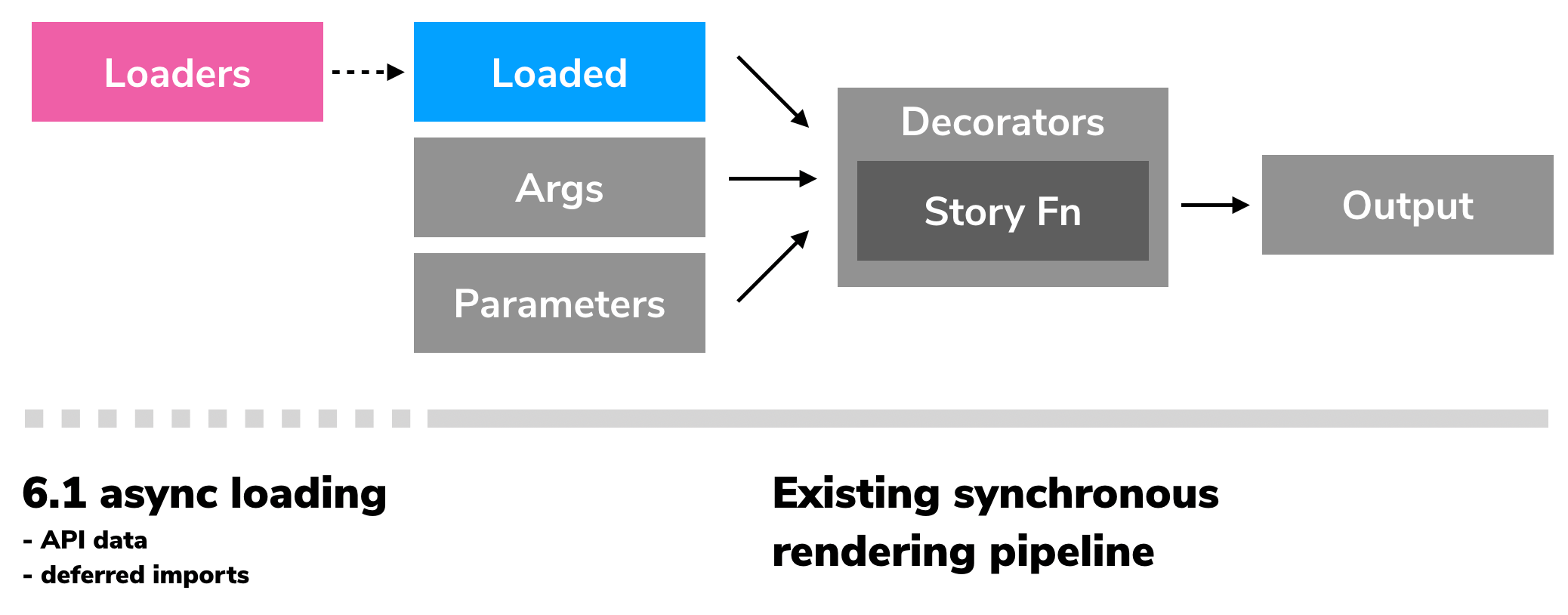
Asynchronous loaders
6.1 introduces loaders: asynchronous functions that run before a story is rendered.
Want to reduce your bundle size? Split your components out into a different bundle and load them after the initial page load for a faster startup experience.
Want to reuse existing fixture data available on a remote API endpoint? Load the data “just in time” before a story renders.

We plan to use loaders on Storybook's internals as part of the ongoing performance work. But we've also exposed the API to allow users to roll their own optimizations. For more information, read the documentation.
React 17 compatibility with fast refresh
Storybook 6.1 also supports React 17 as well as fast refresh and strict mode. React 17 is a non-breaking major release of React that sets the stage for the next round of innovations. It includes a JSX transform that allows you to write JSX without importing React at the top. Storybook 6.1 supports the new React features.
Note: Storybook 6.0 is NOT compatible with React 17.
Fast refresh
Storybook 6.1 now supports React Fast Refresh for a smooth, modern react development experience. Fast Refresh is the successor to React Hot Loader. It preserves runtime state and tries to re-render as little of the page as possible when you edit your components.
Strict mode
Developing in strict mode is the best practice for React because it helps teams catch bugs earlier. While this is not quite a Storybook performance improvement, it’s a developer experience upgrade requested by the Material UI team.
To enable fast refresh and strict mode, edit .storybook/main.js:
module.exports = {
reactOptions: {
fastRefresh: true,
strictMode: true,
},
};And much more
Storybook is continuously improving at every level. Other highlights from 6.1 include:
- ✅ Addon-backgrounds overhaul by Yann Braga.
- ✅ Better update notifications by Tomas Nygren.
- ✅ Angular 11 support by Gaetan Maisse.
- ✅ Dynamic source rendering for Vue by Shota Fuji.
- ✅ Single-story hoisting in sidebar by Gert Hengeveld.
- ✅ Auto-generated controls for Svelte by Ernie Francis.
- ✅ Restore React Native support in CLI by Danny Williams.
6.1 contains hundreds more fixes, features, and tweaks. Browse the changelogs matching 6.1.0-* for the full list of changes.
1 minute install
Upgrade an existing Storybook project to 6.1:
npx sb upgradeIf you’re coming from 5.x or earlier, check out the Storybook 6 Migration Guide.
Alternatively, for a fresh install, bootstrap Storybook into an existing app:
npx sb initGet involved
Professional UI developers rely on Storybook every day. Our goal is to streamline common flows so that you can build more with less work.
The sidebar was developed by Gert Hengeveld, Norbert de Langen, and Dominic Nguyen. Performance improvements by Gert Hengeveld, Norbert de Langen, Tom Coleman, and Michael Shilman (me!). React improvements by Clement Dungler, Gaetan Maisse, Brody McKee, Yann Braga, and Michael Shilman.
Storybook 6.1 is brought to you by the following contributors:
@aach @activenode @andezzat @andre-brdoch @andrewleedham @andypattenden @ankon @anthony-hull @awayken @benforeva @blackfenix2 @bme5150 @cabello @ccpu @chequernoel @clementprevot @connormiha @daleseo @danielruf @dbendaou @dej611 @domyen @dzwarg @edemagbenyo @fberthelot @frassinier @fritzfde @g1eny0ung @gaetanmaisse @ghengeveld @guilhermewaess @hipstersmoothie @hjain13 @ho1234c @holylander @hoop71 @jacubsmith @jamesgeorge007 @jaronheard @jimmydalecleveland @jonniebigodes @jonspalmer @jsoref @julioc @kahirokunn @kkoo95 @koop @kouts @kylesuss @larbisahli @lawvs @literalpie @luisferreira90 @marklb @marksmccann @marvinzeising @matharden @matheuspiment @mathieudutour @mattrothenberg @merceyz @mrmckeb @ndelangen @neilyio @nfriend @nknapp @noahlaux @olliecurtis @pchr-srf @phated @philmuze @pocka @profanis @rangle-brendan @remorses @roblan @romain-blatrix @ryuno-ki @s1ngs1ng @saikumar221 @saniok017 @sanskar-p @shackless @shilman @sleeper @stabback @stephanbijzitter @tanayv @tay1orjones @thibaudav @tmeasday @tomastomaslol @tooppaaa @toshi1127 @twerske @uhoh-itsmaciek @uoon-dev @whoisryosuke @wibron @winkervsbecks @y-nk @yama-tomo @yannbf @ykamez @zahratee @zeckdude @zolk @zouyoushun
The project is maintained by 1,184+ open source contributors and guided by a steering committee of top maintainers. If you are interested in contributing, check out Storybook on GitHub, create an issue, or submit a pull request. Donate on Open Collective. Chat with us in Discord — a maintainer is usually online. Stay up to date with Storybook news on Twitter and by signing up for our mailing list.