Stories
Watch a video tutorial
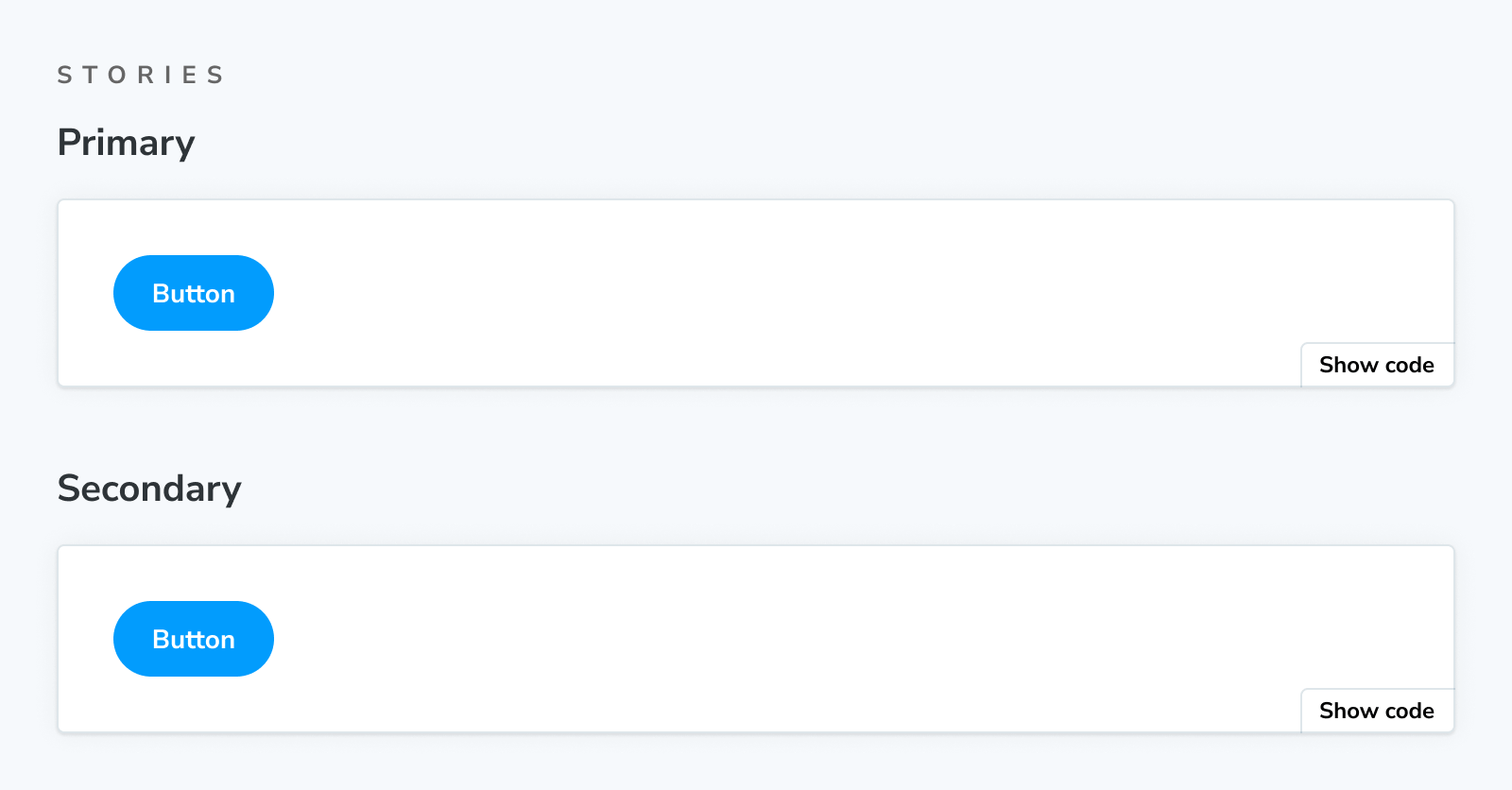
The Stories block renders the full collection of stories in a stories file.

import { Meta, Stories } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<Stories />Stories
import { Stories } from '@storybook/blocks';Stories is configured with the following props:
includePrimary
Type: boolean
Default: true
Determines if the collection of stories includes the primary (first) story.
If a stories file contains only one story and includePrimary={true}, the Stories block will render nothing to avoid a potentially confusing situation.
title
Type: string
Default: 'Stories'
Sets the heading content preceding the collection of stories.
