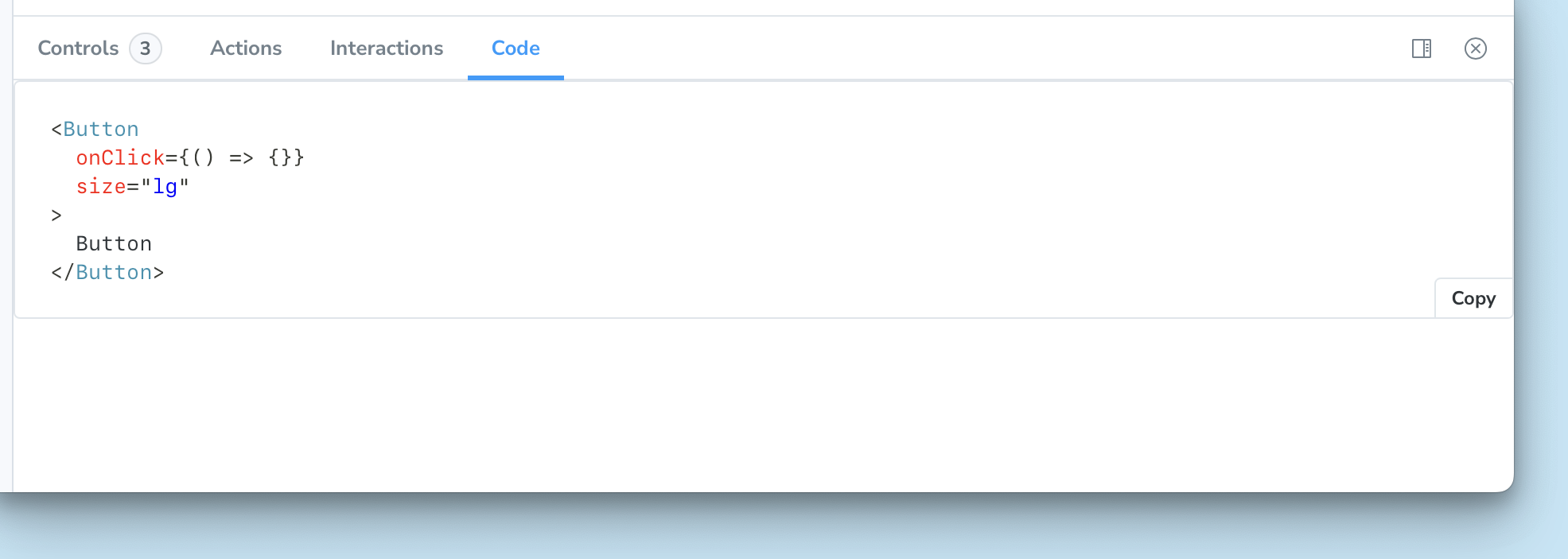
Code panel
Code Panel is a replacement for the Storysource addon, which was discontinued in Storybook 9.
The Code panel renders a story’s source code when viewing that story in the canvas. Any args defined in the story are replaced with their values in the output.

Usage
To enable the Code panel, set parameters.docs.codePanel to true. For most projects, this is best done in the .storybook/preview.js|ts file, to apply to all stories.
.storybook/preview.ts
// Replace your-framework with the framework you are using (e.g., react-vite, vue3-vite, angular, etc.)
import type { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
docs: {
codePanel: true,
},
},
};
export default preview;You can also enable it at the component or story level:
Button.stories.ts|tsx
import type { Meta, StoryObj } from '@storybook/react-vite';
import { Button } from './Button';
const meta = {
component: Button,
parameters: {
docs: {
// 👇 Enable Code panel for all stories in this file
codePanel: true,
},
},
} satisfies Meta<typeof Button>;
export default meta;
type Story = StoryObj<typeof meta>;
// 👇 This story will display the Code panel
const Primary: Story = {
args: {
children: 'Button',
},
};
const Secondary: Story = {
args: {
children: 'Button',
variant: 'secondary',
},
parameters: {
docs: {
// 👇 Disable Code panel for this specific story
codePanel: false,
},
},
};Configuration
Code panel renders the same snippet as the Source docs block, which is also used in Autodocs pages. The snippet is customizable and reuses the Source configuration parameters.
