Watch a video tutorial on the Storybook channel
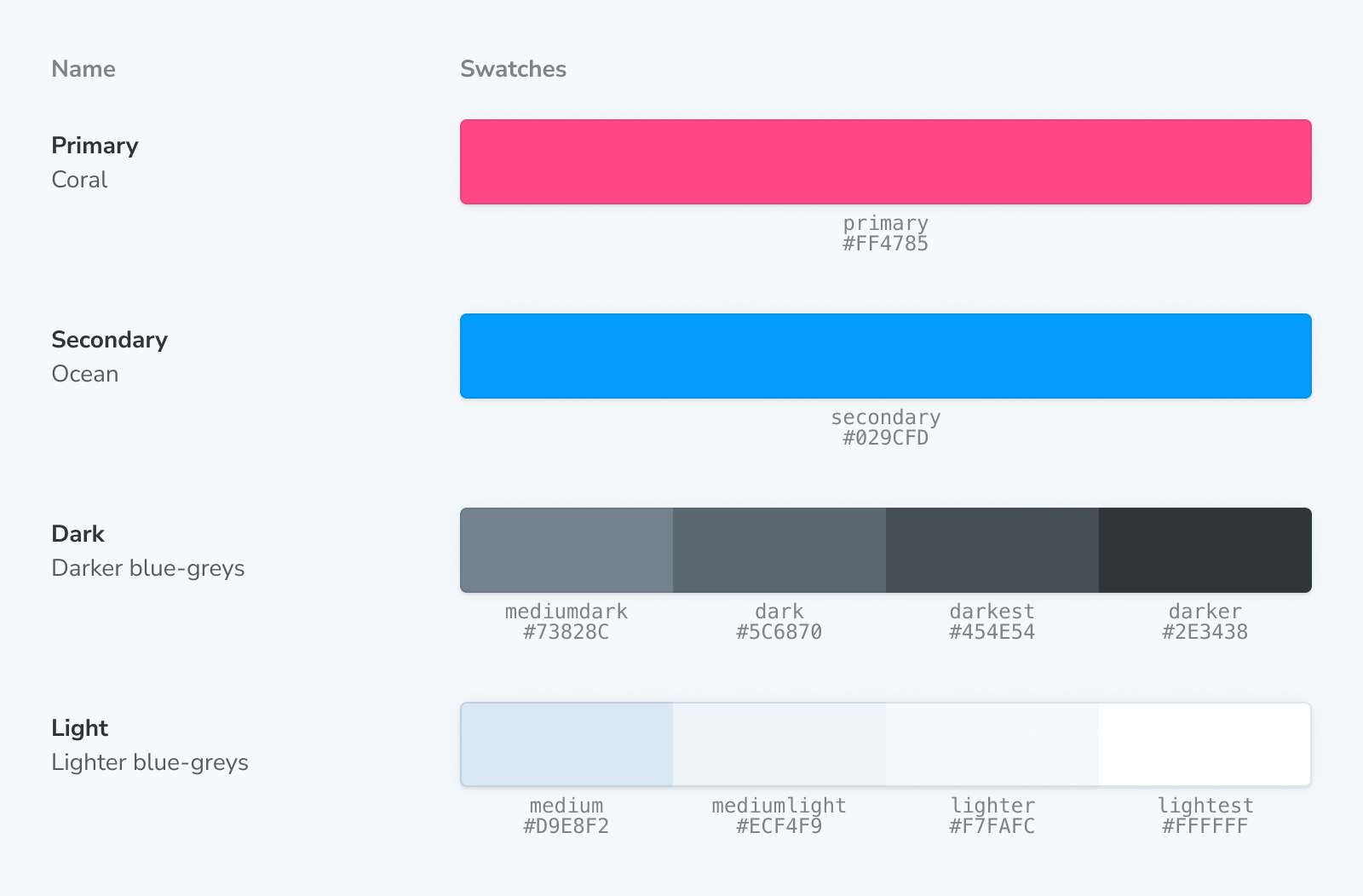
The ColorPalette block allows you to document all color-related items (e.g., swatches) used throughout your project.

Colors.mdx
Loading...
ColorPalette
Loading...
ColorPalette is configured with the following props:
children
Type: React.ReactNode
ColorPalette expects only ColorItem children.
ColorItem
Loading...
ColorItem is configured with the following props:
colors
(Required)
Type: string[] | { [key: string]: string }
Provides the list of colors to be displayed. Accepts any valid CSS color format (hex, RGB, HSL, etc.). When an object is provided, the keys will be displayed above the values.
subtitle
(Required)
Type: string
Provides an additional description of the color.
title
(Required)
Type: string
Sets the name of the color to be displayed.
