Typeset
Watch a video tutorial
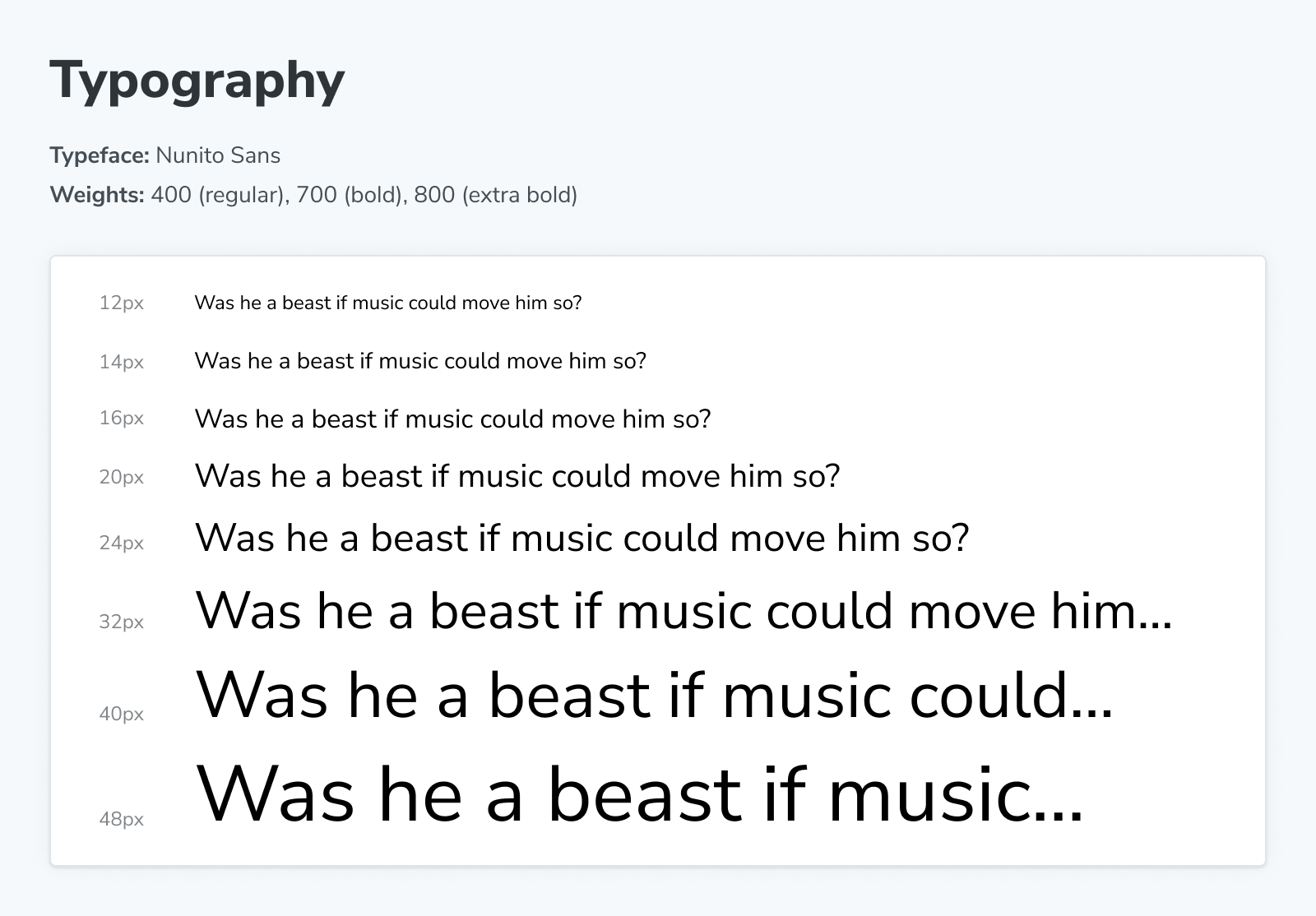
The Typeset block helps document the fonts used throughout your project.

import { Meta, Typeset } from '@storybook/blocks';
<Meta title="Typography" />
export const typography = {
type: {
primary: '"Nunito Sans", "Helvetica Neue", Helvetica, Arial, sans-serif',
},
weight: {
regular: '400',
bold: '700',
extrabold: '800',
black: '900',
},
size: {
s1: 12,
s2: 14,
s3: 16,
m1: 20,
m2: 24,
m3: 28,
l1: 32,
l2: 40,
l3: 48,
},
};
export const SampleText = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
# Typography
**Font:** Nunito Sans
**Weights:** 400(regular), 700(bold), 800(extrabold), 900(black)
<Typeset
fontSizes={[
Number(typography.size.s1),
Number(typography.size.s2),
Number(typography.size.s3),
Number(typography.size.m1),
Number(typography.size.m2),
Number(typography.size.m3),
Number(typography.size.l1),
Number(typography.size.l2),
Number(typography.size.l3),
]}
fontWeight={typography.weight.black}
sampleText={SampleText}
fontFamily={typography.type.primary}
/>Typeset
import { Typeset } from '@storybook/blocks';Typeset is configured with the following props:
fontFamily
Type: string
Provides a font family to be displayed.
fontSizes
Type: number[]
Provides a list of available font sizes (in px).
fontWeight
Type: number
Specifies the weight of the font to be displayed.
sampleText
Type: string
Sets the text to be displayed.
