Test coverage
Watch a video tutorial
Test coverage is the practice of measuring whether existing tests fully cover your code. That means surfacing areas which aren't currently being tested, such as: conditions, logic branches, functions and variables.
Coverage tests examine the instrumented code against a set of industry-accepted best practices. They act as the last line of QA to improve the quality of your test suite.
Code instrumentation with the coverage addon
Storybook provides an official test coverage addon. Powered by Istanbul, which allows out-of-the-box code instrumentation for the most commonly used frameworks and builders in the JavaScript ecosystem.
Set up the coverage addon
Engineered to work alongside modern testing tools (e.g., Playwright), the coverage addon automatically instruments your code and generates code coverage data. For an optimal experience, we recommend using the test runner alongside the coverage addon to run your tests.
Run the following command to install the addon.
npm install @storybook/addon-coverage --save-devUpdate your Storybook configuration (in .storybook/main.js|ts) to include the coverage addon.
// Replace your-framework with the framework and builder you are using (e.g., react-webpack5, vue3-webpack5)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
stories: [],
addons: [
// Other Storybook addons
'@storybook/addon-coverage', //👈 Registers the addon
],
};
export default config;Start your Storybook with:
npm run storybookFinally, open a new terminal window and run the test-runner with:
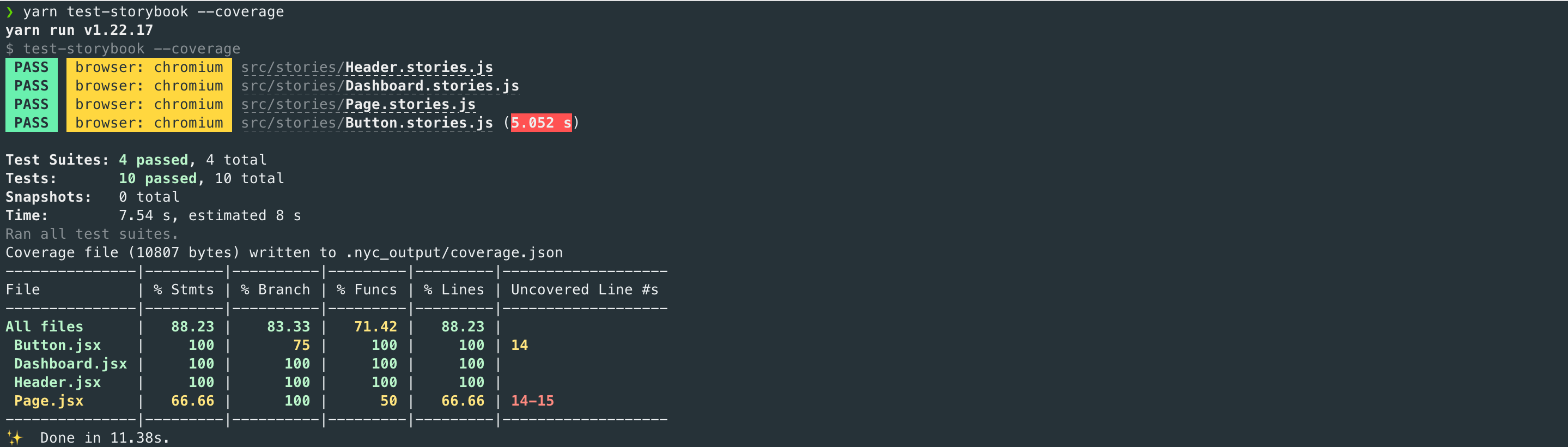
npm run test-storybook -- --coverage
Configure
By default, the @storybook/addon-coverage offers zero-config support for Storybook and instruments your code via babel-plugin-istanbul for Babel, or vite-plugin-istanbul for Vite. However, you can extend your Storybook configuration file (i.e., .storybook/main.js|ts) and provide additional options to the addon. Listed below are the available options and examples of how to use them.
// For Vite support add the following import
// import type { AddonOptionsVite } from '@storybook/addon-coverage';
import type { AddonOptionsBabel } from '@storybook/addon-coverage';
// Replace your-framework with the framework and builder you are using (e.g., react-webpack5, vue3-webpack5)
import type { StorybookConfig } from '@storybook/your-framework';
const coverageConfig: AddonOptionsBabel = {
include: ['**/stories/**'],
exclude: ['**/exampleDirectory/**'],
excludeNodeModules: true,
};
const config: StorybookConfig = {
stories: [],
addons: [
// Other Storybook addons
{
name: '@storybook/addon-coverage',
options: {
istanbul: {
...coverageConfig,
},
},
},
],
};
export default config;| Option | Description | Plugin |
|---|---|---|
cwd | Defines the current working directory options: { istanbul: { cwd: process.cwd(),}} | Babel, Vite |
include | Select the files to collect coverage options: { istanbul: { include: ['**/stories/**'],}} | Babel, Vite |
exclude | Select the files to exclude from coverage options: { istanbul: { exclude: ['**/stories/**'],}} | Babel, Vite |
extension | Sets additional file extensions for coverage options: { istanbul: { extension: ['.js', '.cjs', '.mjs'],}} | Babel, Vite |
nycrcPath | Defines the relative path for the existing nyc configuration file options: { istanbul: { nycrcPath: '../nyc.config.js',}} | Babel, Vite |
excludeNodeModules | Disables node_modules directory introspection options: { istanbul: { excludeNodeModules:false,}} | Babel |
ignoreClassMethods | Configures a set of method names to ignore from being collected options: { istanbul: { ignoreClassMethods: ['example', 'myMethod'],}} | Babel |
useInlineSourceMaps | Enables coverage collection on source maps options: { istanbul: { useInlineSourceMaps: false,}} | Babel |
inputSourceMap | Sets the value to store the source map. Useful for instrumenting code programmatically options: { istanbul: { inputSourceMap: sourceMap,}} | Babel |
onCover | Hook to monitor coverage collection for all tests options: { istanbul: { onCover: (fileName, fileCoverage) => {},}} | Babel |
requireEnv | Overrides the VITE_COVERAGE environment variable's value by granting access to the env variables options: { istanbul: { requireEnv: true,}} | Vite |
cypress | Replaces the VITE_COVERAGE environment variable with CYPRESS_COVERAGE. Requires Cypress options: { istanbul: { cypress: true,}} | Vite |
checkProd | Configures the plugin to skip instrumentation in production environments options: { istanbul: { checkProd: true,}} | Vite |
forceBuildInstrument | Configures the plugin to add instrumentation in build mode options: { istanbul: { forceBuildInstrument: true,}} | Vite |
What about other coverage reporting tools?
Out of the box, code coverage tests work seamlessly with Storybook's test-runner and the @storybook/addon-coverage. However, that doesn't mean you can't use additional reporting tools (e.g., Codecov). For instance, if you're working with LCOV, you can use the generated output (in coverage/storybook/coverage-storybook.json) and create your own report with:
npx nyc report --reporter=lcov -t coverage/storybook --report-dir coverage/storybookTroubleshooting
Run test coverage in other frameworks
If you intend on running coverage tests in frameworks with special files like Vue or Svelte, you'll need to adjust your configuration and enable the required file extensions. For example, if you're using Vue, you'll need to add the following to your nyc configuration file (i.e., .nycrc.json or nyc.config.js):
export default {
// Other configuration options
extension: ['.js', '.cjs', '.mjs', '.ts', '.tsx', '.jsx', '.vue'],
};The coverage addon doesn't support optimized builds
If you generated a production build optimized for performance with the --test flag, and you're using the coverage addon to run tests against your Storybook, you may run into a situation where the coverage addon doesn't instrument your code. This is due to how the flag works, as it removes addons that have an impact on performance (e.g., Docs, coverage addon). To resolve this issue, you'll need to adjust your Storybook configuration file (i.e., .storybook/main.js|ts) and include the disabledAddons option to allow the addon to run tests at the expense of a slower build.
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
addons: [
'@storybook/addon-links',
'@storybook/addon-essentials',
'@storybook/addon-interactions',
'@storybook/addon-coverage',
],
build: {
test: {
disabledAddons: ['@storybook/addon-docs', '@storybook/addon-essentials/docs'],
},
},
};
export default config;The coverage addon doesn't support instrumented code
As the coverage addon is based on Babel and Vite plugins for code instrumentation, frameworks that don't rely upon these libraries (e.g., Angular configured with Webpack), will require additional configuration to enable code instrumentation. In that case, you can refer to the following repository for more information.
Learn about other UI tests
- Test runner to automate test execution
- Visual tests for appearance
- Accessibility tests for accessibility
- Interaction tests for user behavior simulation
- Coverage tests for measuring code coverage
- Snapshot tests for rendering errors and warnings
- End-to-end tests for simulating real user scenarios
- Unit tests for functionality
