Code contributions
Contribute a new feature or bug fix to Storybook's monorepo. This page outlines how to get your environment set up to contribute code.
Initial setup
Start by forking the Storybook monorepo and cloning it locally.
git clone https://github.com/your-username/storybook.gitNavigate to the storybook directory and install the required dependencies with the following commands:
yarn && yarn bootstrap --coreRun tests & examples
Once you've completed the initial setup, you should have a fully functional version of Storybook built on your local machine. Before making any code changes, it's helpful to verify that everything is working as it should. More specifically, the test suite and examples.
Run the following command to execute the tests:
yarn testOnce the tests finish, check if the examples are working with the following commands:
cd examples/cra-ts-essentials && yarn storybookThe Storybook monorepo contains various example projects, each corresponding to a different framework and environment, and they are commonly used as additional tooling to test new features.
If everything is working as it should, you should see the example/cra-ts-essentials Storybook running.

Start developing
Now that you've verified your setup, it's time to jump into code. The simplest way to do this is to run one of the examples in one terminal window and the interactive build process in a separate terminal.
Assuming you're still running the examples/cra-ts-essentials from the previous step, open a new terminal and navigate to the root of the Storybook monorepo. Then, create a new branch with the following command:
git checkout -b my-first-storybook-contributionRun the build process with:
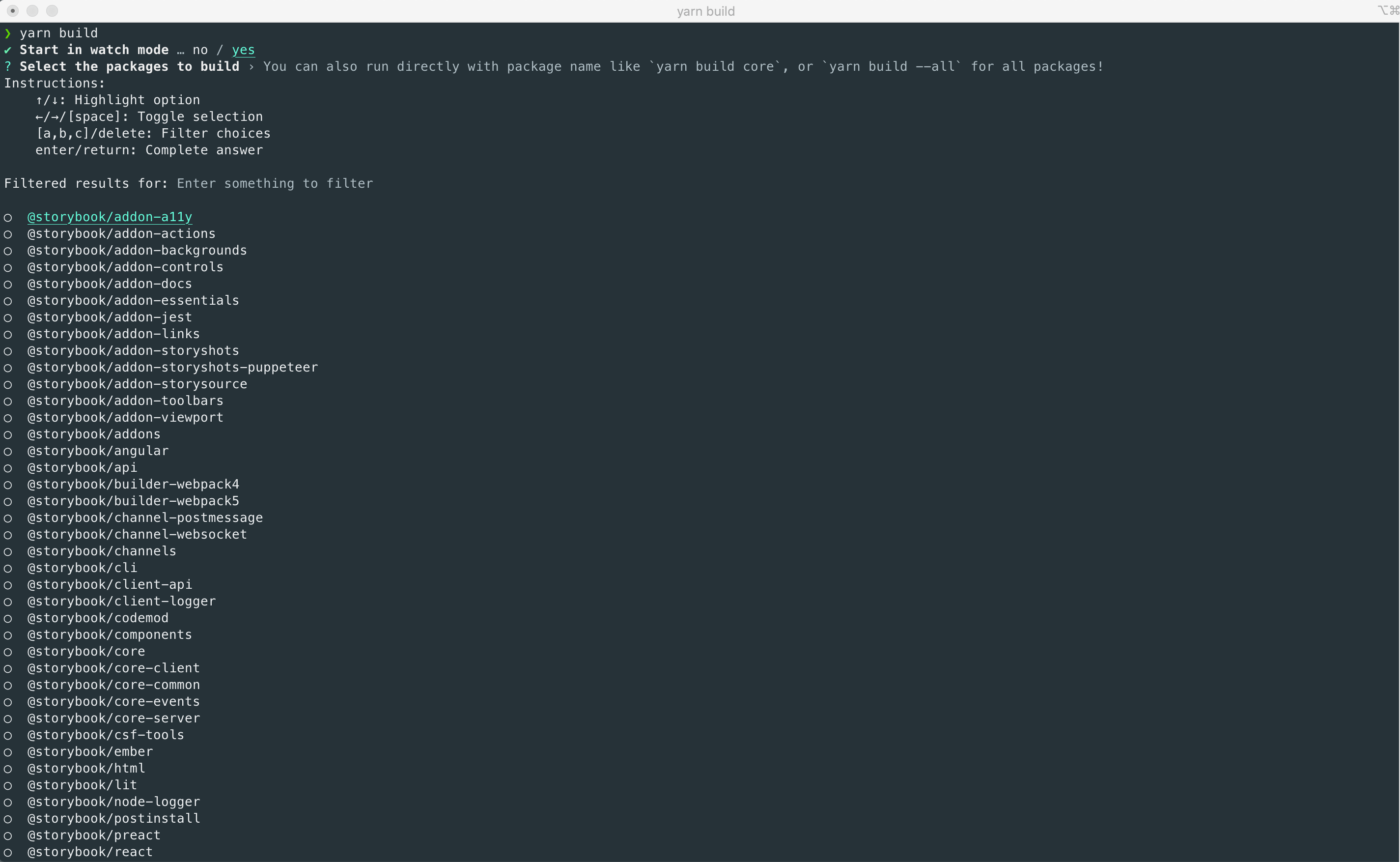
yarn buildWhen asked if you want to start the build in watch mode, answer yes to develop in interactive mode. Afterward, choose which packages you want to build. For example, if you're going to work on a feature for @storybook/addon-docs, you might want to select @storybook/addon-docs and @storybook/components.
Build's watch mode is great for interactive development. However, for performance reasons it only transpiles your code and doesn't execute the TypeScript compiler. If something isn't working as expected, try running build WITHOUT watch mode: it will re-generate TypeScript types and also perform type checking for you.

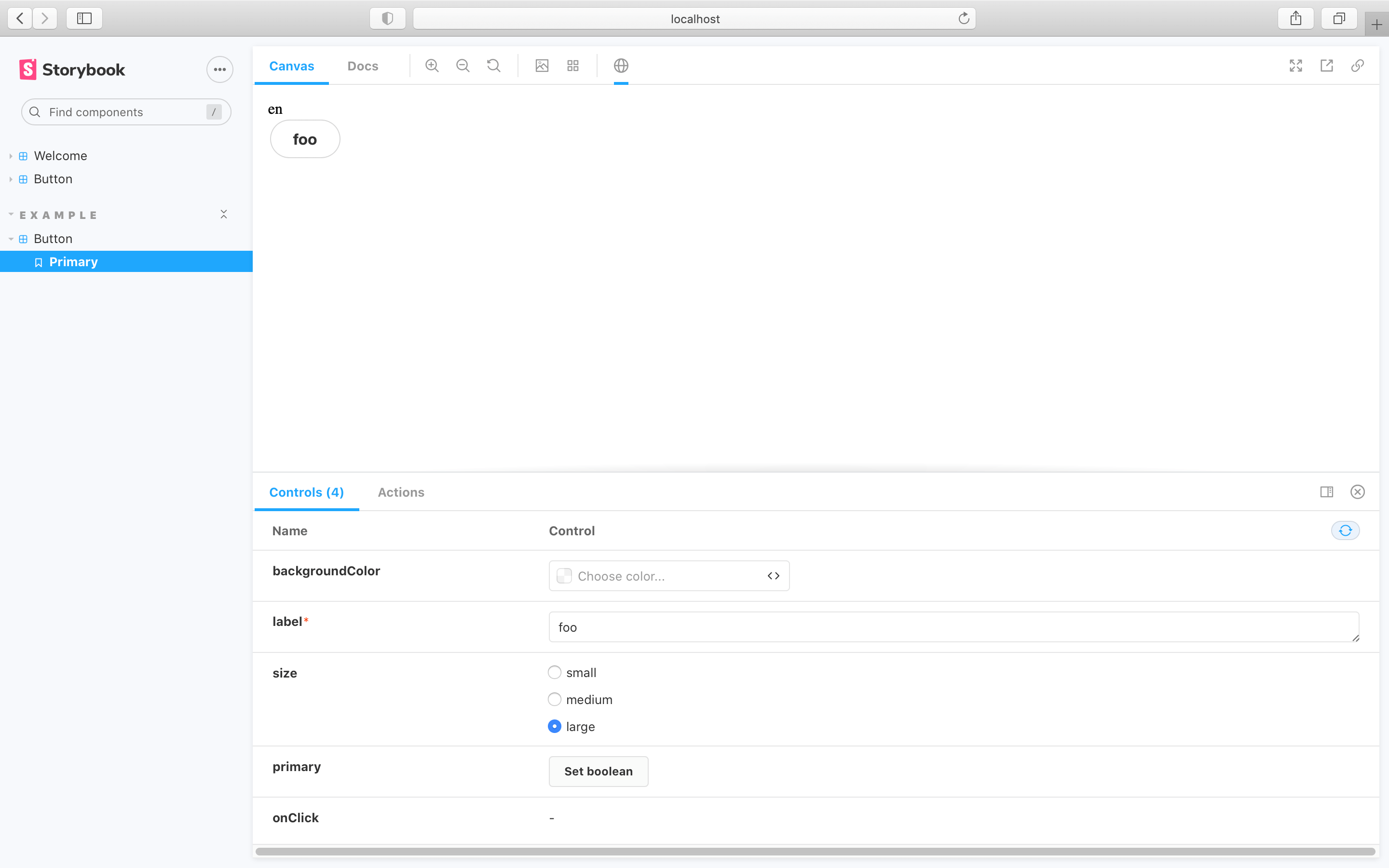
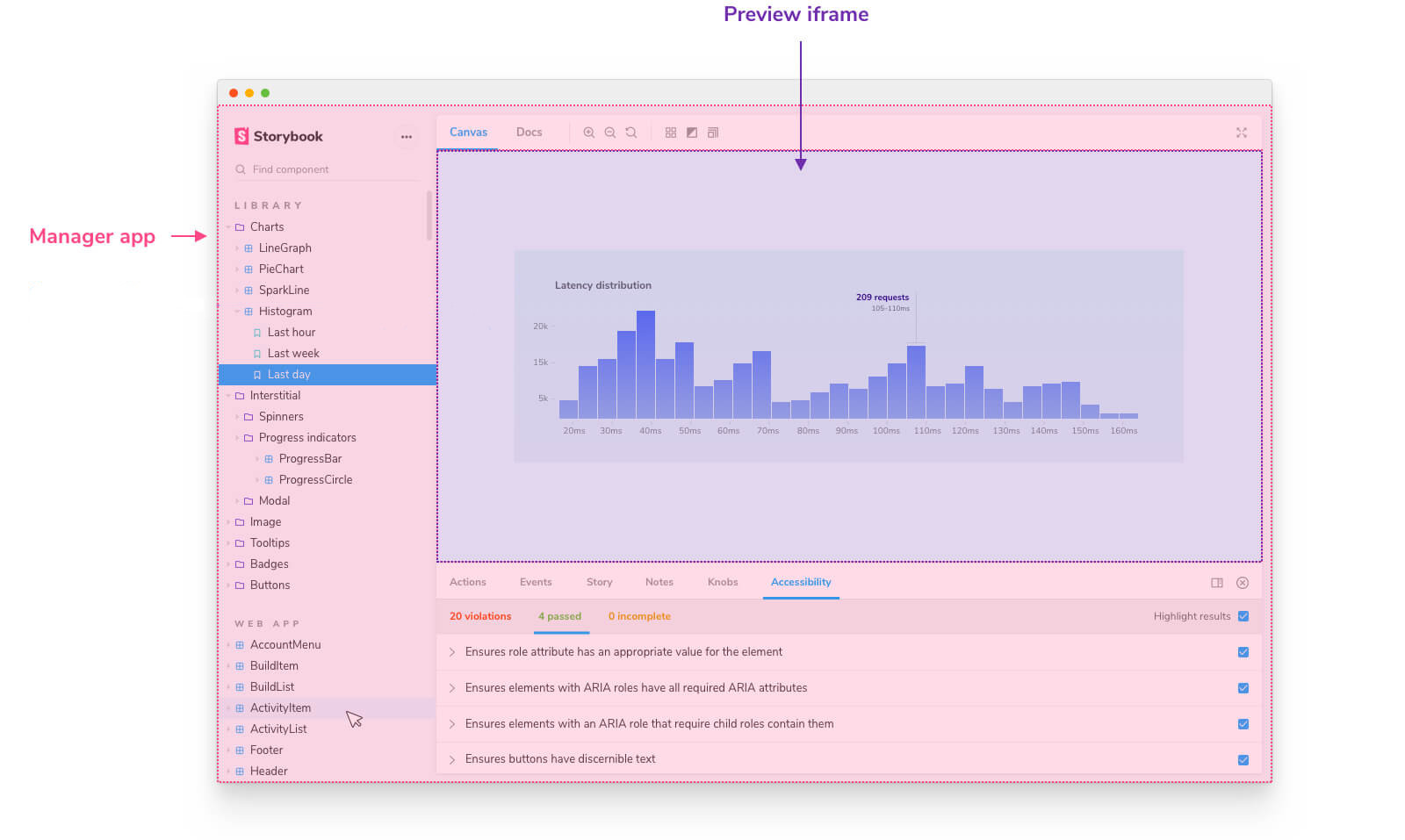
If the work you'll be doing affects the Preview (the innermost Storybook iframe, where the stories are displayed), it will automatically refresh one to two seconds after you save.
Otherwise, if it affects the Manager (the outermost Storybook iframe where the addons are displayed), you'll need to refresh manually after saving.

Check your work
When you're done coding, add documentation and tests as appropriate. That simplifies the PR review process, which means your code will get merged faster.
Add stories
Adding a story or set of stories to our suite of example apps helps you test your work.
If you're modifying part of Storybook's core, or one of the essential addons, there's probably an existing set of stories in the official-storybook that documents how the feature is supposed to work. Add your stories there.
If you're modifying something related to a specific framework, the framework will have its own examples in the monorepo. For instance, examples/vue-kitchen-sink is a natural place to add stories for @storybook/vue while examples/angular-cli is the place for @storybook/angular.
Add tests
Unit tests ensure that Storybook doesn't break accidentally. If your code can regress in non-obvious ways, include unit tests with your PR. Use the following naming convention:
+-- parentFolder
| +-- [filename].ts
| +-- [filename].test.ts
End-to-end tests (e2e)
Storybook's monorepo is set up to rely on end-to-end testing with Cypress during CI. To help with testing, we encourage running this test suite before submitting your contribution. Detailed below are some steps you can take:
- Ensure you have Storybook successfully built in your local branch (i.e., run
yarn bootstrap --core) - Open a terminal and run
yarn local-registry --port 6000 --open --publishto publish Storybook's packages into a local registry. - In a second terminal, set up a reproduction using the local registry and run the Cypress tests with
yarn test:e2e-framework.
Submit a pull request
Before submitting your contribution, run the test suite one last time with:
yarn testStorybook uses jest as part of the testing suite, if you notice that the snapshot tests fail you can re-run and update them with yarn test -u.
Doing this prevents last-minute bugs and is also a great way to get your contribution merged faster once you submit your pull request. Failing to do so will lead to one of the maintainers mark the pull request with the Work in Progress label until all tests pass.
Target next branch
Once the test suite finishes, it's time to commit, push and open a pull request against Storybook's next (default) branch. This branch is where all active development happens and is associated with the latest prerelease version (e.g., 6.3.0-alpha.25).
If your contribution focuses on a bugfix and you want it featured in the next stable release, mention it in the pull request description. We'll try to patch it in if it appears to be non-disruptive and fixes a critical bug.
Useful resources when working with forks
How to work with reproductions
We encourage bug reports to include reproductions. In the same way that it's possible to develop interactively against example projects in the monorepo, it's also possible to develop against a reproduction repository.
To do so, run the following command in the root of the monorepo:
npx storybook@next link https://github.com/your-username/your-project.gitThis command creates a project ../storybook-repros/your-project, and automatically links it to your local Storybook code. After connecting it, you should be able to run Storybook and develop as mentioned above.
If you already have a reproduction on your local machine, you can similarly link it to your monorepo dev setup with the --local flag:
npx storybook@next link --local /path/to/local-repro-directoryThe storybook link command relies on yarn 2 linking under the hood. It requires that the local repro is using yarn 2, which will be the case if you're using the storybook repro command per our contributing guidelines. If you are trying to link to a non-yarn 2 project, linking will fail.
Troubleshooting
yarn build --all --watch watches everything but is resource-intensive
It's troublesome to know which packages you're going to change ahead of time, and watching all of them can be highly demanding, even on modern machines. If you're working on a powerful enough machine, you can use yarn build --all --watch instead of yarn build.
