Interactions
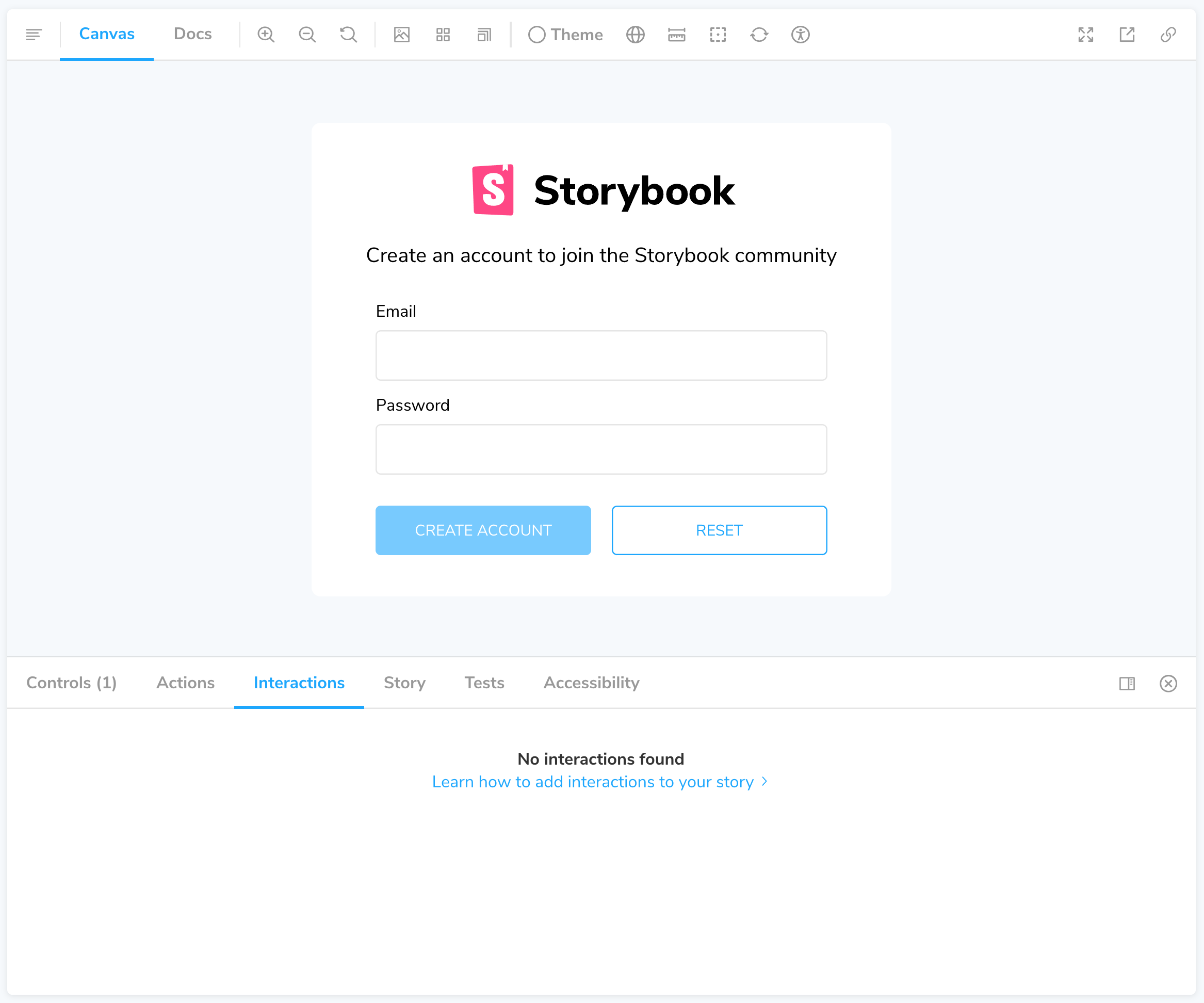
The play function in Storybook allows you to simulate user interactions to run after a story renders. With the Interactions addon, you have a way to visualize and debug these interactions.
Play function for interactions
Stories isolate and capture component states in a structured manner. While developing a component, you can quickly cycle through the stories to verify the look and feel. Each story specifies all the inputs required to reproduce a specific state. You can even mock context and API calls, allowing you to handle most use cases of a component. But what about states that require user interaction?
For example, clicking a button to open/close a dialog box, dragging a list item to reorder it, or filling out a form to check for validation errors. To test those behaviors, you have to interact with the components as a user would. Interactive stories enable you to automate these interactions using a play function. They are small snippets of code that run once the story finishes rendering, emulating the exact steps a user would take to interact with the component.
Powered by Testing Library and Jest
The interactions are written using a Storybook-instrumented version of Testing Library and Jest. That gives you a familiar developer-friendly syntax to interact with the DOM and make assertions, but with extra telemetry to help with debugging.
Installation
Since Interactions is still experimental, it doesn't yet ship with Storybook by default. As such, you'll have to install it. You may also want to add our wrappers for Testing Library and Jest.
npm install @storybook/testing-library @storybook/jest @storybook/addon-interactions --save-devNext, update .storybook/main.js to the following:
module.exports = {
stories: [],
addons: [
// Other Storybook addons
'@storybook/addon-interactions', // 👈 Register the addon
],
};Make sure to list @storybook/addon-interactions after the @storybook/addon-essentials addon (or the @storybook/addon-actions if you've installed it individually).
Now when you run Storybook, the Interactions addon will be enabled.

Writing interactions
Interactions run as part of the play function of your stories. We rely on Testing Library to do the heavy lifting.
Make sure to import the Storybook wrappers for Jest and Testing Library rather than importing Jest and Testing Library directly.
// Replace your-framework with your framework of choice
import { Meta, Story } from '@storybook/your-framework';
import { expect } from '@storybook/jest';
import { userEvent, waitFor, within } from '@storybook/testing-library';
import { MyForm } from './MyForm';
export default {
/* 👇 The title prop is optional.
* See https://storybook.js.org/docs/6/configure#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'MyForm',
component: MyForm,
argTypes: {
onSubmit: { action: true },
},
} as Meta;
const Template: Story = (args) => (
// 👇 Your story template goes here
);
/*
* See https://storybook.js.org/docs/6/writing-stories/play-function#working-with-the-canvas
* to learn more about using the canvasElement to query the DOM
*/
export const Submitted = Template.bind({});
Submitted.play = async ({ args, canvasElement }) => {
const canvas = within(canvasElement);
await userEvent.type(canvas.getByTestId('email'), 'hi@example.com');
await userEvent.type(canvas.getByTestId('password'), 'supersecret');
await userEvent.click(canvas.getByRole('button'));
await waitFor(() => expect(args.onSubmit).toHaveBeenCalled());
};The above example uses the canvasElement to scope your element queries to the current story. It's essential if you want your play functions to eventually be compatible with Storybook Docs, which renders multiple components on the same page.
While you can refer to the Testing Library documentation for details on how to use it, there's an important detail that's different when using the Storybook wrapper: method invocations must be await-ed. It allows you to step back and forth through your interactions using the debugger.
Any args that have been marked as an Action, either using the argTypes annotation or the argTypesRegex, will be automatically converted to a Jest mock function (spy). This allows you to make assertions about calls to these functions.
