Install Storybook
Use the Storybook CLI to install it in a single command. Run this inside your existing project’s root directory:
# Add Storybook:
npx storybook initIf you run into issues with the installation, check the Troubleshooting section below for guidance on how to solve it.
storybook init is not made for empty projects
Storybook needs to be installed into a project that is already set up with a framework. It will not work on an empty project. There are many ways to bootstrap an app in a given framework, including:
- 📦 Create an Angular Workspace
- 📦 Create React App
- 📦 Create a Vue App
- 📦 Ember CLI
- Or any other tooling available.
Storybook will look into your project's dependencies during its install process and provide you with the best configuration available.
The command above will make the following changes to your local environment:
- 📦 Install the required dependencies.
- 🛠 Setup the necessary scripts to run and build Storybook.
- 🛠 Add the default Storybook configuration.
- 📝 Add some boilerplate stories to get you started.
- 📡 Set up telemetry to help us improve Storybook. Read more about it here.
Depending on your framework, first, build your app and then check that everything worked by running:
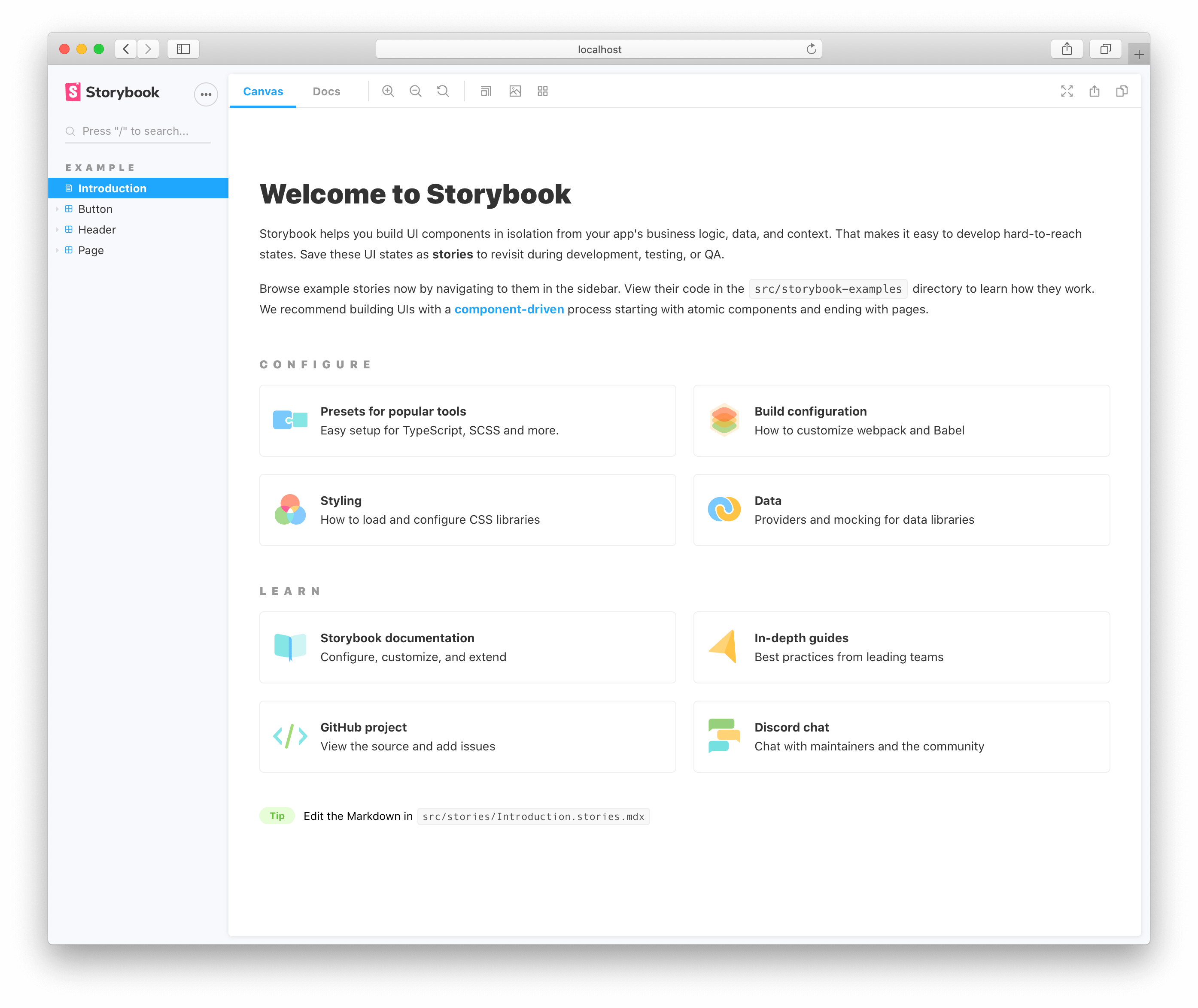
npm run storybookIt will start Storybook locally and output the address. Depending on your system configuration, it will automatically open the address in a new browser tab, and you'll be greeted by a welcome screen.

There are some noteworthy items here:
- A collection of useful links for more in-depth configuration and customization options you have at your disposal.
- A second set of links for you to expand your Storybook knowledge and get involved with the ever-growing Storybook community.
- A few example stories to get you started.
Troubleshooting
Below are some of the most common installation issues and instructions on how to solve them.
- Add the
--type reactflag to the installation command to set up Storybook manually:
npx storybook init --type react-
Storybook's CLI provides support for both Yarn and npm package managers. If you have Yarn installed in your environment but prefer to use npm as your default package manager add the
--use-npmflag to your installation command. For example:npx storybook init --use-npm -
Storybook supports Webpack 5 out of the box. If you're upgrading from a previous version, run the following command to enable it:
npx storybook@next automigrate
Check the Migration Guide for more information on how to set up Webpack 5.
- For other installation issues, check the React README for additional instructions.
If all else fails, try asking for help.
Storybook collects completely anonymous data to help us improve user experience. Participation is optional, and you may opt-out if you'd not like to share any information.
Now that you installed Storybook successfully, let’s take a look at a story that was written for us.
