Test coverage
Watch a video tutorial
Test coverage is the practice of measuring whether existing tests fully cover your code. That means surfacing areas which aren't currently being tested, such as: conditions, logic branches, functions and variables.
Coverage tests examine the instrumented code against a set of industry-accepted best practices. They act as the last line of QA to improve the quality of your test suite.

Code instrumentation with the coverage addon
Storybook provides an official test coverage addon. Powered by Instanbul, which allows out-of-the-box code instrumentation for the most commonly used frameworks and builders in the JavaScript ecosystem.
Set up the coverage addon
Engineered to work alongside modern testing tools (e.g., [Playwright), the coverage addon automatically instruments your code and generates code coverage data. For an optimal experience, we recommend using the test runner alongside the coverage addon to run your tests.
Run the following command to install the addon.
npm install @storybook/addon-coverage --save-devUpdate your Storybook configuration (in .storybook/main.js|ts) to include the coverage addon.
// Replace your-framework with the framework and builder you are using (e.g., react-webpack5, vue3-webpack5)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
stories: [],
addons: [
// Other Storybook addons
'@storybook/addon-coverage', //👈 Registers the addon
],
};
export default config;Start your Storybook with:
npm run storybookFinally, open a new terminal window and run the test-runner with:
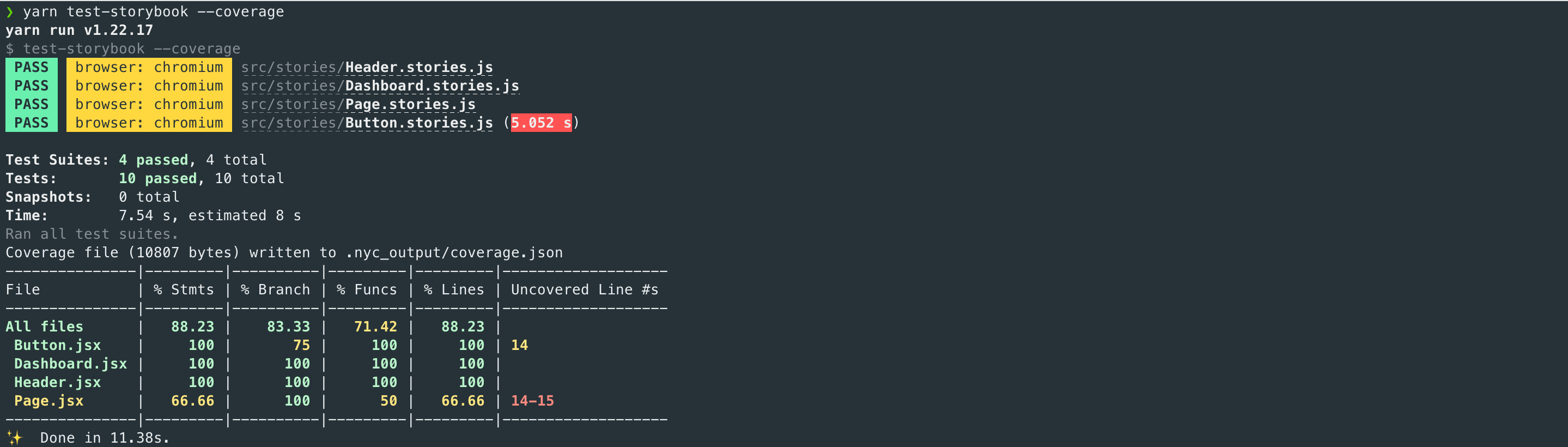
npm run test-storybook -- --coverage
Configure
By default, the @storybook/addon-coverage offers zero-config support for Storybook and instruments your code via babel-plugin-istanbul for Babel, or vite-plugin-istanbul for Vite. However, you can extend your Storybook configuration file (i.e., .storybook/main.js|ts) and provide additional options to the addon. Listed below are the available options and examples of how to use them.
// For Vite support add the following import
// import type { AddonOptionsVite } from '@storybook/addon-coverage';
import type { AddonOptionsBabel } from '@storybook/addon-coverage';
// Replace your-framework with the framework and builder you are using (e.g., react-webpack5, vue3-webpack5)
import type { StorybookConfig } from '@storybook/your-framework';
const coverageConfig: AddonOptionsBabel = {
include: ['**/stories/**'],
exclude: ['**/exampleDirectory/**'],
excludeNodeModules: true,
};
const config: StorybookConfig = {
stories: [],
addons: [
// Other Storybook addons
{
name: '@storybook/addon-coverage',
options: {
istanbul: {
...coverageConfig,
},
},
},
],
};
export default config;| Option | Description | Plugin |
|---|---|---|
cwd | Defines the current working directory options: { instanbul: { cwd: process.cwd(),}} | Babel, Vite |
include | Select the files to collect coverage options: { instanbul: { include: ['**/stories/**'],}} | Babel, Vite |
exclude | Select the files to exclude from coverage options: { instanbul: { exclude: ['**/stories/**'],}} | Babel, Vite |
extension | Sets additional file extensions for coverage options: { instanbul: { extension: ['.js', '.cjs', '.mjs'],}} | Babel, Vite |
nycrcPath | Defines the relative path for the existing nyc configuration file options: { instanbul: { nycrcPath: '../nyc.config.js',}} | Babel, Vite |
excludeNodeModules | Disables node_modules directory introspection options: { instanbul: { excludeNodeModules:false,}} | Babel |
ignoreClassMethods | Configures a set of method names to ignore from being collected options: { instanbul: { ignoreClassMethods: ['example', 'myMethod'],}} | Babel |
useInlineSourceMaps | Enables coverage collection on source maps options: { instanbul: { useInlineSourceMaps: false,}} | Babel |
inputSourceMap | Sets the value to store the source map. Useful for instrumenting code programmatically options: { instanbul: { inputSourceMap: sourceMap,}} | Babel |
onCover | Hook to monitor coverage collection for all tests options: { instanbul: { onCover: (fileName, fileCoverage) => {},}} | Babel |
requireEnv | Overrides the VITE_COVERAGE environment variable's value by granting access to the env variables options: { instanbul: { requireEnv: true,}} | Vite |
cypress | Replaces the VITE_COVERAGE environment variable with CYPRESS_COVERAGE. Requires Cypress options: { instanbul: { cypress: true,}} | Vite |
checkProd | Configures the plugin to skip instrumentation in production environments options: { instanbul: { checkProd: true,}} | Vite |
forceBuildInstrument | Configures the plugin to add instrumentation in build mode options: { instanbul: { forceBuildInstrument: true,}} | Vite |
What about other coverage reporting tools?
Out of the box, code coverage tests work seamlessly with Storybook's test-runner and the @storybook/addon-coverage. However, that doesn't mean you can't use additional reporting tools (e.g., Codecov). For instance, if you're working with LCOV, you can use the generated output (in coverage/storybook/coverage-storybook.json) and create your own report with:
npx nyc report --reporter=lcov -t coverage/storybook --report-dir coverage/storybookTroubleshooting
Run test coverage in other frameworks
If you intend on running coverage tests in frameworks with special files like Vue or Svelte, you'll need to adjust your configuration and enable the required file extensions. For example, if you're using Vue, you'll need to add the following to your nyc configuration file (i.e., nycrc.json or nyc.config.js):
module.exports = {
// Other configuration options
extension: ['.js', '.cjs', '.mjs', '.ts', '.tsx', '.jsx', '.vue'],
};The coverage addon doesn't support instrumented code
As the coverage addon is based on Babel and Vite plugins for code instrumentation, frameworks that don't rely upon these libraries (e.g., Angular configured with Webpack), will require additional configuration to enable code instrumentation. In that case, you can refer to the following repository for more information.
Learn about other UI tests
- Test runner to automate test execution
- Visual tests for appearance
- Accessibility tests for accessibility
- Interaction tests for user behavior simulation
- Coverage tests for measuring code coverage
- Snapshot tests for rendering errors and warnings
- Import stories in other tests for other tools
