Actions
The actions addon is used to display data received by event handler (callback) arguments in your stories.
Action args
Actions work via supplying special Storybook-generated “action” arguments (referred to as "args" for short) to your stories. There are two ways to get an action arg:
Action argType annotation
You can use argTypes to tell Storybook that an arg to your story should be an action. Usually, it makes sense to do this at the component level (although you can apply it per individual story):
import { Button } from './Button';
export default {
/* 👇 The title prop is optional.
* See https://storybook.js.org/docs/6/configure#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Button',
component: Button,
argTypes: { onClick: { action: 'clicked' } },
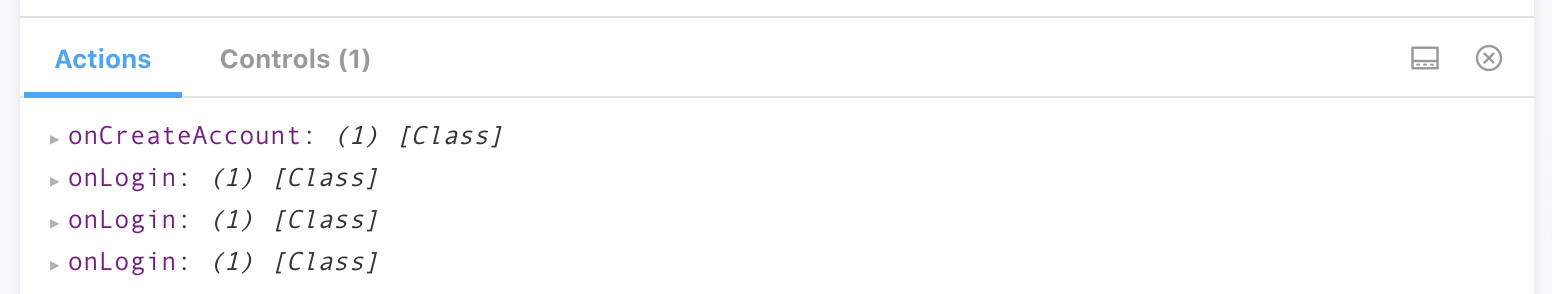
};When Storybook sees this argType, it will create an arg set to a special “action” callback. If your component calls this arg (based on the user's interaction or through the play function), the event will show up in the action panel:

Automatically matching args
Another option is to use a global parameter to match all argTypes that match a certain pattern. The following configuration automatically creates actions for each on argType (which you can either specify manually or can be inferred automatically).
export const parameters = {
actions: { argTypesRegex: '^on.*' }
}If you need more granular control over which argTypes are matched, you can adjust your stories and include the argTypes parameter. For example:
import { Button } from './Button';
export default {
/* 👇 The title prop is optional.
* See https://storybook.js.org/docs/6/configure#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Button',
component: Button,
parameters: { actions: { argTypesRegex: '^on.*' } },
};If you're generating argTypes with another addon (like docs, which is the common behavior), ensure the actions addon AFTER the other addon. You can do this by listing it later in the addons registration code in .storybook/main.js. This is default in essentials.
Action event handlers
It is also possible to detect if your component is emitting the correct HTML events using the parameters.actions.handles parameter.
import { Button } from './Button';
export default {
/* 👇 The title prop is optional.
* See https://storybook.js.org/docs/6/configure#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Button',
component: Button,
parameters: {
actions: {
handles: ['mouseover', 'click .btn'],
},
},
};This will bind a standard HTML event handler to the outermost HTML element rendered by your component and trigger an action when the event is called for a given selector. The format is <eventname> <selector>. The selector is optional; it defaults to all elements.
Advanced / legacy usage
There are also some older ways to use actions as documented in the advanced README.
