Types of addons
Each Storybook addon is classified into two general categories, UI-based or Presets. Each type of addons features are documented here. Use this as a reference when creating your addon.
UI-based addons
UI-based addons allow you to customize Storybook's UI with the following elements.
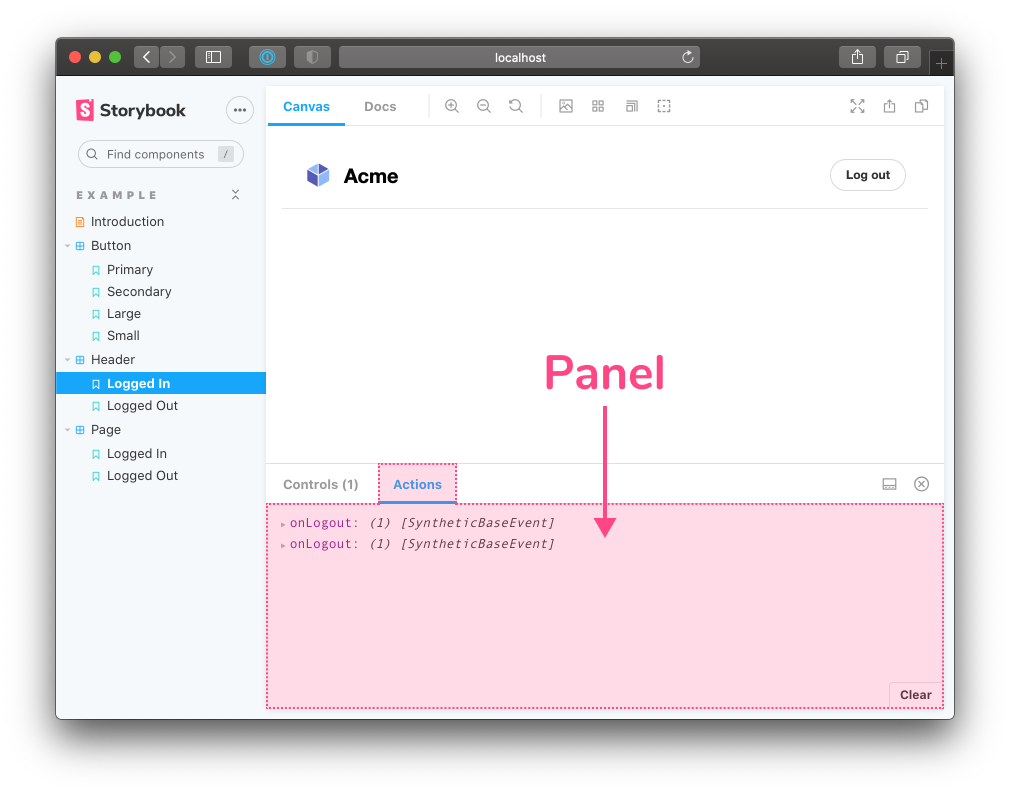
Panels
Panel addons allow you to add your own UI in Storybook's addon panel. This is the most common type of addon in the ecosystem. For example the official @storybook/actions and @storybook/a11y use this pattern.

Use this boilerplate code to add a new Panel to Storybook's UI:
import React from 'react';
import { AddonPanel } from '@storybook/components';
import { addons, types } from '@storybook/addons';
import { useGlobals } from '@storybook/api';
addons.register('my/panel', () => {
addons.add('my-panel-addon/panel', {
title: 'Example Storybook panel',
//👇 Sets the type of UI element in Storybook
type: types.PANEL,
render: ({ active, key }) => (
<AddonPanel key="panel" active={isActive}>
<h2>I'm a panel addon in Storybook</h2>
</AddonPanel>
),
});
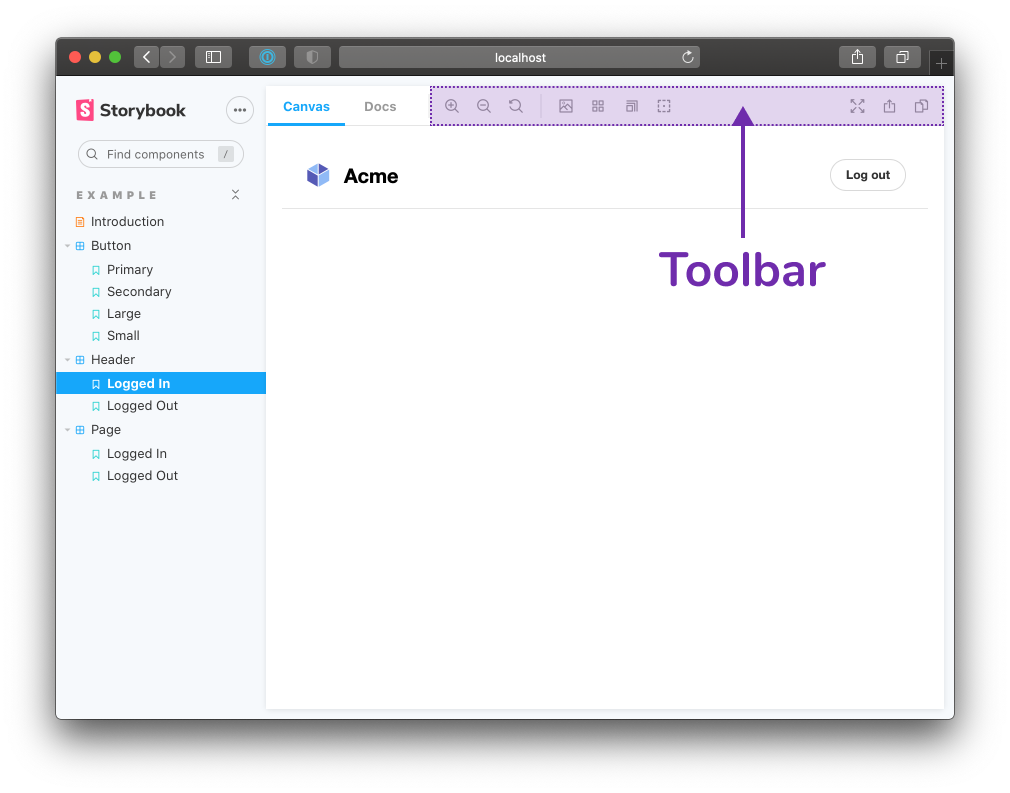
});Toolbars
Toolbar addons allow you to add your own custom tools in Storybook's Toolbar. For example the official @storybook/backgrounds and the storybook-addon-outline use this pattern.

Use this boilerplate code to add a new button to Storybook's Toolbar:
import React from "react";
import { addons, types } from '@storybook/addons';
import { Icons, IconButton } from '@storybook/components';
addons.register("my/toolbar", () => {
addons.add("my-toolbar-addon/toolbar", {
title: "Example Storybook toolbar",
//👇 Sets the type of UI element in Storybook
type: types.TOOL,
//👇 Shows the Toolbar UI element if either the Canvas or Docs tab is active
match: ({ viewMode }) => !!(viewMode && viewMode.match(/^(story|docs)$/)),
render: ({ active }) => (
<IconButton
active={active}
title="Show a Storybook toolbar"
>
<Icons icon="outline" />
</IconButton>
),
});
});The icon element used in the example loads the icons from the @storybook/components package. See here for the list of available icons that you can use.
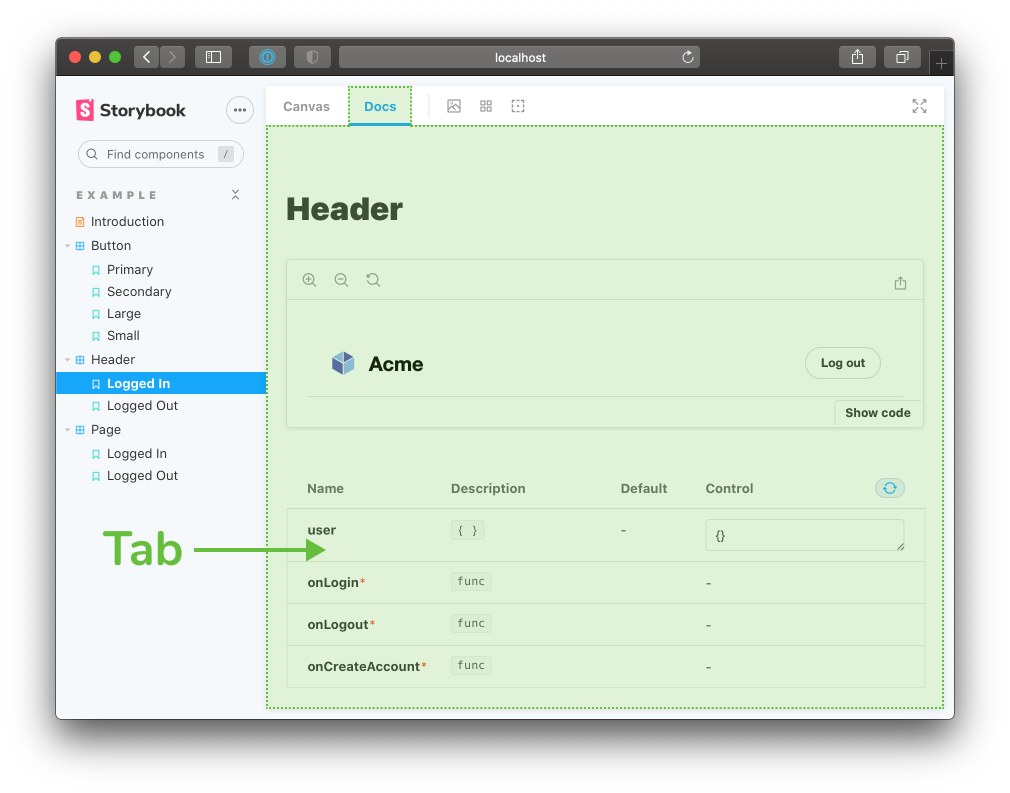
Tabs
Tab addons allow you to create your own custom tabs in Storybook. For example, the official @storybook/addon-docs uses this pattern.

Use this boilerplate code to add a new Tab to Storybook's UI:
import React from 'react';
import { addons, types } from '@storybook/addons';
addons.register('my/tab', () => {
addons.add('my-panel-addon/tab', {
type: types.TAB,
title: 'Example Storybook tab',
//👇 Checks the current route for the story
route: ({ storyId, refId }) => (refId ? `/mytab/${refId}_${storyId}` : `/mytab/${storyId}`),
//👇 Shows the Tab UI element in mytab view mode
match: ({ viewMode }) => viewMode === 'mytab',
render: () => (
<div>
<h2>I'm a tabbed addon in Storybook</h2>
</div>
),
});
});Learn how to write your own addon that include these UI elements here.
Preset addons
Storybook preset addons are grouped collections of babel, webpack, and addons configurations to integrate Storybook and other technologies. For example the official preset-scss and preset-create-react-app.
Use this boilerplate code while writing your own preset addon.
module.exports = {
managerWebpack: async (config, options) => {
// Update config here
return config;
},
managerBabel: async (config, options) => {
// Update config here
return config;
},
webpackFinal: async (config, options) => {
return config;
},
babel: async (config, options) => {
return config;
},
};Learn more about writing your own preset addon here.
